标签:html5+ 网站 投票 而且 推荐 广告 适应 引导 也会
今天打开博客看到自己有了一个小粉丝,说实话还是蛮开心的,坚持写博客大半年了,终于迎来了自己的第一个小伙伴。总算是坚持了那么久的事情看到了结果吧。
前几天参加了我们学院老师的比赛---《青年教师大赛的初赛》。我被我们老师拉去做了义工-----计时员。看了所有老师的比赛,虽然都特别好,但是让我印象深刻的还是一个HTMl5+CSS3的课程。看到那种炫酷的效果,我瞬间都被吸引住了。所以忙完了手头上的作业,就从别人那里要到了HTML5的教程,开始了我的学习HTML5之路。虽然看了6节课了,还是没有学到老师演示的那种效果,但是在这六节课当中确实是感受到了HTML5的魅力所在,大大减少了代码量,不仅如此,以前繁琐的效果都能轻而易举的实现。而且还可以自适应屏幕,如果真的掌握了这门技术,我的android开发也会受益很多吧。
header元素

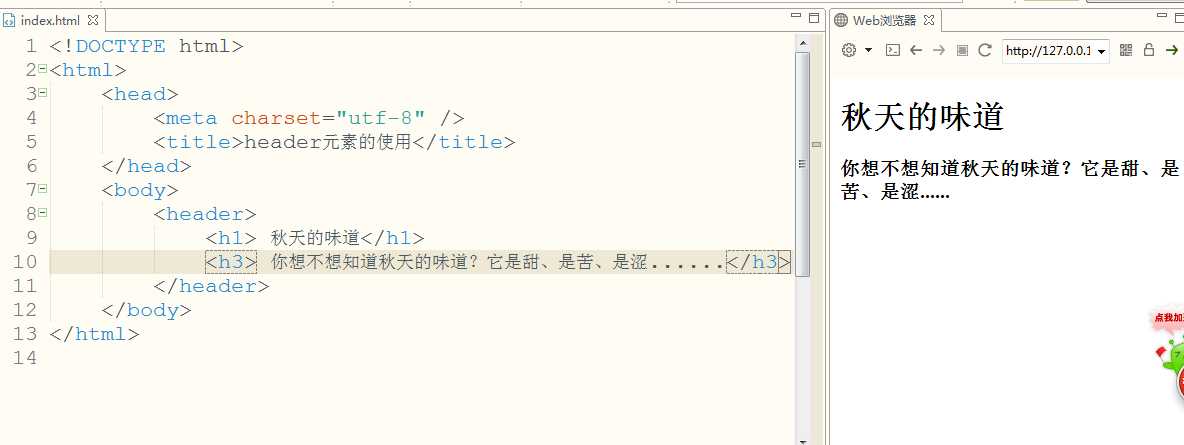
html5中的header元素是一种具有引导和导航作用的结构元素,该元素可以包含所有放在页面头部的内容。Header元素通常来放置整个页面或页面内的一个内容区块的标题,也可以包含网站的logo图片,搜索表单后者其他相关内容。其基本语法格式为:
<header>
<h1> 网页主题</h1>
......
</header>
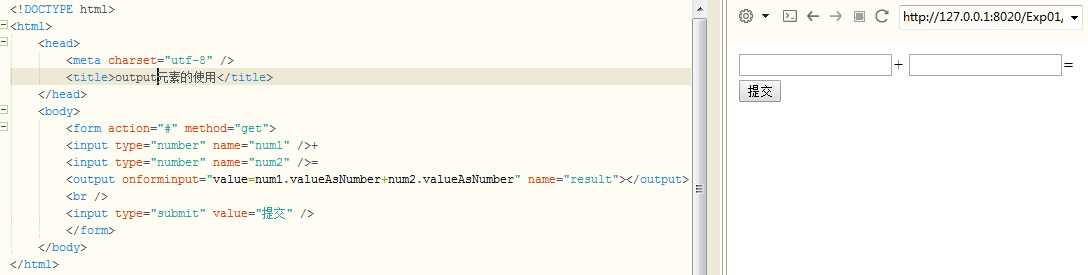
Exp01.html

