标签:view targe 路径 使用 安装路径 article ref node tar
用 Sublime Text 格式化代码(安装 HTML-CSS-JS Prettify 插件)时,格式化时却会提示(默认路径未找到Node.js)


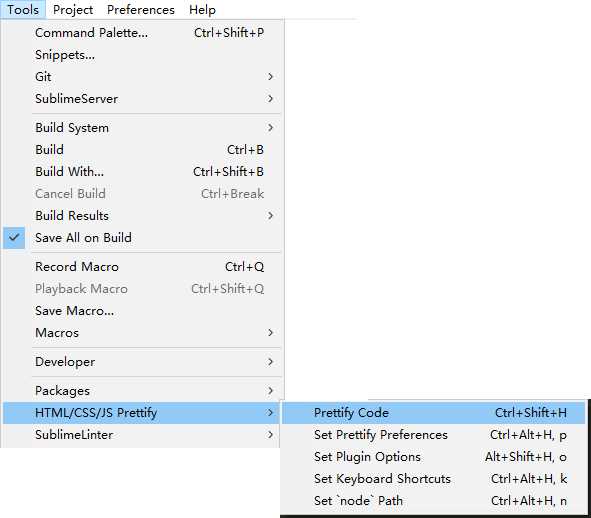
3.格式化代码
鼠标右键HTML/CSS/JS Prettify > Prettify Code 查看效果
注:不喜欢可以自己设置:菜单栏 View > Indentation > Tab Width 4 (完成)
用Sublime Text 3的HTML-CSS-JS Prettify(需安装node.js)插件格式化代码
标签:view targe 路径 使用 安装路径 article ref node tar
原文地址:http://www.cnblogs.com/happyzwt/p/6135355.html