标签:http config enter 结束 绘制图片 android 技术分享 lin 设置
今天学习了AsyncTask Android 的异步机制。我简单的实现我的一个小小案例——qq记步数。然后穿插一个画圆形图片的知识点。
由于所学知识有限,目前我计数,还有排名等等我就简单的利用随机数实现。多有不是之处见谅啊。
我们的xml layout布局文件
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 tools:context="com.example.qqsport.MainActivity" > 7 <!-- 头部 --> 8 <TextView 9 android:id="@+id/name" 10 android:layout_width="match_parent" 11 android:layout_height="wrap_content" 12 android:gravity="center" 13 android:layout_marginTop="10dp" 14 android:textSize="20sp" 15 android:text="...heyhhz...." /> 16 <LinearLayout 17 android:layout_width="match_parent" 18 android:layout_height="match_parent" 19 android:orientation="horizontal" 20 android:layout_marginTop="10dp" 21 android:layout_marginLeft="45dp"> 22 <!-- 附近排名 --> 23 <LinearLayout 24 android:layout_weight="1" 25 android:orientation="vertical" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content"> 28 29 <TextView 30 android:id="@+id/scort" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:text="附近排名" /> 34 35 <TextView 36 android:id="@+id/fujin" 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:layout_marginTop="30dp" 40 android:text="第0名" /> 41 </LinearLayout> 42 <!-- 头像 --> 43 <LinearLayout 44 android:layout_weight="1" 45 android:orientation="vertical" 46 android:layout_width="wrap_content" 47 android:layout_height="wrap_content"> 48 <ImageView 49 android:id="@+id/face" 50 android:layout_width="wrap_content" 51 android:layout_height="wrap_content" 52 android:src="@drawable/face"/> 53 <TextView 54 android:id="@+id/bushu" 55 android:layout_width="wrap_content" 56 android:layout_height="wrap_content" 57 android:layout_marginTop="5dp"/> 58 </LinearLayout> 59 <!-- 排行榜 --> 60 <LinearLayout 61 android:layout_weight="1" 62 android:orientation="vertical" 63 android:layout_width="wrap_content" 64 android:layout_height="wrap_content"> 65 <TextView 66 android:layout_width="wrap_content" 67 android:layout_height="wrap_content" 68 android:id="@+id/list" 69 android:text="排行榜"/> 70 <TextView 71 android:id="@+id/place" 72 android:layout_width="wrap_content" 73 android:layout_height="wrap_content" 74 android:text="第0名" 75 android:layout_marginTop="30dp"/> 76 </LinearLayout> 77 </LinearLayout> 78 79 </LinearLayout>
我们的MainActivity.class 文件 其中我们头像变成圆形的代码也在其中。
package com.example.qqsport; /** * 1.写一个随机数充当 该用户的步数 * 2.实现 从1加到 该随机数的效果 * */ import java.util.Random; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.PorterDuff; import android.graphics.PorterDuffXfermode; import android.graphics.Rect; import android.os.Bundle; import android.util.Log; import android.widget.ImageView; import android.widget.TextView; public class MainActivity extends Activity { private static final String TAG = "RoundImage"; private ImageView mImg; private TextView tv_bushu,tv_place,tv_fujin; private Random r = new Random(); private MyTask myTask = new MyTask(this); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); huatu(); int bushu = r.nextInt(5000)+5000; //随机设置排名 int place = r.nextInt(50); //设置随机数 附近排名 int fujin = r.nextInt(200); //初始化步数 tv_bushu = (TextView) findViewById(R.id.bushu); //初始化 排行榜控件 tv_place = (TextView) findViewById(R.id.place); //附近 tv_fujin = (TextView) findViewById(R.id.fujin); myTask.execute(tv_bushu,bushu,tv_place,place,tv_fujin,fujin); } //画圆形图片 private void huatu() { //初始化控件 mImg = (ImageView) findViewById(R.id.face); //裁剪图片 BitmapFactory.Options options = new BitmapFactory.Options(); options.inJustDecodeBounds = true; BitmapFactory.decodeResource(getResources(), R.drawable.face, options); Log.d(TAG, "original outwidth:"+options.outWidth); //此宽度是目标 imageView 希望的大小,你可以自定义imageView 然后获得ImageView 的宽度 int dstWidth = 100; //我们需要加载的图片可能很大,我们先对原有的图片进行裁剪 int sampleSize = calculateInSampleSize(options, dstWidth, dstWidth); options.inSampleSize = sampleSize; options.inJustDecodeBounds = false; Log.d(TAG, "sample size:" + sampleSize); Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.face, options); //绘制图片 Bitmap resultBmp = Bitmap.createBitmap(dstWidth, dstWidth, Bitmap.Config.ARGB_8888); Paint paint = new Paint(); paint.setAntiAlias(true); Canvas canvas = new Canvas(resultBmp); //画图 canvas.drawCircle(dstWidth / 2, dstWidth / 2, dstWidth / 2, paint); //选择交集去上层图片 paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(bmp, new Rect(0, 0, bmp.getWidth(), bmp.getWidth()), new Rect(0, 0, dstWidth, dstWidth), paint); mImg.setImageBitmap(resultBmp); bmp.recycle(); } private int calculateInSampleSize(BitmapFactory.Options options, int reqWidth, int reqHeight) { // Raw height and width of image final int height = options.outHeight; final int width = options.outWidth; int inSampleSize = 1; if( height > reqHeight || width > reqWidth) { final int halfHeight = height / 2; final int halfWidth = width / 2; // Calculate the largest inSampleSize value that is a power of 2 and // keeps both // height and width larger than the requested height and width. while ((halfHeight / inSampleSize) > reqHeight && ( halfWidth / inSampleSize) > reqWidth) { inSampleSize *= 2; } } return inSampleSize; } }
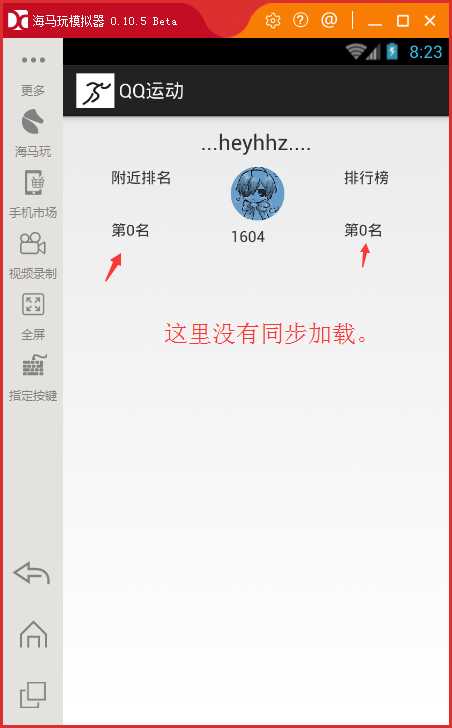
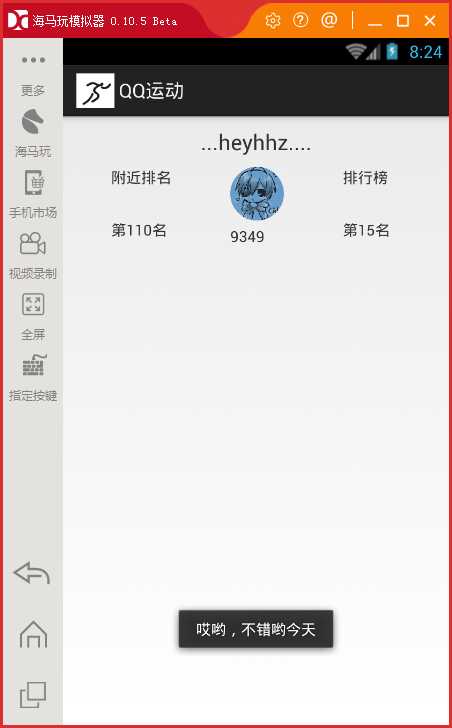
接下来是我们后台加载,异步机制。前面也说了,小编在这是利用随机数进行的,然后在这里加载出来的数据由于是同时传入的,他按照先后顺序进行显示,并没有实现同步的一个操作。这里要大家自己去实现下啦。
1 package com.example.qqsport; 2 3 import android.app.Activity; 4 import android.os.AsyncTask; 5 import android.widget.TextView; 6 import android.widget.Toast; 7 8 public class MyTask extends AsyncTask{ 9 10 private Activity runActivit; 11 12 private TextView tv_bs,tv_fj,tv_pla; 13 private int bs,pla,fj; 14 public MyTask (Activity activity){ 15 this.runActivit = activity; 16 } 17 18 19 @Override 20 protected Object doInBackground(Object... params) { 21 //我的步数 22 tv_bs = (TextView) params[0]; 23 bs = (Integer) params[1]; 24 for(int i = 1; i <= bs; i++) { 25 26 publishProgress(i,1); 27 } 28 //排名 29 tv_pla = (TextView) params[2]; 30 pla = (Integer) params[3]; 31 for (int i = 1; i <= pla; i++){ 32 publishProgress(i,2); 33 34 } 35 //附近排名 36 tv_fj = (TextView) params[4]; 37 fj = (Integer) params[5]; 38 for (int i = 1; i <= fj; i++){ 39 publishProgress(i,3); 40 41 } 42 return "加载完成"; 43 } 44 45 //onPostExecute 后台数据结束后调用的方法 46 @Override 47 protected void onPostExecute(Object result) { 48 if( bs > 7000) { 49 Toast.makeText(runActivit, "哎哟,不错哟今天", 1).show(); 50 }else { 51 Toast.makeText(runActivit, "偶尔放慢脚步可以思考人生", 1).show(); 52 } 53 54 } 55 56 //onProgressUpdate 当前面使用了publishProgress 这个方法的时候就调用。 57 @Override 58 protected void onProgressUpdate(Object... values) { 59 Integer aa = (Integer) values[0]; 60 Integer bb = (Integer) values[1]; 61 if(bb == 1){ 62 tv_bs.setText(aa + ""); 63 } 64 if(bb == 2){ 65 66 tv_pla.setText("第"+aa + "名"); 67 } 68 if(bb == 3){ 69 70 tv_fj.setText("第"+aa + "名"); 71 } 72 73 74 } 75 76 77 78 79 80 }


大家可以拷贝代码自己试下。[微笑]欢迎大家交流指教,我也是初学者。
Android_AsyncTaskDemo之QQ记步数(画圆形图片知识)
标签:http config enter 结束 绘制图片 android 技术分享 lin 设置
原文地址:http://www.cnblogs.com/heyhhz/p/6135366.html