标签:img oar phi images poi prot format rom bitmap
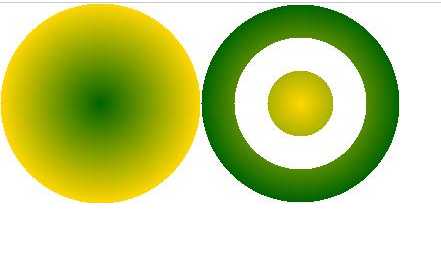
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 using System.Drawing; 8 using System.Drawing.Drawing2D; 9 10 public partial class _Default : System.Web.UI.Page 11 { 12 protected void Page_Load(object sender, EventArgs e) 13 { 14 Bitmap bitmap = new Bitmap(400, 200); 15 Graphics graphics = Graphics.FromImage(bitmap); 16 graphics.Clear(Color.White); 17 Point centerPoint = new Point(100, 100); 18 int r = 100; 19 GraphicsPath path = new GraphicsPath(); 20 path.AddEllipse(centerPoint.X - r, centerPoint.Y - r, 2 * r, 2 * r); 21 PathGradientBrush mypathgradientBrush = new PathGradientBrush(path); 22 mypathgradientBrush.CenterPoint = centerPoint; 23 mypathgradientBrush.CenterColor = Color.DarkGreen; 24 mypathgradientBrush.SurroundColors = new Color[] { Color.Gold }; 25 graphics.FillEllipse(mypathgradientBrush, centerPoint.X - r, centerPoint.Y - r, 2 * r, 2 * r); 26 centerPoint = new Point(300, 100); 27 r = 33; 28 path = new GraphicsPath(); 29 path.AddEllipse(centerPoint.X - r, centerPoint.Y - r, 2 * r, 2 * r); 30 path.AddEllipse(centerPoint.X - 2*r, centerPoint.Y - 2*r, 4 * r, 4 * r); 31 path.AddEllipse(centerPoint.X - 3 * r, centerPoint.Y - 3 * r, 6 * r, 6 * r); 32 mypathgradientBrush = new PathGradientBrush(path); 33 mypathgradientBrush.CenterPoint = centerPoint; 34 mypathgradientBrush.CenterColor = Color.Gold; 35 mypathgradientBrush.SurroundColors = new Color[] { Color.Black, Color.Blue, Color.DarkGreen }; 36 graphics.FillPath(mypathgradientBrush, path); 37 System.IO.MemoryStream ms = new System.IO.MemoryStream(); 38 bitmap.Save(ms, System.Drawing.Imaging.ImageFormat.Jpeg); 39 Response.ClearContent(); 40 Response.ContentType = "image/Jpeg"; 41 Response.BinaryWrite(ms.ToArray()); 42 } 43 }

asp.net GDI+ 使用PathGradienBrush类实现彩色渐变
标签:img oar phi images poi prot format rom bitmap
原文地址:http://www.cnblogs.com/luxiaoyao/p/6130753.html