标签:running 动画 add gradient 运行 实现 eps float inf
一。css3中animation动画各种属性详解:
animation
Value: [<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction> || <animation-fill-mode>] [, [<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction> || <animation-fill-mode>] ]*
animation-timing-function:
定义动画的速度曲线
ease:动画以低速开始,然后加快,在结束前变慢。
linear:匀速
ease-in:动画以低速开始
ease-out:动画以低速结束
ease-in-out:动画以低速开始和结束,相对于ease缓慢,速度更均匀
step-start:按keyframes设置逐帧显示,第一帧为keyframes设置的第一帧。
step-end:按keyframes设置逐帧显示,第一帧为样式的初始值。
steps(<number>[, [ start | end ] ]?):把keyframes里设置的一帧等分为几帧,start为第一次显示第一帧,end第一次显示样式的初始值,例如:steps(4,start)
cubic-bezier(<number>, <number>, <number>, <number>):在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。贝兹曲线限制了首尾两控制点的位置,通过调整中间两控制点的位置可以灵活得到常用的动画效果
animation-iteration-count
动画迭代次数,默认就1次,可以设置2次,3次,4次,…infinite表示无限
animation-duration
指一个动画周期持续时间。单位秒s或毫秒ms.
animation-delay
指动画延时执行时间。单位秒s或毫秒ms.
animation-direction
指动画时间轴上帧前进的方向。
normal:默认值,表示一直向前,最后一帧结束后回到第一帧
reverse:与normal的运行方向相反
alternate:往前播放完了之后,然后再倒带,倒带到头了再往后播放
alternate-reverse:与alternate的运行方向相反
animation-fill-mode
设置动画结束后的状态
none:默认值。不设置对象动画之外的状态,DOM未进行动画前状态
forwards:设置对象状态为动画结束时的状态,100%或to时,当设置animation-direcdtion为reverse时动画结束后显示为keyframes第一帧
backwards:设置对象状态为动画开始时的状态,(测试显示DOM未进行动画前状态)
both:设置对象状态为动画结束或开始的状态,结束时状态优先
animation-play-state
paused:设置该属性使动画暂停
running:设置该属性使动画继续播放
动画运行状态,暂停或继续播放,属性为:running(默认)以及paused. 这个什么时候有用的,使用animation实现视频播放效果的时候
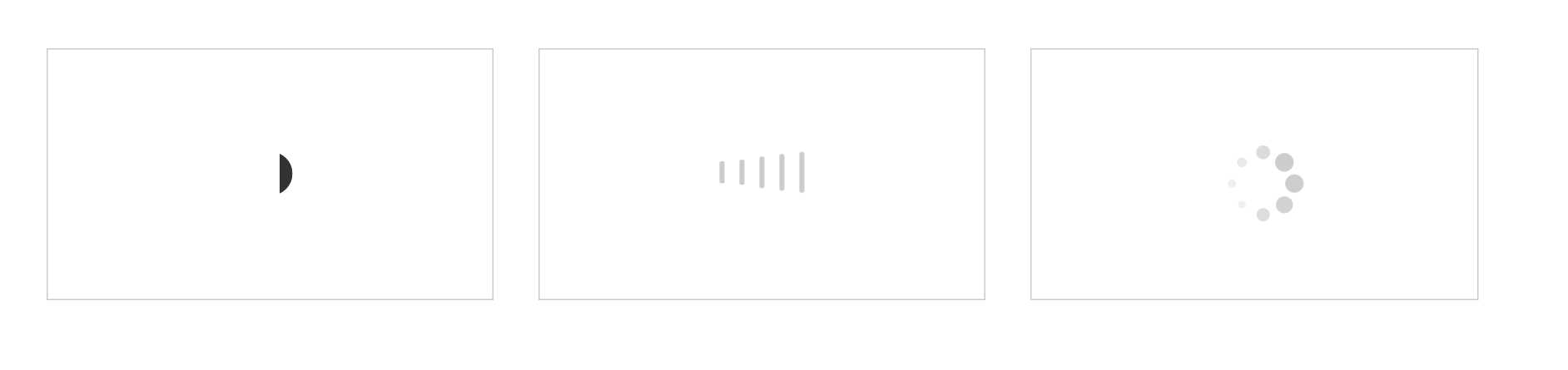
二。demo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
.box{
width: 100%;
padding: 3%;
box-sizing: border-box;
overflow: hidden;
}
.box .loader{
width: 30%;
float: left;
height: 200px;
margin-right: 3%;
border:1px solid #ccc;
display: flex;
align-items: center;
justify-content: center;
}
@-webkit-keyframes loading-1{
0%{
transform: rotate(0deg);
}
50%{
transform: rotate(180deg);
}
100%{
transform: rotate(360deg);
}
}
.loading-1{
width: 35px;
height: 35px;
position: relative;
}
.loading-1 i{
width: 100%;
height: 100%;
display: block;
border-radius: 50%;
background: linear-gradient(transparent 0%,transparent 70%, #333 30%,#333 100%);
-webkit-animation: loading-1 0.6s linear 0s infinite;
}
