标签:前端 交流 开发 短信 变化 交互 src 布局 images
在如今React、ng、vue三分天下的格局下,不得不让自己加快学习的脚步。虽然经常会陷入各种迷茫,学得越多会发现不会的东西也被无限放大,不过能用新的技术作出一些小项目小Demo还是会给自己些许自信与接着学习的动力。



1. APP后端搭建:
koa框架完成APP后端的搭建;mongodb完成数据存储,通过mongoose模块完成对mongodb数据的构建;2. APP前端搭建:
RN组件式架构、JS类库实现快速开发Flexbox布局方式Mock数据做本地JSON接口,实现前后端分离开发3. 一些功能模块:
RN里最重要的有人认为是界面的实现,有人认为是事件的封装,有人认为是交互状态和数据重新渲染的管理,也有人说是组件之间的耦合和接口,一个项目学做下来后,我认为RN里最重要的是组件的生命周期。
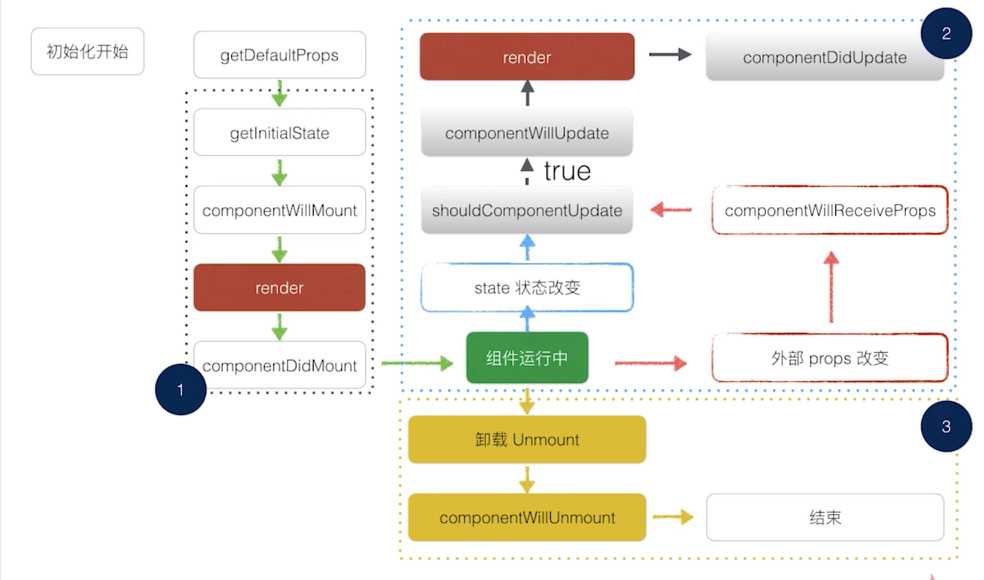
react主要思想是构建可复用组件来构建用户界面。在react里面一切皆组件。每个组件里面都是有自己的生命周期,这个生命周期规定了组件的状态和方法,分别在哪个阶段执行。下面附上一张RN的生命周期图:

组件第一阶段:初始化、渲染以及装载完成;
组件第二阶段:组件运行时候的状态 ①:状态变化引发组件的更新和重新渲染到更新完成
②:父组件属性变化引发组件的更新(是常见的组件之间传递数据和同步状态的手段):比如父组件登录了,子组件也需变成登录状态
组件第三阶段:卸载组件
如果想更深入地学习相关知识点,安利一波Scott老师的RN课程,也可以和我交流讨论。
标签:前端 交流 开发 短信 变化 交互 src 布局 images
原文地址:http://www.cnblogs.com/MuYunyun/p/6128204.html