标签:jquer 服务 focus 合并 bundle 相同 asa 编译 浏览器
Global.asax
protected void Application_Start() { BundleConfig.RegisterBundles(BundleTable.Bundles); }
BundleConfig
public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include( "~/Scripts/bootstrap.js", "~/Scripts/respond.js")); }
视图
@Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap")
在 BundleConfig 中RegisterBundles方法添加以下代码
public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); // 启用合并压缩 BundleTable.EnableOptimizations = true; }
打开web.config文件,设置编译的debug=false
<system.web>
<compilation debug="false" targetFramework="4.5" />
</system.web>
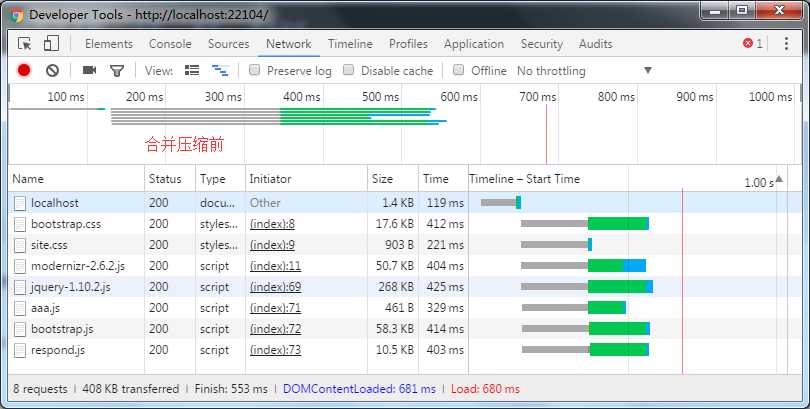
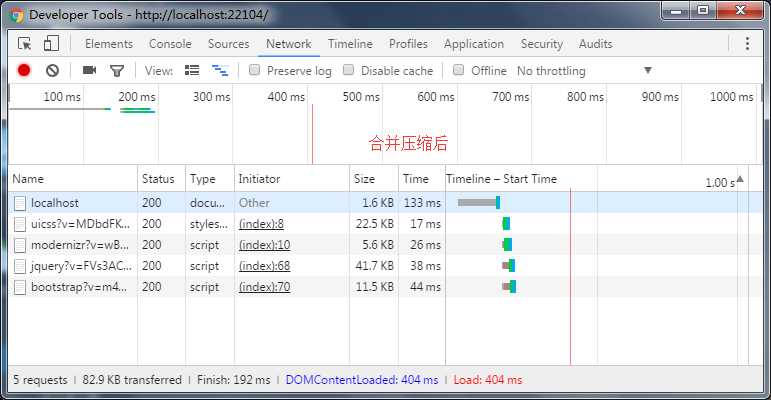
合并之后减少了请求的数量,相对来说提高了页面的加载速度

?
合并压缩后的文件默认缓存一年。如果你重复打开网页,并且配置的文件也没有做修改的情况下,服务器会返回一个 HTTP 304 的状态码,这样浏览器会加载缓存中的文件。
图片路径问题,将多个CSS合并在一起后,有的时候会导致图片加载失败的情况
解决方法:图片使用绝对路径
在 BundleConfig 配置中配置的压缩的文件是 a.js (未压缩版本) ,并且在相同目录中存在 a.min.js 文件。当你修改了 a.js 文件后,希望合并压缩后的 JS 文件也包含修改后的内容,然而并非我们所希望的那样,压缩后的 JS 文件还是引用了a.min.js 中的内容,之前修改的并没有出现在压缩的 JS 文件中。同理,CSS也是如此。
标签:jquer 服务 focus 合并 bundle 相同 asa 编译 浏览器
原文地址:http://www.cnblogs.com/wubh/p/6130981.html