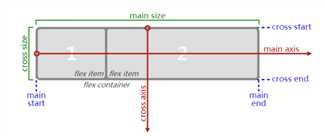
标签:span 宽高 blank height 构建 分享 固定 附加 back

<div class="container"> <div class="item1"></div> <div class="item2"></div> <div class="item3"></div> ... </div>
<view class="container"> <view class="item1"></view> <view class="item2"></view> <view class="item3"></view> ... </view>
<style type="text/css"> .container{ display: flex; /*or inline-flex*/ } </style>
.container{
display: flex; /*or inline-flex*/
flex-direction: row;
}
.container{
display: flex; /*or inline-flex*/
flex-direction: row;
flex-wrap:wrap;
}
.container{ display: flex; /*or inline-flex*/ flex-flow:row wrap; }
.container{ width: 100%; height: 400px; background-color: #ccc; display: flex; /*or inline-flex*/ flex-flow:row wrap; justify-content:flex-start; } .item{ flex:0 0 30%; } .item1{background-color:#0074e0;} .item{background-color:#008c00;} .item3{background-color:#be0000;}





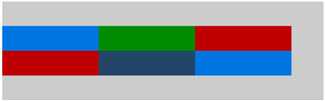
.container{ width: 100%; height: 400px; background-color: #ccc; display: flex;/*or inline-flex*/ flex-flow:row wrap; justify-content:flex-start; align-content: flex-start; } .item{ flex:0 0 30%; min-height: 100px; } .item1,.item6{background-color:#0074e0;} .item2{background-color:#008c00;} .item5{background-color:#234567;} .item3,.item4{background-color:#be0000;}






.container{ width: 100%; height: 400px; background-color: #ccc; display: flex;/*or inline-flex*/ flex-flow:row wrap; justify-content:flex-start; align-items: flex-start; } .item{ flex:0 0 30%; min-height: 100px; }


.container{ width: 100%; height: 400px; background-color: #ccc; display: flex;/*or inline-flex*/ flex-flow:row wrap; justify-content:flex-start; /*align-items: flex-start;*/ } .item{ flex:0 0 30%; min-height: 100px; max-height: 300px; } .item:nth-child(2){ max-height: 200px; align-self: flex-start; }






<div class="container"> <div class="item1"></div> </div>
<view class="container">
<view class="item1"></view>
</view>
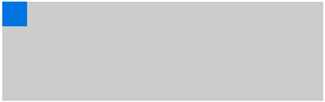
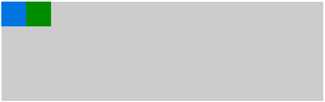
.container{ width: 100%; height: 400px; background-color: #ccc; display: flex; flex-flow:row wrap; justify-content:flex-start; } .item1{ background-color: #0074e0; width: 50px; height: 50px; }


.container{ width: 100%; height: 400px; background-color: #ccc; display: flex; flex-flow:row wrap; justify-content:center; /*样式修改在这里*/ align-items: center; /*样式修改在这里*/ } .item1{ background-color: #0074e0; width: 100px; height:100px; }

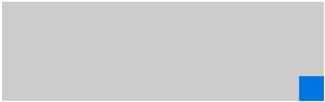
.container{ width: 100%; height: 400px; background-color: #ccc; display: flex; flex-flow:row wrap; justify-content:flex-end; /*样式修改在这里*/ align-items:flex-end; /*样式修改在这里*/ } .item1{ background-color: #0074e0; width: 100px; height:100px; }
<div class="container"> <div class="item1"></div> <div class="item2"></div> </div>
<view class="container"> <view class="item1"></view> <view class="item2"></view> </view>

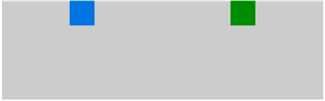
.container{ width: 100%; height: 400px; background-color: #ccc; display: flex; flex-flow:row wrap; justify-content:flex-start; align-items:flex-start; }

.container{ width: 100%; height: 400px; background-color: #ccc; display: flex; flex-flow:row wrap; justify-content:center; align-items:flex-start; }

.container{ width: 100%; height: 400px; background-color: #ccc; display: flex; flex-flow:row wrap; justify-content:space-around; align-items:flex-start; }

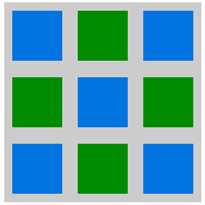
<div class="container"> <div class="row"> <div class="item1"></div> <div class="item2"></div> <div class="item1"></div> </div> <div class="row"> <div class="item2"></div> <div class="item1"></div> <div class="item2"></div> </div> <div class="row"> <div class="item1"></div> <div class="item2"></div> <div class="item1"></div> </div> </div>
.container{ width: 400px; height: 400px; background-color: #ccc; display: flex; flex-wrap: wrap; align-content: space-around; } .row{ display:flex; flex-basis: 100%; justify-content:space-around; } .item1, .item2{ width: 100px; height:100px; } .item1{ background-color: #0074e0; } .item2{ background-color: #008c00; }
原创:新手布局福音!微信小程序使用flex的一些基础样式属性
标签:span 宽高 blank height 构建 分享 固定 附加 back
原文地址:http://www.cnblogs.com/wxapp-union/p/6138830.html