标签:ges 名称 需要 技术分享 周末 框架 比较 绑定 com
本篇分享不能帮助你入门vue,入门的文章也是无意义的,官方文档http://cn.vuejs.org/v2/guide/ 已经写的不能再清晰了。希望我们勇敢的主动地给自己创造实践的机会。
手里有一个功能还不是很多的PC端页面,考虑到下一个版本,要把IOS,安卓和公众号上拥有的功能也要添加到PC上,便在周三开始了解Vue,周末花了些时间,做了到vue的改版。
本篇简单记录下这次经历。Vue并不是MVVM的框架,而是MVVM中的VM—ViewModel.对接口数据的获取还是要依赖于ajax,或者使用vue为我们提供的可选组件之一vue-loader。
在使用Vue之前,我自己在使用JS三层的概念,在渲染和模板方面使用了tmpl.js这个比较古老的框架,其实在关注点分离等解耦问题上,也有很明显的效果。详情可以到这个链接:http://www.cnblogs.com/tdws/p/6024916.html。
在初步设计项目的时候,由于比较着急并且缺乏整体的考虑,有很多可以公用的模块没有单独提出来并封装。这次想给自己一个Vue初步入门的机会,便主动将PC改版。在模块的封装上,主要使用了Vue的组件的功能。Component是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展——摘自Vue文档。
我支持在JS代码中,各个代码块尽量不包含重复的内容,有重复的,则应采取合适的方式进行公用。下面是我的一段代码分享,体会思路就好。
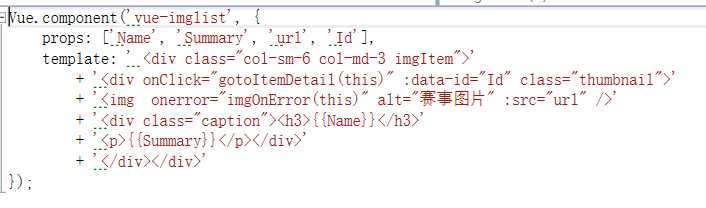
这是组件的声明:

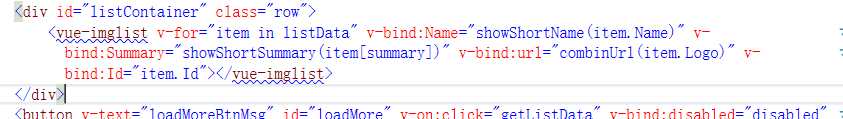
这是组件的调用:

你也许会问,为什么我声明了四个Prop,这是因为我不同接口传入的数据所使用的key名称不同。我需要在代码中手动将各个值赋给prop。
而最终我发现我有很多列表结构都是一样的,不同的是接口,和所使用的字段。所以我将其中的一个页面处理成PartialView(可惜到这已经不是Vue相关了)。
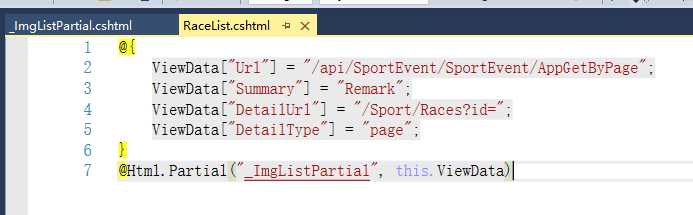
使用了如下方式,传入各个也页面特有的数据和接口Url:

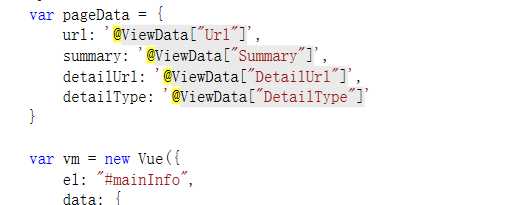
在PartialView中来统一处理各个页面传入的数据:

这样一来就达到了比较高度的复用。
在Vue的使用上,个人还是非常关注于数据绑定和组件化的处理。其在事件绑定上,给我的感觉在标签上绑定是有点理不清的感觉。然而官方的说法是认为这样的做法,减少了我们在Vue代码中的dom操作。对于Vue的使用,目前还是特别浅的。
在我即将到来的PC端2.0版本中还会不断地使用Vue,在这个过程中,我依然会持续分享,如果我的点滴分享对你有点滴帮助,欢迎点击下方红色按钮关注我的持续输出。
标签:ges 名称 需要 技术分享 周末 框架 比较 绑定 com
原文地址:http://www.cnblogs.com/tdws/p/6132371.html