标签:png css efault htm style on() jquery com 生成
<!DOCTYPE html>
<html lang="en" ng-app="todolist">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script src="js/jquery-1.9.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
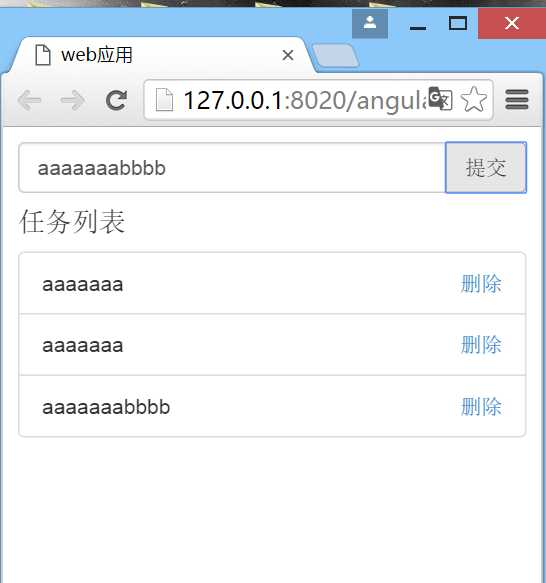
<title>web应用</title>
</head>
<body ng-controller=‘taskctrl‘ style="padding: 10px;">
<div class="input-group" >
<input type="text" name="" id="" value="" class="form-control" ng-model="task"/>
<span id="" class="input-group-btn">
<button class="btn btn-default" ng-click="add()">提交</button>
</span>
</div>
<h4 ng-if="tasks.length>0">任务列表</h4> //ng-if="tasks.length是指数组长度为0的时候不显示任务列表字样 ,也可以使用 ng- hide="tasks.length==0",ng-if是满足条件才生成,ng-hide是生成之后条件满足后隐藏,建议使用ng-if
<ul class="list-group">
<li ng-repeat="item in tasks track by $index" class="list-group-item">{{item}}<a ng-click="tasks.splice($index,1)" class="pull-right">删除</a></li> //track by $index是可以在任务列表中展示同样内容的li,tasks.splice($index,1)是可以删除一整行li
</ul>
</body>
<script src="js/angular.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
angular.module(‘todolist‘,[])
.controller(‘taskctrl‘,function($scope){
$scope.task="";
$scope.tasks=[];
$scope.add=function(){
$scope.tasks.push($scope.task);
}
});
</script>
</html>

标签:png css efault htm style on() jquery com 生成
原文地址:http://www.cnblogs.com/luoguixin/p/6130703.html