标签:one ppi 系统 而不是 2.0 1.5 默认 显示 技术分享
px: 逻辑像素,浏览器使用的抽象单位
dp,pt: 设备无关像素
dpr: 设备缩放比
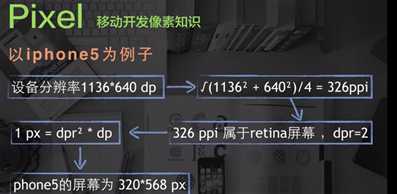
计算公式:1px = (dpr)2 * dp;
iphone5的dpr=2;
所以,1px由4个dp来渲染
iphone5的屏幕是640dp*1136dp = 320px*568px;
二
DPI: 打印机每英寸可以喷的墨汁点(印刷行业)
PPI: 屏幕每英寸的像素数量,即单位区域内的像素密度
目前在计算机显示设备参数描述上,二者的表达意思是一样的
ppi = 根号(11362 + 6402)/4 = 326ppi(视网膜retina屏幕)
注意:计算ppi的时候,只能用硬件相熟,而不是px(逻辑像素)
ppi越高,像素越清晰
可视度越低,系统默认设置的缩放比就越大
三、默认缩放比
ldpi mdpi hdpi xdpi
ppi 120 160 240 320
默认缩放比 0.75 1.0 1.5 2.0
retina屏幕(高清屏)就是dpr>2

标签:one ppi 系统 而不是 2.0 1.5 默认 显示 技术分享
原文地址:http://www.cnblogs.com/xudy/p/6129574.html