标签:cat image 快速 命令 localhost work 整合 添加 个人
(此处省略2000字废话),第一次写博客,直接进入正题了。
从初学者的角度来看,初次使用spring-boot和spring-security-oauth2整合,第一步自然是搭建一个“Hello World”先跑起来。那么二话不说,先来一个spring-boot的“Hello World”。
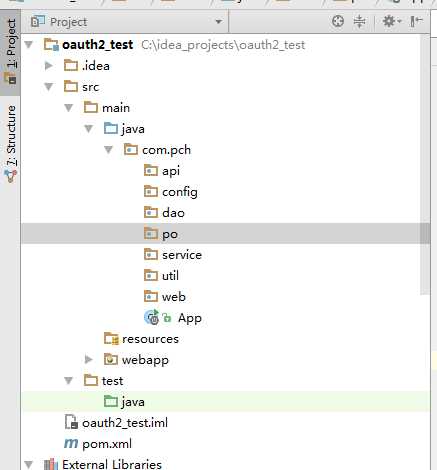
本小菜使用idea+maven搭建项目,假设已经有了一个基本的maven-archetype-web架构,如图:

关于架构的目录结构,每个人都有自己的看法,小菜的设计思路是client发送请求,按照“web”-“service”-“dao”的顺序与数据库交互,生成“po”。框架的配置放在“config”中,一些dao层或者其他层的封装放在“common”中,String、Excel等工具类放在util中,“api”是提供给外部访问的接口层,可以调用“service”,也可以调用“web”。
首先搭建一个spring-boot的web项目。
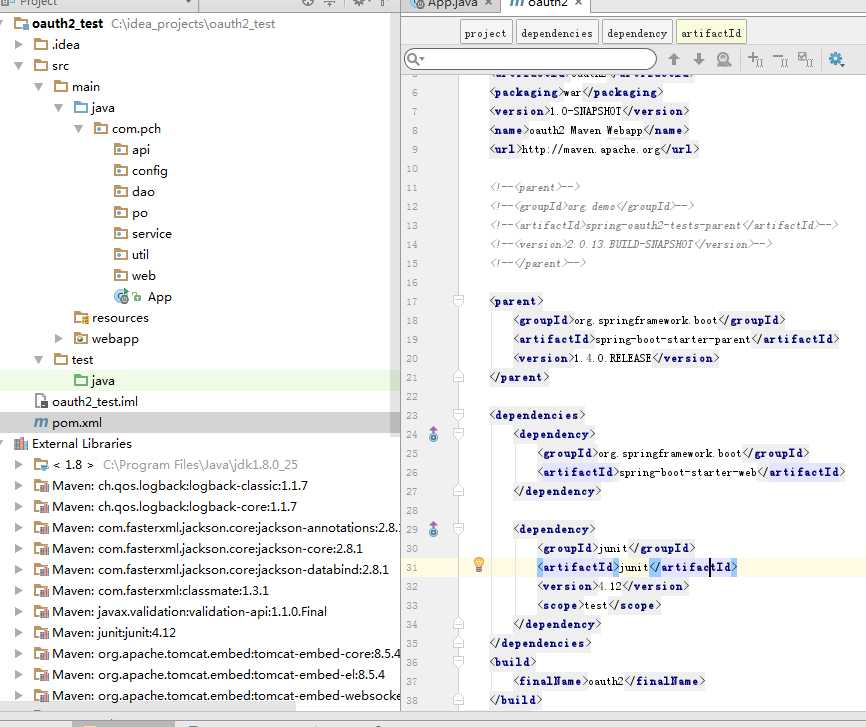
1、添加jar包:
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.0.RELEASE</version>
</parent>
spring-boot基于spring-mvc,因此还需要
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
如图:

依赖成功后,在External Libraies中会显示需要的jar包,接下来的快速简单web开发就是靠他们了。
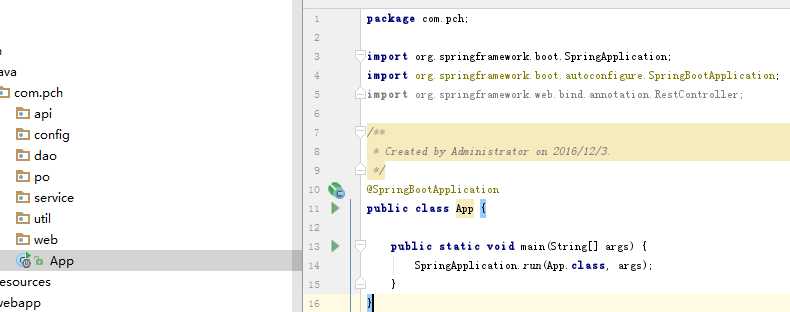
2、spring-boot启动类

主要是配置@SpringBootApplication,大概意思就是告诉spring-boot程序入口在这里。
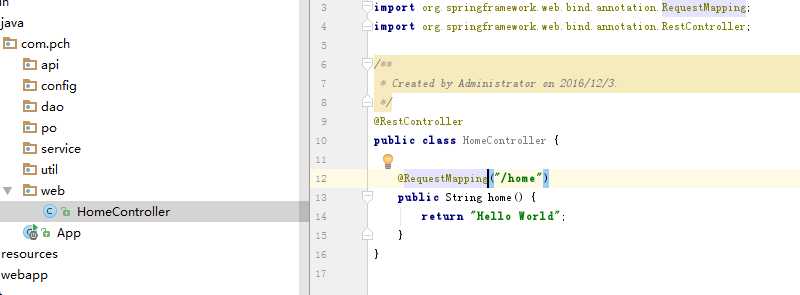
3、"web"访问层Controller类

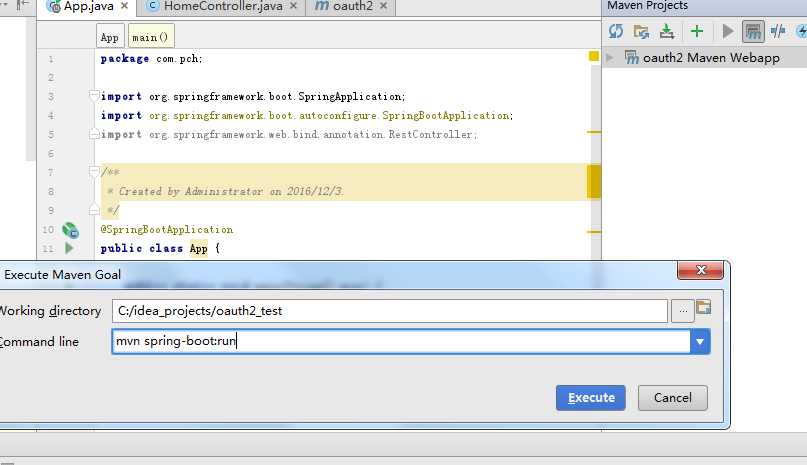
4、启动spring-boot
可以直接从App.class的main方法run或者debug启动,也可以使用mvn spring-boot:run命令启动

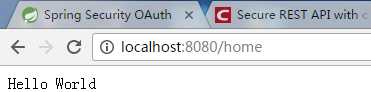
输入http://localhost:8080/home,测试结果:

spring-boot & spring-security-oauth2
标签:cat image 快速 命令 localhost work 整合 添加 个人
原文地址:http://www.cnblogs.com/panch/p/6129841.html