标签:jquery success images body ima img src rip ext
html 页面
<body>
<button id="oBtn">点击我</button>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(‘#oBtn‘).click(function(){
var myNum = 30;
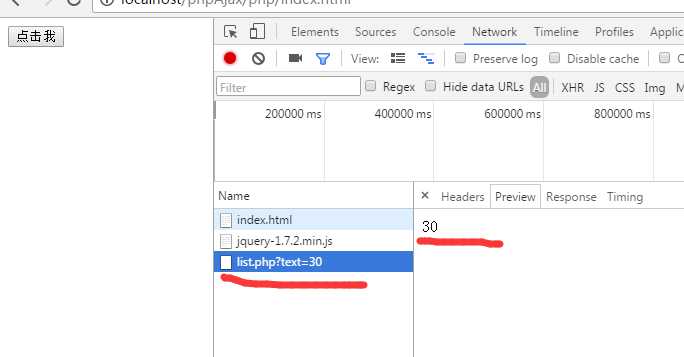
$.ajax({
type:‘GET‘,
url:"list.php",
data:{
text:myNum
},
success: function(data){
console.log(data);
}
});
});
</script>
</body>
list.php
<?php
$oMyNum = $_GET[‘text‘];
echo $oMyNum;
?>

标签:jquery success images body ima img src rip ext
原文地址:http://www.cnblogs.com/feixuan/p/6130127.html