标签:文件 cnp ima org 安装 http 下载 技术分享 服务器
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.初始化一个项目cnpm install -g vue-cli
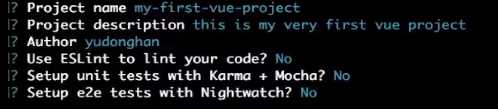
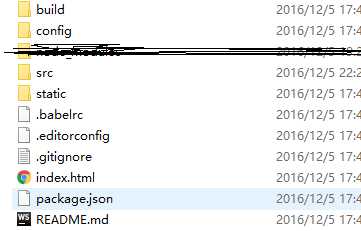
vue init webpack my-project


cnpm install

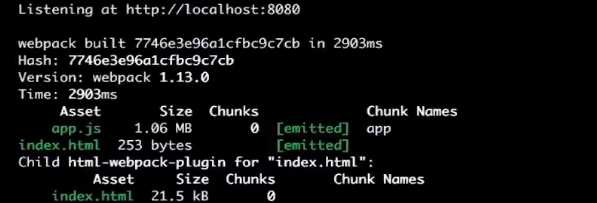
npm run dev

标签:文件 cnp ima org 安装 http 下载 技术分享 服务器
原文地址:http://www.cnblogs.com/kevinl7/p/6135870.html