注意:header元素并非head元素,在html网页中,并不限制header元素的个数,一个网页中可以使用多个header元素,也可以为每一个内容块添加header元素。
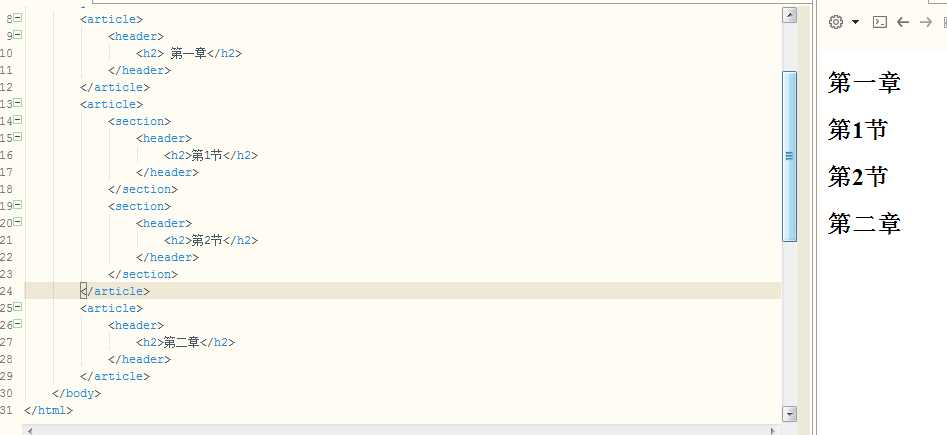
Article元素代表文档、页面或者应用程序中与上下文不相关的独立部分。该元素经常被用于定义一篇日志、一条新闻、或者用户评论等。Article元素经常使用多个section元素进行划分,一个页面中的article元素可以出现多次。

Exp02.html

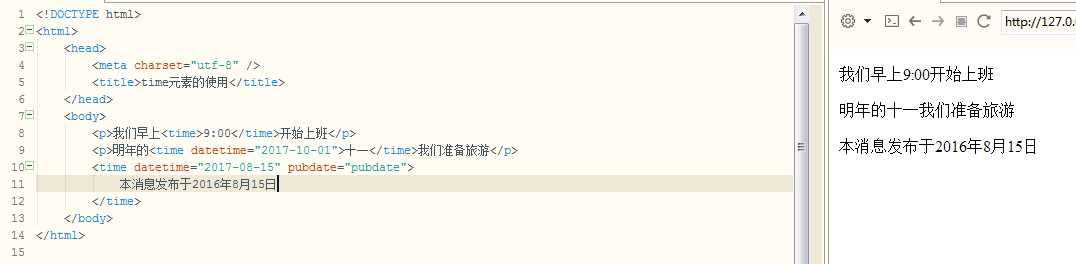
Time元素用于定义时间或日期,可以代表24小时中的某一时间。Time不会在浏览器中呈现任何特殊效果,但是该元素能以机器可读的方式对日期和时间进行编码,这样,用户能够将生日提醒或其他事件添加到日程表中,搜索引擎也能够生成更智能的搜索结果。
Time元素有两个属性:
Datetime:用于定义相应的时间或日期。取值为具体时间(如14:00)或具体日期(如:2015-09-01),不定义该属性时,由元素的内容给定日期/时间。
Pubdate:用于定义time元素中的日期/时间是文档(或article元素)的发布日期。取值一般为“pubdate”。

