标签:htm evel 不同 png self iphone5 hang ble ipo
在制作过程中遇到的一些问题跟大家分享下,直接上步骤
制作库有分模拟器框架和真机矿机 如果报错x86_64什么的字眼就是库里面没有包含模拟器框架
模拟器:iPhone4s~5 : i386 iPhone5s~6plus : x86_64
真机:iPhone3gs~4s : armv7 iPhone5~5c : armv7s iPhone5s~6plus : arm64
盗一下图
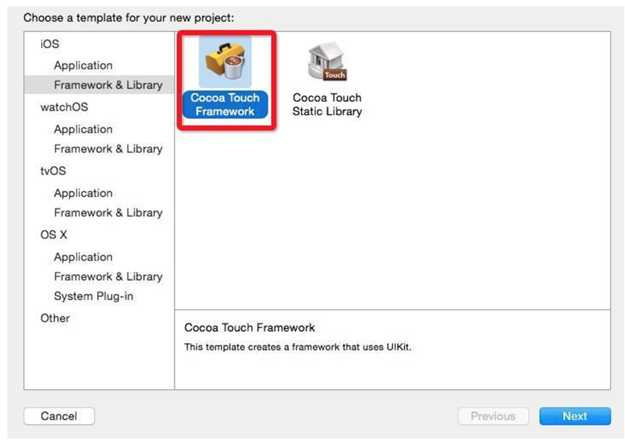
1.

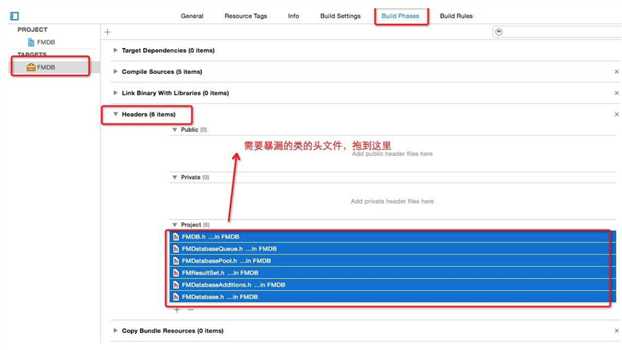
2.然后把需要封装的类和图片,xib等等什么的都拖进去
3.

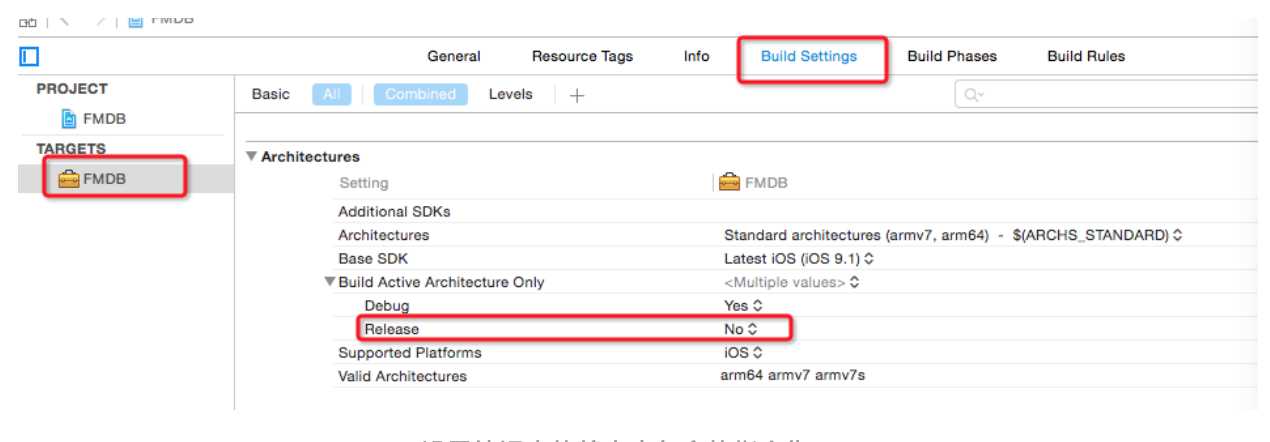
4.设置编译出的静态库包含的指令集

这个属性设置为yes,是为了debug的时候编译速度更快,它只编译当前的architecture版本。
而设置为no时,会编译所有的版本。
这个是设备对应的architecture:
armv6:iPhone 2G/3G,iPod 1G/2G
armv7:iPhone 3GS/4/4s,iPod 3G/4G,iPad 1G/2G/3G
armv7s:iPhone5, iPod5
编译出的版本是向下兼容的,比如你设置此值为yes,用iphone4编译出来的是armv7版本的,iphone5也可以运行,但是armv6的设备就不能运行。
所以,一般debug的时候可以选择设置为yes,release的时候要改为no,以适应不同设备。
5.Mach-O格式(这步关键的一部,最好不要设置维持原状就是Dynamic Library好像也可以上架,因为弄了Static Library一些加载xib和图片的方法不知道怎么用)
这里建议使用静态库,动态库在提交 AppStore 审核的时候貌似会被拒;但是网上看了一些资料说动态库也是可以的,不过会有一些机审的规则需要注意下,比如不要把x86/i386的包和arm架构的包lipo在一起,就单纯使用真机包。
[[NSBundle bundleWithIdentifier:@"你的framework那个identifier"]loadNibNamed:@"name" owner:self options:nil].firstObject;//加载XIB方法
[imageView setImage:[UIImage imageNamed:@"u1.png" inBundle:[NSBundle bundleForClass:self.class] compatibleWithTraitCollection:nil]];//加载图片方法
参开资料
http://www.jianshu.com/p/6c033c39884a
http://www.jianshu.com/p/43d55ae49f59
http://www.cnblogs.com/zhanglinfeng/p/5510717.html
http://www.cnblogs.com/cmx-ios2014/p/3802618.html?utm_source=tuicool&utm_medium=referral
http://www.cocoachina.com/bbs/read.php?tid-282490-uid-71042-page-1.html
http://www.cnblogs.com/developer-qin/p/5691008.html
https://my.oschina.net/Jerod/blog/655271
https://zhuanlan.zhihu.com/p/21611285 oc c++混编,缀名由.m改为.mm ,导入libc++.tbd
http://www.cnblogs.com/clark159/p/4963685.html
http://blog.sina.com.cn/s/blog_13340048b0102wj96.html 如果要支持bitcode(没测试过)
标签:htm evel 不同 png self iphone5 hang ble ipo
原文地址:http://www.cnblogs.com/yeng/p/6136878.html