标签:子集 布局 距离 html htm position 效果 代码 内联
详细见千万别碰我——燕十三
1、.htm与.html没有本质上的区别,表示的是同一种文件,只是适用于不同的环境之下。
2、DOS仅能识别8+3的文件名,所以*.htm的命名方法可以被DOS识别,而*.html的文件命名方式不能被之识别。
3、在UNIX系统中,网页必须使用.html扩展名,如果是htm,在浏览器中打开时则出现源代码;Windows中支持两种扩展名。也可以说,htm和html是Windows和UNIX对抗的产物。
4、如果在网页中同时存在index.html与index.htm,这是浏览器将先解释index.html。
5、.shtml是一种用于SSI(Server Side Include,服务器端包含)技术的文件,是WEB在服务器提供的一种功能,并且在服务器端执行。
一般说来,要完成较复杂的任务(如:聊天室/留言本等),必须设计专门的CGI或ASP程序;
但是如果只是想给网页加上简单的功能(如:显示一篇文档,web服务器环境变量,关于该文档的更新日期/大小等),则只要SSI就可以完成了。

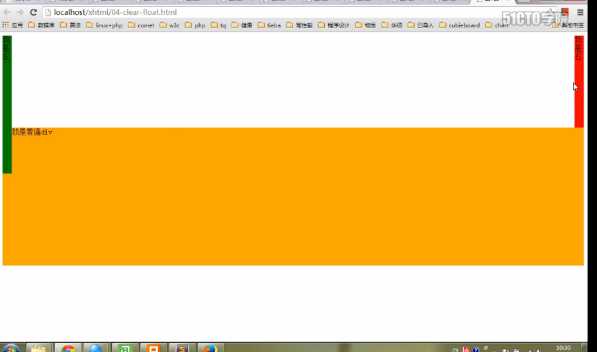
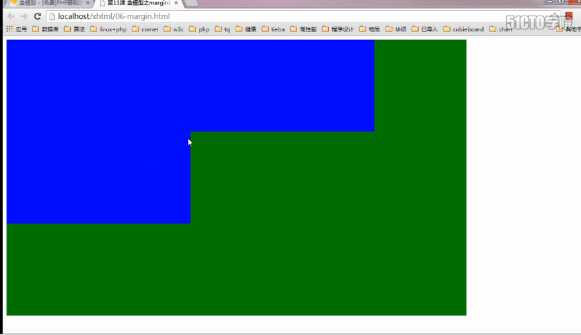
没给宽的话,会铺满整行

思考

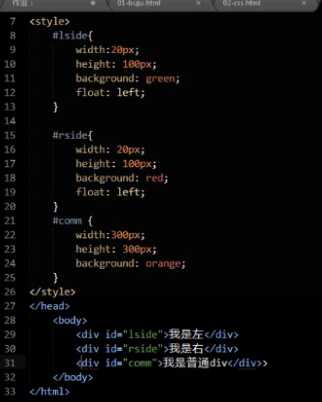
1普通div会上去并被压住



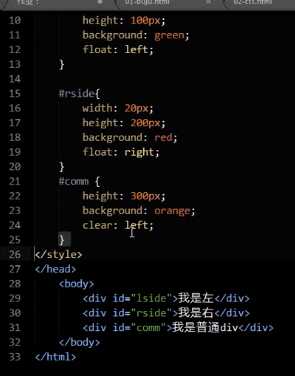
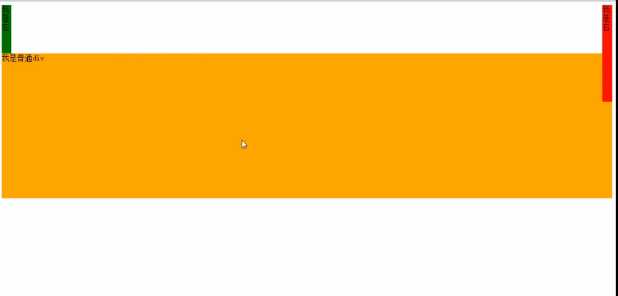
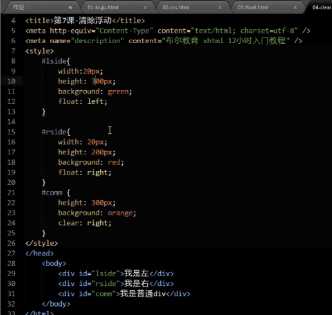
1清除左浮动,没清除右浮动但右面被盖 2普通div声明清除浮动,不许被浮动盖住


