标签:span doctype back 效果图 body ble gif utf-8 time

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <title> 九九乘法表 </title> 5 <meta charset="UTF-8"> 6 <script type="text/javascript"> 7 8 var str = ‘<table width="600" align="center" border="1" rules="all">‘ ; 9 for (var i=1;i<=9; i++){ 10 11 str +=‘<tr>‘; 12 13 for (var j=1;j<=i ;j++ ){ 14 15 str +=‘<td>‘+j+‘ב+i+‘=‘+(i*j)+‘</td>‘; 16 } 17 str +=‘</tr>‘; 18 } 19 str += ‘</table>‘ ; 20 document.write(str); 21 </script> 22 </head> 23 24 <body> 25 26 </body> 27 </html>
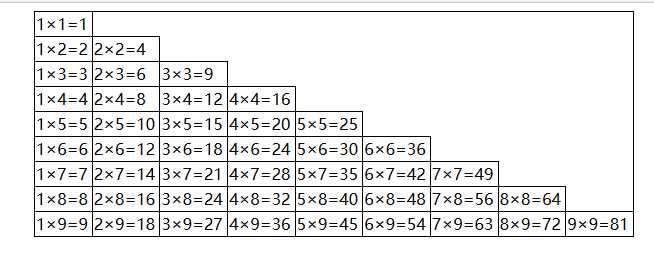
效果图:
标签:span doctype back 效果图 body ble gif utf-8 time
原文地址:http://www.cnblogs.com/ChenGuoW/p/6139476.html