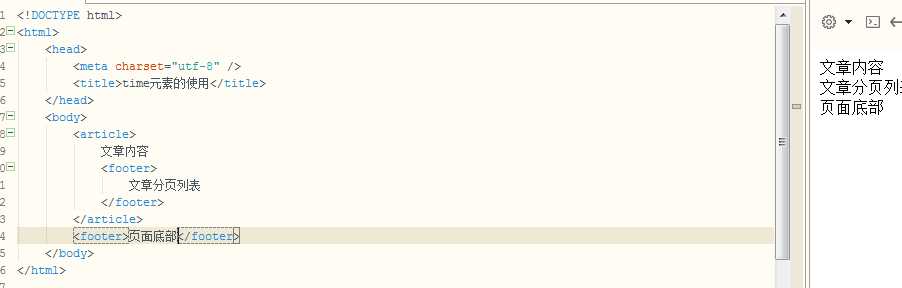
Exp03.html

Exp05.html


Footer元素用于定义一个页面或者区域的底部,它可以包含所有通常放在页面底部的内容。在html5出现之前,一般使用<div id=”footer”></div>标记来定义页面的底部,而通过html5的footer元素轻松实现。
与header元素相同,一个页面中可以包含多个footer元素。同时,也可以在article元素或者section元素中添加footer元素。
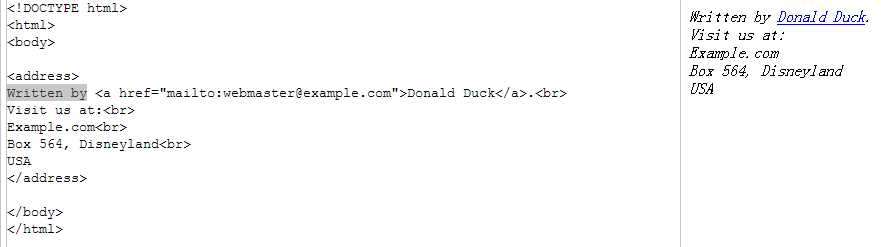
Exp06.html

Nav元素
Nav元素用于定义导航链接,是html5新增的元素,该元素可以具有导航性质的链接归纳在一个区域中,使页面元素的语义更加明确。其中的导航元素可以链接到站点的其他页面,或者当前页的其他部分。
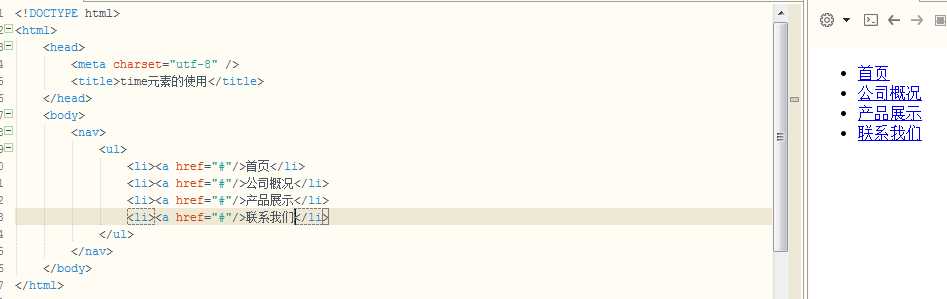
Exp07.html

在上面的这段代码中,通过在nav元素内部嵌套无序列表ul来搭建导航结构。通常,一个html页面中可以包含多个nav元素,作为页面整体或不同部分的导航。具体来说,nav元素可以用于以下几种场合。
传统导航条:目前主流网站上都有不同层级的导航条,其作用是跳转到网站的其他主页面。
侧边栏导航:目前主流博客网站及电商网站都有侧边栏导航,目的是将当前文章或当前商品页面跳转到其他文章或其他商品页面。
页内导航:它的作用是在本页面几个主要的组成部分之间进行跳转。
翻页操作:翻页操作切换的是在本网页的内容部分,可以通过单击“上一页”或“下一页”切换,也可以通过单击实际的页数跳转到某一页。
除了以上几点以外,nav元素也可以用于其它重要的、基本的导航链接组中。
需要注意的是,并不是所有的链接组都要被放进nav元素,只需要将主要的和基本的链接放进nav元素即可。

Aside元素用来定义当前页面或者文章的附属信息部分,它可以包含与当前页面或主要内容相关的引用、侧边栏、广告、导航条等其他类似的有别于主要内容的部分。
Aside元素的用法主要分为两种:
被包含在article元素内作为主要内容的附属信息。
在article元素之外使用,作为页面或站点全局的附属信息部分。最常用的使用形式是侧边栏,其中内容可以是友情链接。广告单元等。
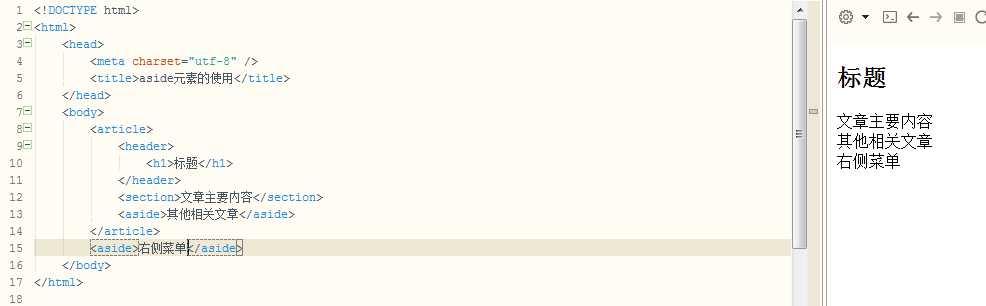
Exp08.html

