标签:asc blank ref 需要 定义 pos rip resize head
在地图开发中,我们需要把标注换成各种各样的图片,以突显个性。


在高分辨率的手机下,图片尺寸需要压缩至一半,以保持图片清晰。让我们来看一看,应该如何实现。

有开发者为了改变图片的尺寸,直接写成了
imageSize: (64, 64)
或者
imageSize: "64px 64px"
是否有问题呢?
首先来看一下imageSize的类参考,看到类型是Size。

Size是高德API自定义的类型,并不是num。所以,直接写数字的做法是不对的。
那么正确的写法,应该是:
imageSize: new AMap.Size(64,64)
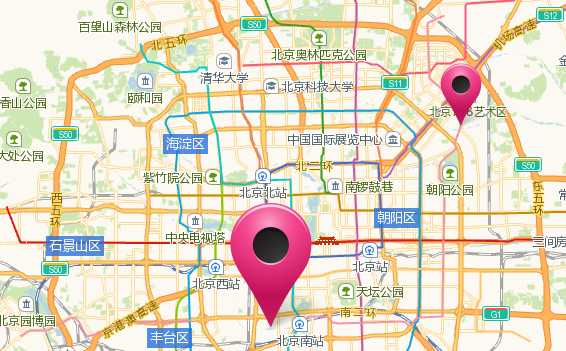
在高分辨率显示器上,应该把尺寸压缩一半。比如图片尺寸是128*128,那么imageSize需要把图片压缩一半,应为64*64。代码如下:
//添加点标记,并使用自己的icon new AMap.Marker({ map: map, position: [116.47395,39.986058], icon: new AMap.Icon({ image: "marker128.png", size: new AMap.Size(128, 128), //图标大小 imageSize: new AMap.Size(64,64) }) });
demo地址:http://zhaoziang.com/amap/imageSize.htm
全部示例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>自定义图标</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=250860ccb5953fa5d655e8acf40ebb7"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
//初始化地图对象,加载地图
var map = new AMap.Map("container", {
resizeEnable: true,
zoom:11
});
//添加点标记,并使用自己的icon
new AMap.Marker({
map: map,
position: [116.47395,39.986058],
icon: new AMap.Icon({
image: "marker128.png",
size: new AMap.Size(128, 128), //图标大小
imageSize: new AMap.Size(64,64)
})
});
//添加点标记,并使用自己的icon
new AMap.Marker({
map: map,
position: [116.321514,39.91289],
icon: new AMap.Icon({
image: "marker128.png",
size: new AMap.Size(128, 128), //图标大小
imageSize: new AMap.Size(128,128)
})
});
</script>
</body>
</html>
标签:asc blank ref 需要 定义 pos rip resize head
原文地址:http://www.cnblogs.com/milkmap/p/6133502.html