标签:解决 type ges font ssi 使用 二级域名 nbsp 主域名
后台跨域和ajax跨域名:
后台跨域:
www.baidu.com 主域名(一级域名一般以www开头)
news.baidu.com 二级域名
(a.test.com和b.test.com有相同的域,和test.a.com不是同一个域)
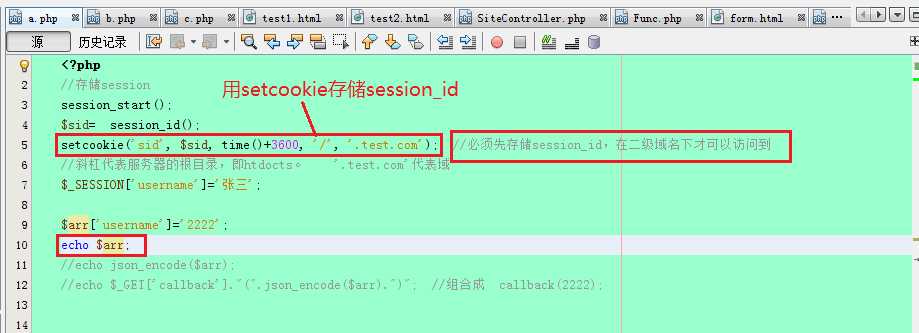
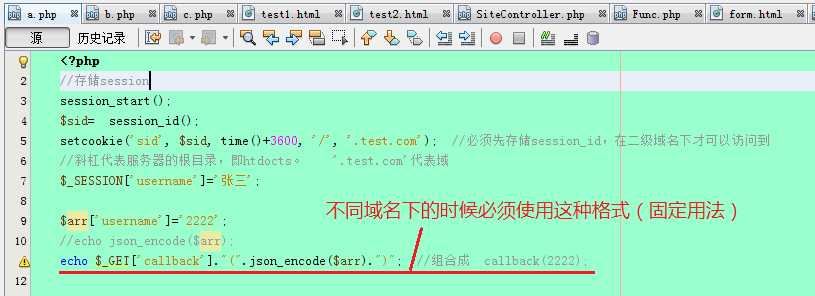
同一个域下可以使用setcookie( ‘名字’ , ’session_id’ , ’time()+3600’ , ’/’ , ’域’ );来存储session_id。
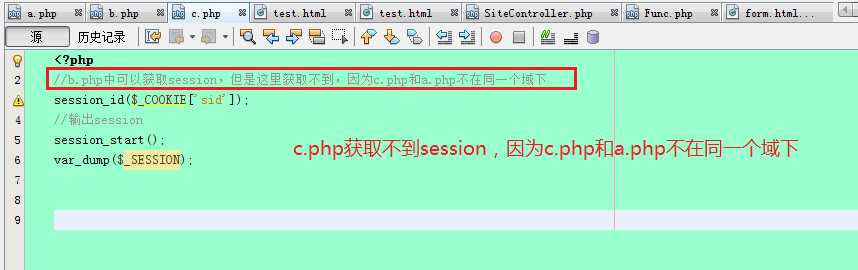
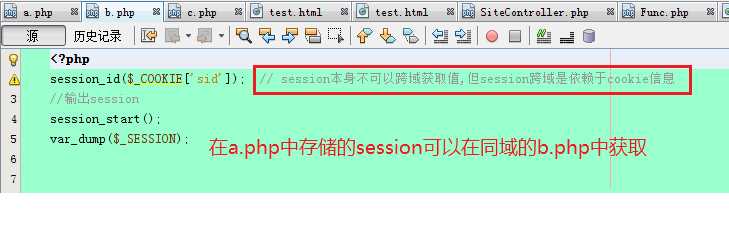
例如:a.php在a.test.com下 b.php在b.test.con下 c.php在test.c.com下



