标签:ati int 显示 相对 init img tween its form
今天让我们了解一下,Android3.0之后ViewPager切换时候的一个动画。Google给我们展示了两个动画例子:DepthPageTransformer和ZoomOutPageTransformer,代码如下:
public class DepthPageTransformer implements PageTransformer {
private static float MIN_SCALE = 0.75f;
@SuppressLint("NewApi")
@Override
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)//This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]Use //the default slide transition when moving to the left page
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]// Fade the page out.
view.setAlpha(1 - position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE + (1 - MIN_SCALE)
* (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}
public class ZoomOutPageTransformer implements PageTransformer {
private static float MIN_SCALE = 0.85f;
private static float MIN_ALPHA = 0.5f;
@Override
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 1) { // [-1,1]
// Modify the default slide transition to
// shrink the page as well
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0) {
view.setTranslationX(horzMargin - vertMargin / 2);
} else {
view.setTranslationX(-horzMargin + vertMargin / 2);
}
// Scale the page down (between MIN_SCALE and 1)
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
// Fade the page relative to its size.
view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE)
/ (1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}
}
}
我们在使用的时候只需mPager.setPageTransformer(true, new DepthPageTransformer())即可,下面让我们看看transformPage方法怎么实现动画的!!!
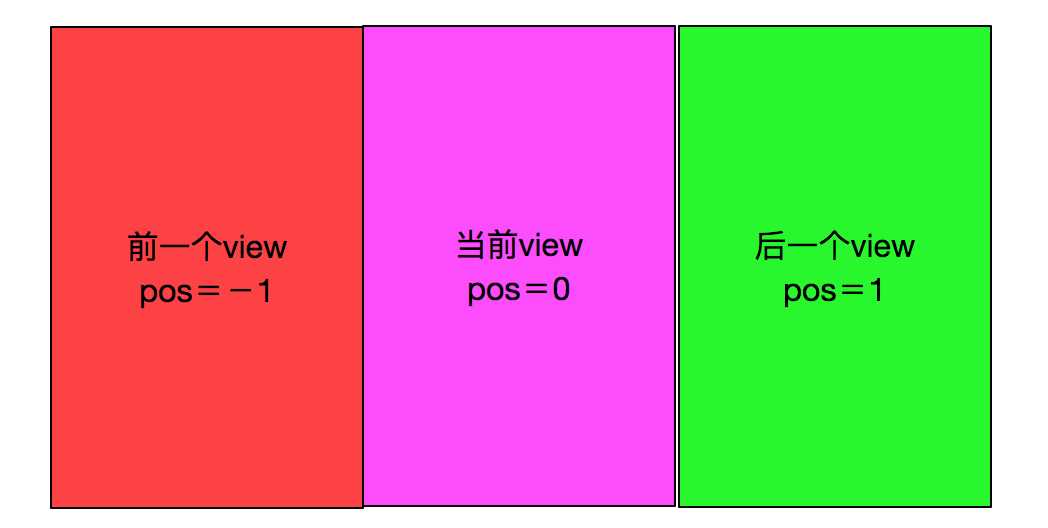
transformPage方法有两个参数,第一个view当然就是应用动画的那个控件,第二个是一个float类型的值,不是我们平常见到的position位置,而是当前滑动状态的表示,相对于当前position的position。它有三个临界值-1 0 1,0代表当前屏幕显示的view的position,1代表当前view的下一个view所在的position,-1代表当前view的前一个view所在的position。不知道我讲清楚没有?
那么请看下面的图片:

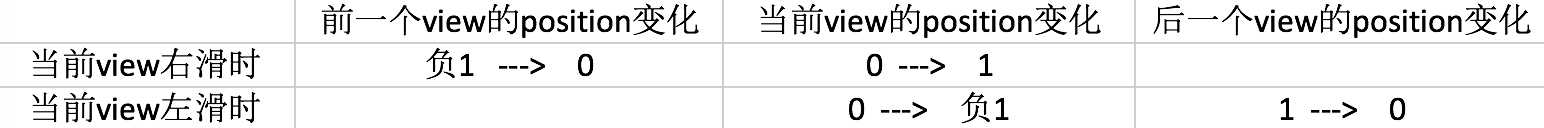
下面让我们看看当前view左滑、右滑时各个view positon的变化情况:

好了,上面的表格大家可以通过打log的形式验证一下。知道了各个位置的view的position的变化情况,下面让我们看看动画吧。这里我们不做炫酷的动画,只做透明度的动画,方便大家理解transformPage方法。
前提不知道大家了不了解alpha这个属性,它的取值范围在0和1之间,0代表完全透明,1代表完全不透明。废话不多说看动画:
public class ViewpagerTransformAnim implements ViewPager.PageTransformer {
@Override
public void transformPage(View page, float position) {
float alpha = 0.0f;
if (0.0f <= position && position <= 1.0f) {
alpha = 1.0f - position;
} else if (-1.0f <= position && position < 0.0f) {
alpha = position + 1.0f;
}
page.setAlpha(alpha);
}
}
那么我们就对上面的代码简单的解释一下:不管当前view左滑还是右滑,当我滑动的时候,根据之前的表格我们知道上面的两个判断语句都会走到,这是因为你滑动的时候,肯定是两个view做动画的切换(不算两个边界,边界的话只会走一个),由于alpha取值在0和1之间,position取值在-1和1之间。所以有了条件语句中的代码。看下效果吧:

很简单的一个动画,希望对大家有所帮助!!!
Android ViewPager切换之PageTransformer接口中transformPage方法解析
标签:ati int 显示 相对 init img tween its form
原文地址:http://www.cnblogs.com/lang-yu/p/6082791.html