第一个aside元素位于article元素中,用于添加文章的其他相关信息,第2个aside元素用于存放页面的侧边栏内容
Section元素用于对网站或应用程序中页面上的内容进行分块,一个section元素通常由内容和标题组成。在使用section元素时,需要注意以下3点。
不要将section元素用作设置样式的页面容器,那是div的特性。Section元素并非一个普通的容器元素,当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div。
如果article元素、aside元素或nav元素更符合条件,那么不要使用section元素。
没有标题的内容区块不要使用section元素定义。
Exp09.html

Header元素是用来定义文章的标题,section元素是用来存放对小张的评论内容,article元素是用来划分section元素所定义的内容,将其划分为两部分。
分组元素用于对页面中的内容进行分组。Html5中涉及的3个与分组相关的元素,分别是figure元素、figcaption元素和hgroup元素。
Hgroup元素用于将多个标题(主标题和副标题或者子标题)组成一个标题组,通常它与h1-h6元素组合使用。通常,将hgroup元素放在header元素中。
在使用hgroup元素时要注意以下几点。
如果只有一个标题元素不建议使用hgroup元素。
当出现一个或者多个以上的标题与元素时,推荐使用hgroup元素作为标题元素。
当一个标题包含副标题、section或者article元素时,建议将hgroup元素和标题相关的元素放到header元素容器中。
Exp04.html

为了更好的演示说明各个群组的功能,hgroup元素通常与figcaption结合使用。
下面一个案例演示:

在html5中,figure元素常用于定义独立的内容(图像、图表、照片、代码等),一般指一个单独的单元。Figure元素的内容应该与主内容相关,但如果被删除,也不会对文档流产生影响。Figcaption元素常用于为figure元素组添加标题,一个figure元素内最多允许使用一个figcaption元素,该元素应该放在figure元素的第一个或者最后一个子元素的位置。
Exp10.html


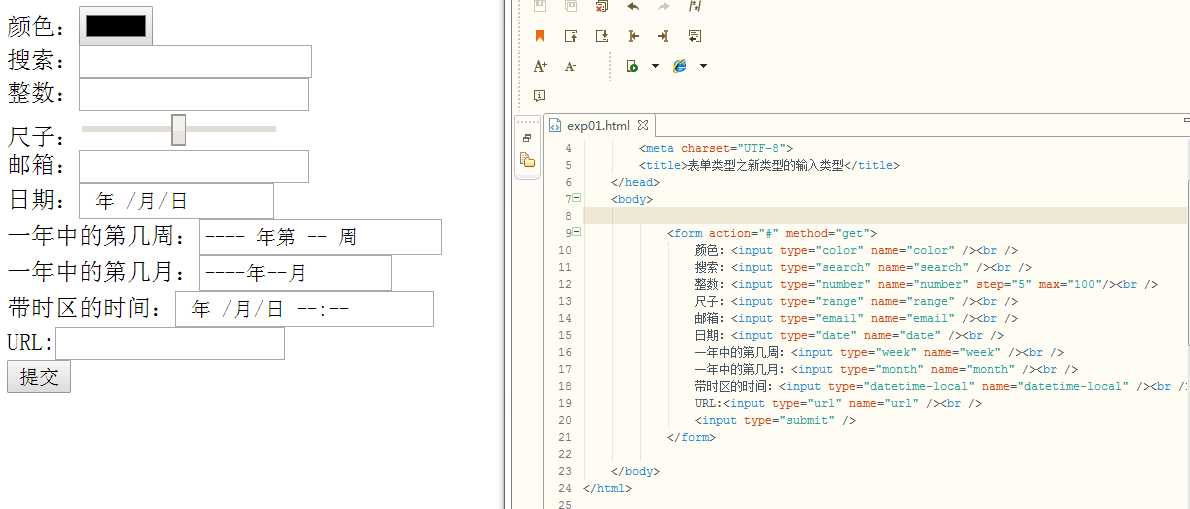
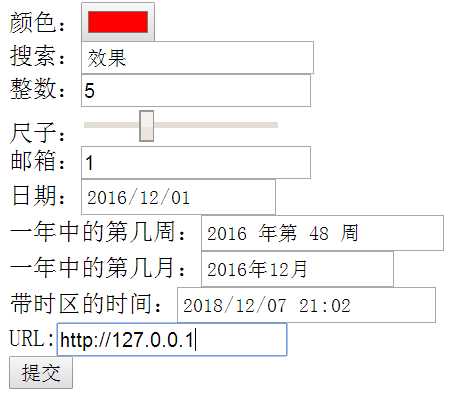
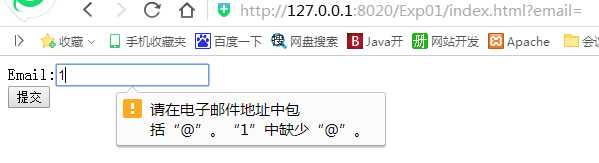
表单类型之新的类型的输入类型




