标签:固定 位置 角度 style 界面 blog src http image
Canvas用于定义一个区域,称为画布,用于完全控制每个元素的精确位置。它是布局控件中最为简单的一种,直接将元素放在指定位置,使用Canvas时,必须指定一个子元素的位置(相对于Canvas),否则所有元素都将出现在Canvas的左上角。Canvas的左上角坐标为(0,0),向右为x轴正方向,向下为y轴正方向。
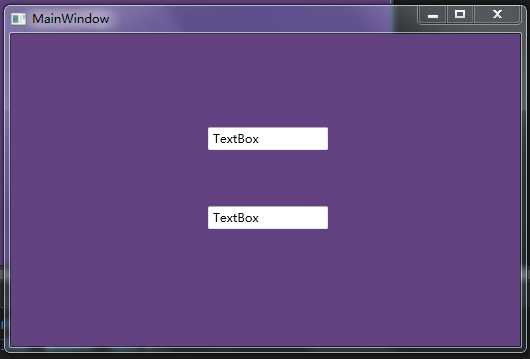
例:

注意: 虽然Canvas用起来相对容易直观,但缺点是无法自动调整大小,因此在一个可变的窗口中,特别是浏览器窗口,用Canvas不是一个明智的选择。
从使用的角度看,由于网络的堆叠面板支持内容的重新排列,可以发挥最大的布局灵活性。
如果控件的位置和大小固定不变,还是用Canvas布局最为方便直观。
标签:固定 位置 角度 style 界面 blog src http image
原文地址:http://www.cnblogs.com/jc-1997/p/6129414.html