标签:个数 使用 show names 为什么 上下文 构造 color and
我们在使用手机的时候,通常看到,像通讯录,QQ列表样式的东西,这里来解释一下,其实那些都是一个ListView
今天,我们就来详细的讲解一下ListView这个控件
ListView中每条显示的数据都称为一个item。每个item都有自己的布局。
在这里,我们就先来实现一个简单的功能,用来解释ListView这个控件
我们就来做一个最简单的只显示文本和图片的这样的一个ListView。
我先来和大家一起分析一下我们应该准备些什么:
首先,我们需要一个主界面布局文件,并在布局文件中定义一个ListView
然后,我们需要创建一个布局文件,这么布局文件是每个item的布局。因为我们只是显示文本和图片,所以我们的这个item的布局就只是一个简简单单的TextView和一个ImageView
那么好,我们就来实现一下,这两个布局文件。
我们先来看主界面的布局文件:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="application.smile.listview.MainActivity"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
然后,我们再来看一下每个item的布局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <ImageView android:id="@+id/iv_icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:src="@mipmap/ic_launcher"/> <TextView android:id="@+id/tv_title" android:layout_marginTop="10dp" android:layout_toRightOf="@+id/iv_icon" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="这是标题" android:textSize="20sp"/> <TextView android:id="@+id/tv_content" android:layout_toRightOf="@+id/iv_icon" android:layout_below="@+id/tv_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="这是内容"/> </RelativeLayout>
这样,我们的两个布局文件就准备完成了。
然后,我们来看Activity中是如何实现的。
我们首先需要几个想要显示的数据的集合(或者数组),这里就需要两个了,一个用来放图片,一个用来放文字
然后,我们通过老套路,先找到相应的控件,然后设置适配器,然后设置点击事件
然后,因为我们有很多的item需要显示,所以,我们需要一个适配器来将我们的数据显示到屏幕上。
这样,我们就按照我们所想的去打造这么一个Activity吧
public class MainActivity extends AppCompatActivity { //存储文字的数组 private String [] names ={"刘备","张飞","诸葛亮","赵云","孙权","周瑜","司马懿","夏侯惇"}; //存储图片的数组 private int [] images = {R.mipmap.liubei,R.mipmap.zhangfei,R.mipmap.zhugeliang,R.mipmap.zhaoyun, R.mipmap.sunquan,R.mipmap.zhouyu,R.mipmap.simayi,R.mipmap.xiahoudun}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //找到控件 ListView listView = (ListView) findViewById(R.id.listView); //设置适配器 listView.setAdapter(new MyAdapter(this)); //设置点击事件 listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { //弹出吐司 Toast.makeText(MainActivity.this, "点我了?我是"+names[position], Toast.LENGTH_SHORT).show(); } }); } /** * 自定义适配器,继承BaseAdapter */ class MyAdapter extends BaseAdapter{ //维护一个上下文,为了得到布局填充器 private Context context; //维护一个布局填充器,为了得到每个item 的布局 private LayoutInflater layoutInflater; public MyAdapter(Context context){ //通过构造方法获取布局填充器对象 layoutInflater = LayoutInflater.from(context); } //该方法是总共有多少个item @Override public int getCount() { return names.length; } //该方法是得到每个item的值 @Override public Object getItem(int position) { return names[position]; } //该方法是得到每个item的id @Override public long getItemId(int position) { return position; } //该方法是获得视图,也是这些里面最重要的方法 @Override public View getView(int position, View convertView, ViewGroup parent) { //首先,我们通过布局填充器获得item的布局 View view = layoutInflater.inflate(R.layout.item_layout,null); //根据item的布局找到图片 