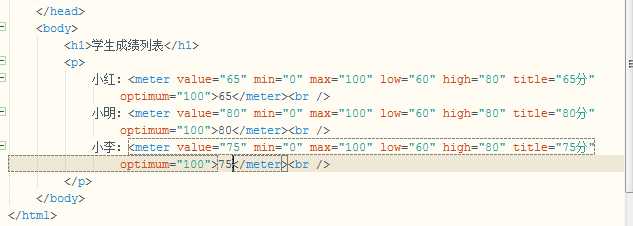
Meter元素用于表示指定范围内的数值。例如,显示硬盘容量或者对某个候选者的投票人数占总投票人数的比例等,都可以使用meter元素。
|
属性 |
说明 |
|
High |
定义度量的值位于哪个点被界定为高的值 |
|
Low |
定义度量的值位于哪个点被界定为低的值 |
|
Max |
定义最大的值,默认值是1 |
|
Min |
定义最大的值,默认值是0 |
|
Optimum |
定义什么样的度量值是最佳的值。如果该值高于high值,则意味着值越高越好。如果该值低于low属性的值,则意味着值越低越好 |
|
Value |
定义度量的值 |


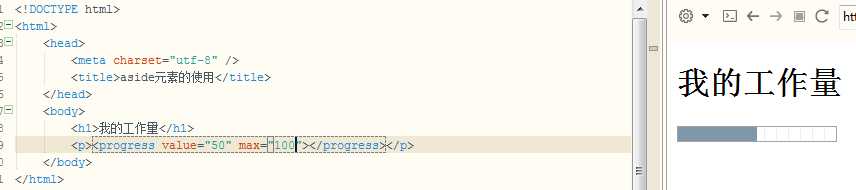
Progress元素用于表示一个任务的完成进度。这个进度可以是不确定的,只是表示进度正在进行,但是不清楚还有多少的工作量没有完成。也可以用0到某个最大数字(如100)之间的数字来表示准确的进度完成情况(如进度百分比)
Progress元素的常用属性值有两个。
Value:已经完成的工作量。
Max:总共有多少个工作量。
需要注意的是value和max属性的值必须大于0,且value的值要小于等于max属性的值。
Exp10.html










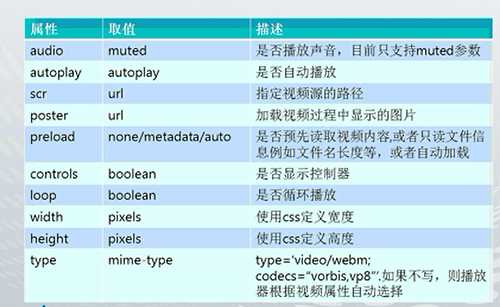
视频属性:

标签:html5+ 网站 投票 而且 推荐 广告 适应 引导 也会
原文地址:http://www.cnblogs.com/kangyaping/p/6129604.html