标签:小米手机 注册 小米 购物车 contain jquery 效果 消息通知 bsp
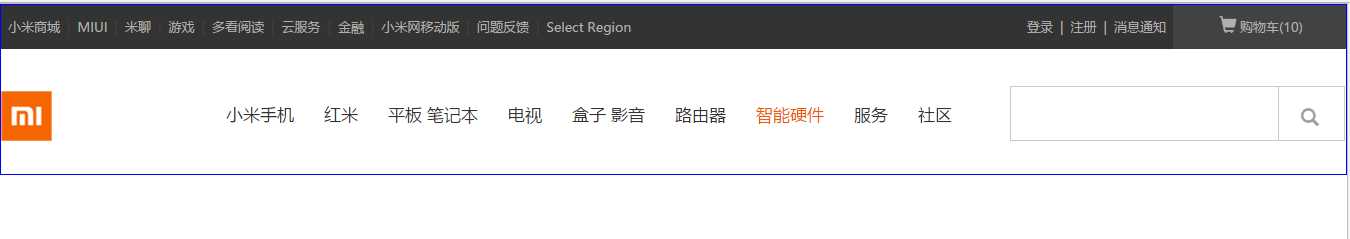
第一天示例代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/index.css"> <link rel="stylesheet" href="css/bootstrap.min.css" /> <script type="text/javascript" src="js/jquery-1.10.2.min.js" ></script> <script type="text/javascript" src="js/bootstrap.min.js" ></script> </head> <body> <div id="container"> <div id="header"> <div id="header_left"><a>小米商城</a><span>|</span><a>MIUI</a><span>|</span><a>米聊</a><span>|</span><a>游戏</a><span>|</span><a>多看阅读</a><span>|</span><a>云服务</a><span>|</span><a>金融</a><span>|</span><a>小米网移动版</a><span>|</span><a>问题反馈</a><span>|</span><a>Select Region</a></div> <div id="header_right"> <a>登录</a><span>|</span><a>注册</a><span>|</span><a>消息通知</a> <div class="shopping"><span class="glyphicon glyphicon-shopping-cart"></span>购物车(10)</div> </div> <div id="header_button"> <div id="left_cla"> <img src="img/Login.png"> </div> <div id="center_cla"> <ul> <li>小米手机</li> <li>红米</li> <li>平板 笔记本</li> <li>电视</li> <li>盒子 影音</li> <li>路由器</li> <li>智能硬件</li> <li>服务</li> <li>社区</li> </ul> </div> <div id="right_cla"> <div id="spa"> <input type="text"> <div class="span"> <span class="glyphicon glyphicon-search"></span> </div> </div> </div> </div> </div> <div id="center"> <div id="main"> <div id="main-inner"> </div> </div> </div> </div> </body> </html>

标签:小米手机 注册 小米 购物车 contain jquery 效果 消息通知 bsp
原文地址:http://www.cnblogs.com/zhangyongl/p/6129487.html