标签:bsp ext 提示 class .com dial scale target 组件
非常感谢,帮助我的朋友们,谢谢你们。
该组件的编写仅仅用来不到4个小时,包括测试与修改bug.为他起名为AdaptivePromptDialogBox(就是自适应文案提示框);
呆毛地址:https://github.com/NIUXINGJIAN/AdaptivePromptDialogBox.git
【创作背景】:今天服务器返回的提示文案过于长,原来自定义实现的黑框效果不能满足。我想办法去让他自适应宽度和高度。在做到页面无数图片加载的时候,我自己封装了一个方法,用起来很好用,决定将其定为该方法的一步分,说到做到,很快就实现了。
【说明】:下图标注a、b、c 三部分通常应该是一样的,你可能觉得突兀,是不是搞错了,没有我懒得去规范文件夹名字,见谅了,以后我有封装分享的话,可能还是这样的。这不是重点。

#pragma mark———————— 页面文字提示效果 /* 提示文字(str) 到 父视图上 (view) ??*/ + (void)autoShowAttentionWith:(NSString *)str andWith:(UIView *)view; /* 提示文字(str) 到 父视图上 (view) 设置提示框(偏上、中、下部位 def = 1.0f 中间<-0.80f~0.80f>) ??*/ + (void)autoShowAttentionWith:(NSString *)str andWith:(UIView *)view hScale:(CGFloat)scale; #pragma mark———————— 页面展示效果 <使用场景:添加无数据图片> /* 添加无数据图(默认图)到 父视图(s_view)设置图下的文字(str)??*/ + (void)ndv_With:(NSString *)str andWith:(__weak UIView *)s_view; /* 添加无数据图(自定义图)到 父视图(s_view)设置图下的文字(str)??*/ + (void)ndv_With:(NSString *)str img:(NSString*)imgName andWith:(__weak UIView *)s_view; /* 移除图片,文字 从 父视图 ??*/ + (void)ndv_Remove;
你只需要下载呆毛,简单一看就懂的(引入AutoAttentionView(拿来即用)到你的工程里),再引入Masry 。Masonry 是这个组件的依赖,你不想用Masory 简单修改 AutoAttentionView.m 文件里的实现即可。
此外,我也喜欢使用 Masory 编程,这里你需要使用这个库,建议使用 cocoapods ,我的呆毛比较懒省事了,见谅啊。
呆毛地址:https://github.com/NIUXINGJIAN/AdaptivePromptDialogBox.git
如果你觉得对你有帮助,请摁一下??!
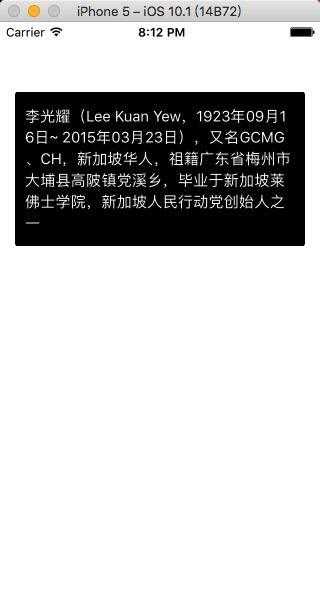
先看我demo里 定义的 宏文件,长度不一样的字段,他能够给你提示出来,效果与安卓的黑框是一样的。
??是demo里的(viewControler) 实验宏文件
#define K_TEXT_a @"倭" #define K_TEXT_b @"倭人" #define K_TEXT_c @"倭人为" #define K_TEXT_d @"李光耀一" #define K_TEXT_e @"倭人为寇" #define K_TEXT_f @"倭人为寇,是寇" #define K_TEXT_g @"倭人为寇,是为倭寇。" #define K_TEXT_h @"李光耀一人民行动党人" #define K_TEXT_i @"倭人为寇是寇是寇是寇是寇" #define K_TEXT_j @"倭人为寇,是寇是寇是寇是寇是寇" #define K_TEXT_k @"倭人为寇,是为倭寇。是寇是寇是寇是寇" #define K_TEXT_l @"李光耀一人民行动党人民行动党人民行动党" #define K_TEXT_m @"倭人为寇是寇是寇是寇是寇是寇是寇是寇是寇" #define K_TEXT_n @"倭人为寇,是寇是寇是寇是寇是寇是寇是寇是寇是寇" #define K_TEXT_o @"倭人为寇,是为倭寇。是寇是寇是寇是寇是寇是寇是寇是寇" #define K_TEXT_p @"李光耀(Lee Kuan Yew,1923年09月16日~ 2015年03月23日),又名GCMG、CH,新加坡华人,祖籍广东省梅州市大埔县高陂镇党溪乡,毕业于新加坡莱佛士学院,新加坡人民行动党创始人之一"
运行demo 点击页面进行 模拟实验,下面是一些运行的效果图:
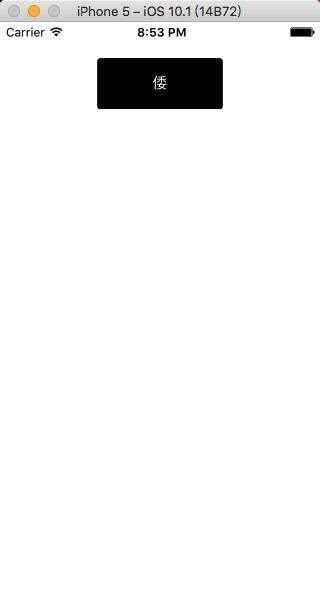
(使用方法:+ (void)autoShowAttentionWith:(NSString *)str andWith:(UIView *)view hScale:(CGFloat)scale;)scale 参数为 -0.8;







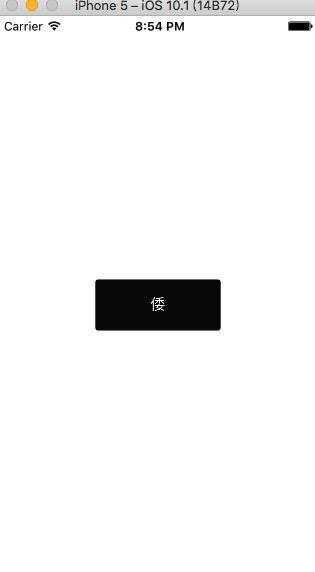
(使用方法:+ (void)autoShowAttentionWith:(NSString *)str andWith:(UIView *)view hScale:(CGFloat)scale;)scale 参数为 -0.8;
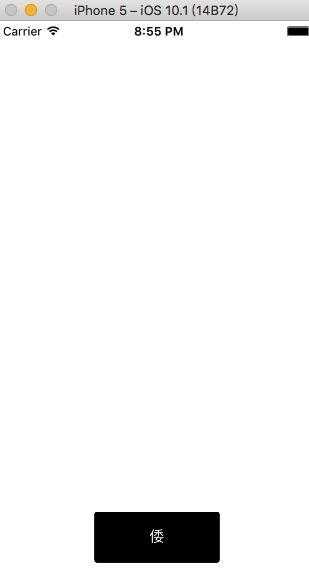
如果你使用这个方法的话设置一个值 比如 -0.8 、1.0、0.8 效果如下,(由于节省篇幅这里对每个值( -0.8 、1.0、0.8 对应的设置)只截图一张);



此外该组件也实现了帮助你的页面,使用最简单的方法加载无数据图片,配置demo 的页面点击事件,进行模拟运行demo效果图入下:


标签:bsp ext 提示 class .com dial scale target 组件
原文地址:http://www.cnblogs.com/benpaobadaniu/p/6128165.html