标签:点击 事件 ie7 路径 粘贴 偏移量 记录 amp 习惯
1.尽量用class来定义样式。尽量少使用 .div1 ul li{}这样的样式下去,因为如果li里面还有<div><ul><li>这些元素的话会造成干扰,应该给ul加个class如<ul class="ul1"></ul>这样来写。
2.margin:0px auto; 用于兼容不同分辨率的内容居中设置。
3.分享一个非常好用的CSS图片合并网站,他能够将用户上传的图片一次合并成为一张大图片,同时还能够生成每张图片的背景位置,对于减少HTTP请求非常有用。
http://cn.spritegen.website-performance.org/
4.如果用了float:left;那么能用float:left就一直用float:left。否则左右不定,当HTML结构不合理时很麻烦。
5.绝对定位,要尽量找到离它最近的父元素作为定位基准,这样能更好地兼容分辨率等问题。而且浏览器移动也不会漂移。
6.今天解决了一个美化一个file表单元素的美化问题,真可谓是问题多多,特此做个记录。
按照公司的要求,上传表单要设计成只有一个按钮,不能够显示前面的文本框。
尝试过将<input type=file>隐藏,然后通过一个div的单击事件触发file的单击事件,这样虽然file表单元素是能够获取到路径,但是提交的时候,IE死活不让提交,但是将file元素显示之后,点击浏览按钮选择的路径却能够提交。因此得出一个未经严格验证的结论。IE下的file表单元素,一定要通过鼠标真正点击浏览按钮选择到的路径才会提交表单。因此此方法我废弃了。
既然你IE一定要鼠标真正点击才能够提交表单吗?OK,那我就把input file设置为透明的,盖在背景图上面,然后通过字体调整后面浏览按钮的大小,调到浏览按钮的大小刚刚好覆盖住背景图片,这样就完美了。代码不粘贴上来了,仅仅上传个DEMO程序,以后忘记了可以到这里下载。
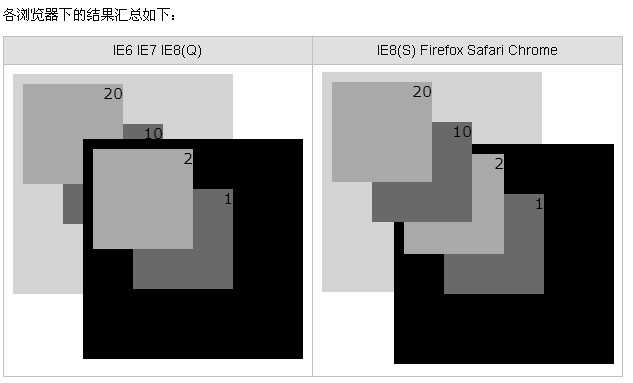
7、z-index说明。

在IE中,对于定位元素,不是单纯的比z-index谁大谁小,还要比其父元素的大小。此图从园子里一个牛人处拷来。原本地址是:http://www.cnblogs.com/Darren_code/archive/2012/03/05/z-index.html,可以看到在IE中,是先比较了父元素的z-index,然后再比较同一父元素下的子元素。图片已经说明得很清楚。只要自己的父元素z-index不够大, 无论自己的z-index再大,也不会盖过其他父元素比它高的元素的子元素。
8、在布局时,不要定好了宽度,再来处理什么padding,border,margin之类的。因为定好了宽度,如果按照这个宽度再来添加padding,border,margin,实际上这个盒子占用的距离为padding + border + margin + content。
9、Cursot自定义光标注意的问题
<td width="120px">
<a>xxx</a>
</td>
<td>
<a>xxx</a>
</td>
<td width="50px">
<a>xxx</a>
</td>
本来是3个td,某一天,突然中间那个加了个很长的a内容,结果在google里就把整个table都撑大了。
后来在中间的td加了个 style="word-break:break-all;" 就搞定了。
11、IE7下滤镜的问题:
先来看下面这一段代码在IE7下面与谷歌浏览器下的区别:
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div style="margin-top:300px; margin-left:300px; position:fixed; width:200px; height:200px;">
<div style=" position:relative; width:160px; height:160px; opacity: 0.9; filter:alpha(opacity=90);">
<div style=" position:absolute; left:-50px; top:-50px; width:100px; height:100px;"></div>
</div>
</div>
</body>
</html>
先来看谷歌的表现:

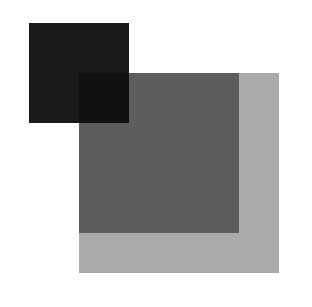
IE7的表现:

这里主要的问题就是,当一个DIV设置了 filter:alpha(opacity=90);属性之后,在IE7下,所有超越该DIV边界的东西都会自动隐藏。暂时我还没有找到办法解决。
但是有绕道方案:
1、将要跨界显示的内容,移到设置了filter的DIV之外,再用相对偏移量移到适当位置。
2、加这一句代码 *filter:; 在IE7下不启用透明效果。对其他浏览器没影响。
12、dispaly:none与visibility: hidden的区别
dispaly:none; CSS1隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间。
visibility: hidden;设置或检索是否显示对象。与display属性不同,此属性为隐藏的对象保留其占据的物理空间。如果希望对象为可视,其父对象也必须是可视。
| 作者: | 逆心 |
| 出处: | http://www.cnblogs.com/kissdodog/archive/2012/12/04/2801162.html |
标签:点击 事件 ie7 路径 粘贴 偏移量 记录 amp 习惯
原文地址:http://www.cnblogs.com/qingqingzou-143/p/6131243.html