ImageView iv_icon = (ImageView) view.findViewById(R.id.iv_icon); //根据item的布局找到标题 TextView tv_title = (TextView) view.findViewById(R.id.tv_title); //根据item的布局找到内容 TextView tv_content = (TextView) view.findViewById(R.id.tv_content); //设置图片源(也就是我们装图片的那个数组) iv_icon.setImageResource(images[position]); //设置标题文字 tv_title.setText(names[position]); //设置内容文字 tv_content.setText("我是"+names[position]); //返回item的布局 return view; } } }
我们通过上面的代码,再来理一理思路。
首先,我们准备资源。
//存储文字的数组 private String [] names ={"刘备","张飞","诸葛亮","赵云","孙权","周瑜","司马懿","夏侯惇"}; //存储图片的数组 private int [] images = {R.mipmap.liubei,R.mipmap.zhangfei,R.mipmap.zhugeliang,R.mipmap.zhaoyun, R.mipmap.sunquan,R.mipmap.zhouyu,R.mipmap.simayi,R.mipmap.xiahoudun};
然后,我们通过findViewById来找到我们需要的控件,这里就是ListView
//找到控件 ListView listView = (ListView) findViewById(R.id.listView);
然后,我们设置适配器
//设置适配器 listView.setAdapter(new MyAdapter(this));
这里出现了MyAdapter,一会进行讲解
然后,我们通过匿名内部类来获得点击事件
//设置点击事件 listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { //弹出吐司 Toast.makeText(MainActivity.this, "点我了?我是"+names[position], Toast.LENGTH_SHORT).show(); } });
接下来,我们就来看一下MyAdapter这个自定义适配器
我们的适配器有很多,但是为什么我们偏偏选择继承BaseAdapter呢?因为它灵活
我们继承BaseAdapter之后,我们需要重写四个方法。
在重写那四个方法之前,我们来介绍一下布局填充器。所谓的布局填充器就是通过XML文件去获得里面的布局
我们在这里通过布局填充器去获得item的布局,但是呢,布局填充器需要一个上下文作为参数。
所以,我们先维护一个上下文和 一个布局填充器,并通过构造方法获得布局填充器的对象
//维护一个上下文,为了得到布局填充器 private Context context; //维护一个布局填充器,为了得到每个item 的布局 private LayoutInflater layoutInflater; public MyAdapter(Context context){ //通过构造方法获取布局填充器对象 layoutInflater = LayoutInflater.from(context); }
然后,我们来看看重写的那四个方法
1.
//该方法是总共有多少个item @Override public int getCount() { return names.length; }
2.
//该方法是得到每个item的值 @Override public Object getItem(int position) { return names[position]; }
3.
//该方法是得到每个item的id @Override public long getItemId(int position) { return position; }
4.
//该方法是获得视图,也是这些里面最重要的方法 @Override public View getView(int position, View convertView, ViewGroup parent) { //首先,我们通过布局填充器获得item的布局 View view = layoutInflater.inflate(R.layout.item_layout,null); //根据item的布局找到图片 ImageView iv_icon = (ImageView) view.findViewById(R.id.iv_icon); //根据item的布局找到标题 TextView tv_title = (TextView) view.findViewById(R.id.tv_title); //根据item的布局找到内容 TextView tv_content = (TextView) view.findViewById(R.id.tv_content); //设置图片源(也就是我们装图片的那个数组) iv_icon.setImageResource(images[position]); //设置标题文字 tv_title.setText(names[position]); //设置内容文字 tv_content.setText("我是"+names[position]); //返回item的布局 return view; }
在这四个方法中getView方法是最重要的方法,主要的逻辑都在这里。
我们先通过布局填充器获得我们的布局,并通过布局获得控件,然后设置每个控件的值,最后返回这个item的布局
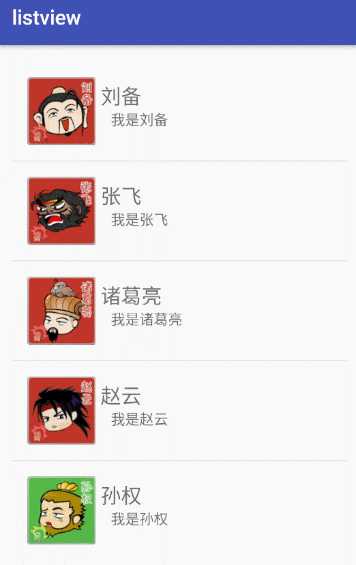
我们来一起看一下运行的结果吧

这样,我们这个简单的listView就完成了
让程序写入生命,将代码融入灵魂
-------smile、zj
标签:个数 使用 show names 为什么 上下文 构造 color and
原文地址:http://www.cnblogs.com/smilezj/p/6136098.html