Ajax跨域名:
例如:test1.html在a.test.com域名下,test2在b.test.com域名下,a.php在a.test.com下
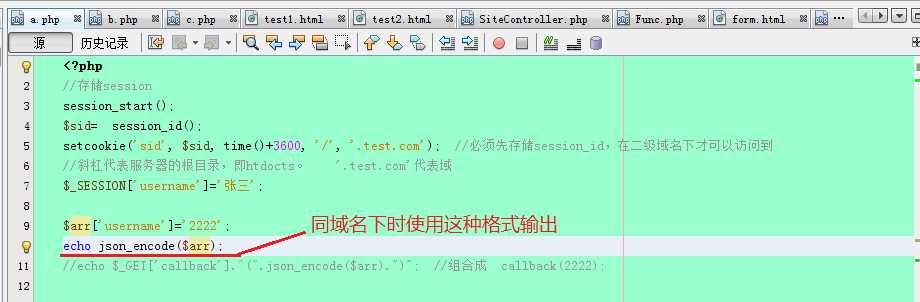
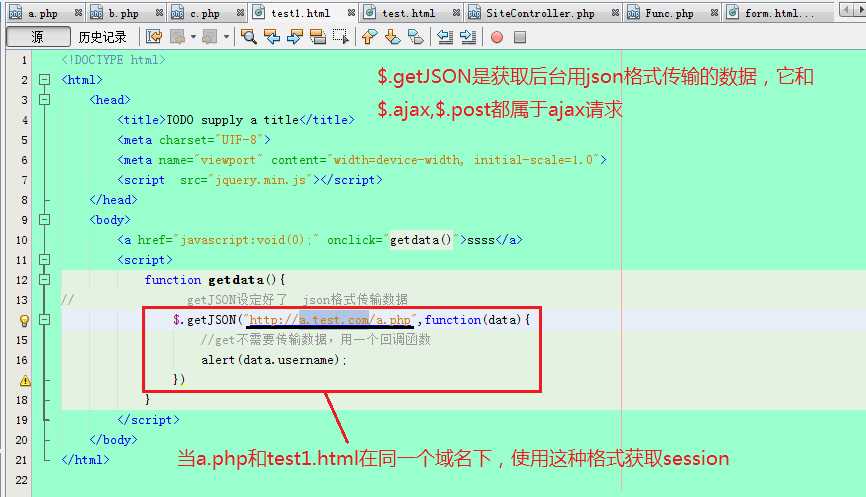
当test1.html和后台文件a.php在同一域名下时


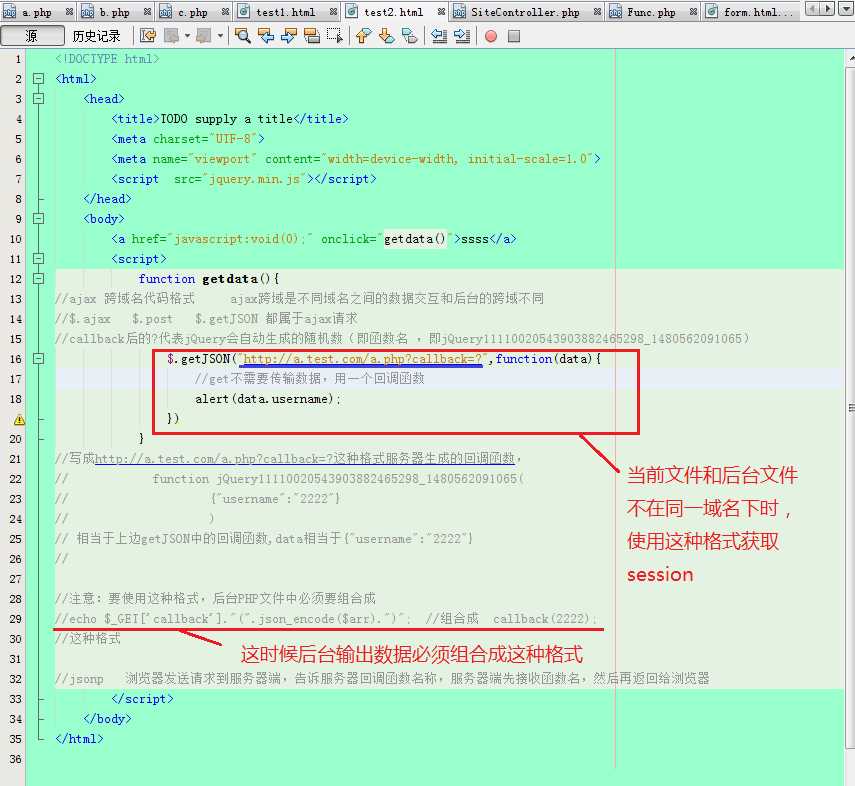
当test2.html和后台文件a.php不在同一域名下时,即JSONP


JSONP是JSON的一种使用模式,可用于解决主流浏览器的跨域数据访问的问题。(这里的跨域是跨域名,而不是后台跨域)。后台跨域是指域不一样,比如a.test.com和test.a.com。
JSONP的正常格式是
$.ajax({
url:xxx
dataType:‘jsonp‘,
callback:getdata(),
})
这种格式等同于上面我们所写的"http://a.test.com/a.php?callback=?"这种格式。
标签:解决 type ges font ssi 使用 二级域名 nbsp 主域名
原文地址:http://www.cnblogs.com/lhy-wb/p/6134398.html