标签:报错 技术 stack color users expected .com pac 解决方法
使用json-loader的时候require文件的时候报错,显示:
Module build failed: SyntaxError: Unexpected token } in JSON at position 64
at Object.parse (native)
at Object.module.exports (/Users/lizhihao/code/gallery-by-react/node_modules/json-loader/index.js:7:48)
查谷歌,在json-loader的github中查到有人问过这个问题,说是两次重复加载导致的。= = 但是我明明只在webpack.json.js中的加载了一次。
在stackoverflow中别人的回答也是这个。。。还说是个old question....然而还是没有解决方法。
最好只能群里问表哥,还是表哥给力,下面给出解决方案
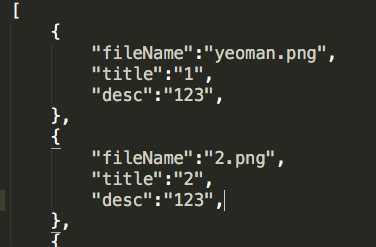
一开始我的json文件是这样的。

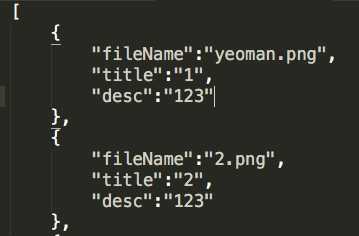
修改之后我的json文件是这样的

区别就在于修改后我的每个对象中最后一个key/value后面的逗号没了。
也就是图中的"123"后面的,被我去掉了。然后就可以了。。
标签:报错 技术 stack color users expected .com pac 解决方法
原文地址:http://www.cnblogs.com/baqiphp/p/6129585.html