@-webkit-keyframes loading-2{
0%{
transform: scaleY(1);
}
50%{
transform: scaleY(0.5);
}
100%{
transform: scaleY(1);
}
}
.loading-2 i{
display: inline-block;
width: 4px;
height: 35px;
border-radius: 2px;
margin: 0 2px;
background-color: #ccc;
}
.loading-2 i:nth-child(1){
-webkit-animation:loading-2 1s ease-in 0.1s infinite;
}
.loading-2 i:nth-child(2){
-webkit-animation:loading-2 1s ease-in 0.2s infinite;
}
.loading-2 i:nth-child(3){
-webkit-animation:loading-2 1s ease-in 0.3s infinite;
}
.loading-2 i:nth-child(4){
-webkit-animation:loading-2 1s ease-in 0.4s infinite;
}
.loading-2 i:nth-child(5){
-webkit-animation:loading-2 1s ease-in 0.5s infinite;
}
@-webkit-keyframes loading-3{
50%{
transform: scale(0.4);
opacity: 0.3;
}
100%{
transform: scale(1);
opacity:1;
}
}
.loading-3{
position: relative;
}
.loading-3 i{
display: block;
width: 15px;
height: 15px;
border-radius: 50%;
position: absolute;
background-color: #CCCCCC;
}
.loading-3 i:nth-child(1){
top:25px;
left: 0px;
-webkit-animation: loading-3 1s ease 0s infinite;
}
.loading-3 i:nth-child(2){
top:17px;
left: 17px;
-webkit-animation: loading-3 1s ease -0.12s infinite;
}
.loading-3 i:nth-child(3){
top:0px;
left:25px;
-webkit-animation: loading-3 1s ease -0.24s infinite;
}
.loading-3 i:nth-child(4){
top:-17px;
left:17px;
-webkit-animation: loading-3 1s ease -0.36s infinite;
}
.loading-3 i:nth-child(5){
top:-25px;
left: 0px;
-webkit-animation: loading-3 1s ease -0.48s infinite;
}
.loading-3 i:nth-child(6){
top:-17px;
left: -17px;
-webkit-animation: loading-3 1s ease -0.6s infinite;
}
.loading-3 i:nth-child(7){
top:0px;
left:-25px;
-webkit-animation: loading-3 1s ease -0.72s infinite;
}
.loading-3 i:nth-child(8){
top:17px;
left:-17px;
-webkit-animation: loading-3 1s ease -0.84s infinite;
}
</style>
<body>
<div class="box">
<div class="loader">
<div class="loading-1">
<i></i>
</div>
</div>
<div class="loader">
<div class="loading-2">
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
<div class="loader">
<div class="loading-3">
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
</div>
</body>
</html>

标签:running 动画 add gradient 运行 实现 eps float inf
原文地址:http://www.cnblogs.com/luoguixin/p/6136119.html