3 清除右浮动 4 左面被盖住 5 用both都清楚了,都不会被盖住了



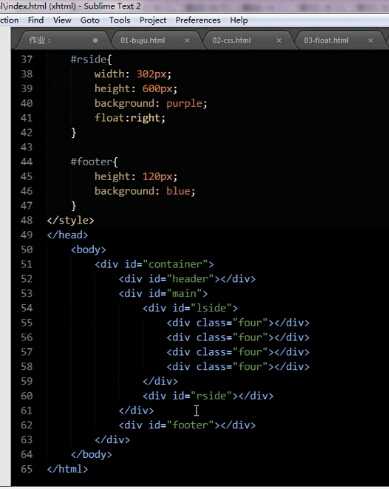
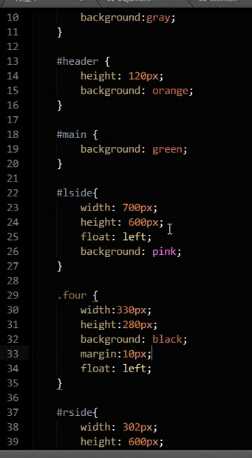
完成首页的布局

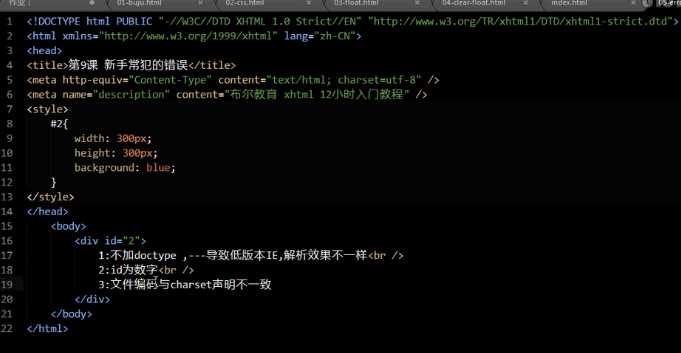
新手常犯的三点错误

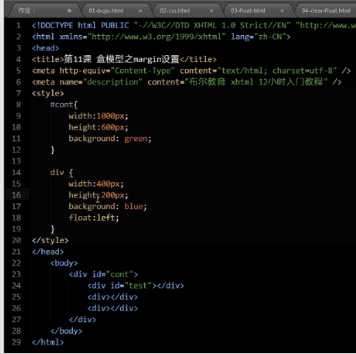
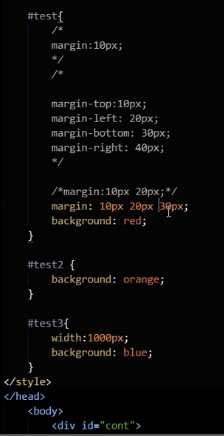
盒模型之margin讲解
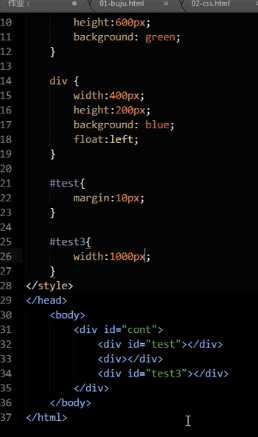
1父级1000px,三个子集左浮动都400px,共1200px,会怎样 2 有一个被挤下来


4第一个margin设为10px 5 没写就取对边




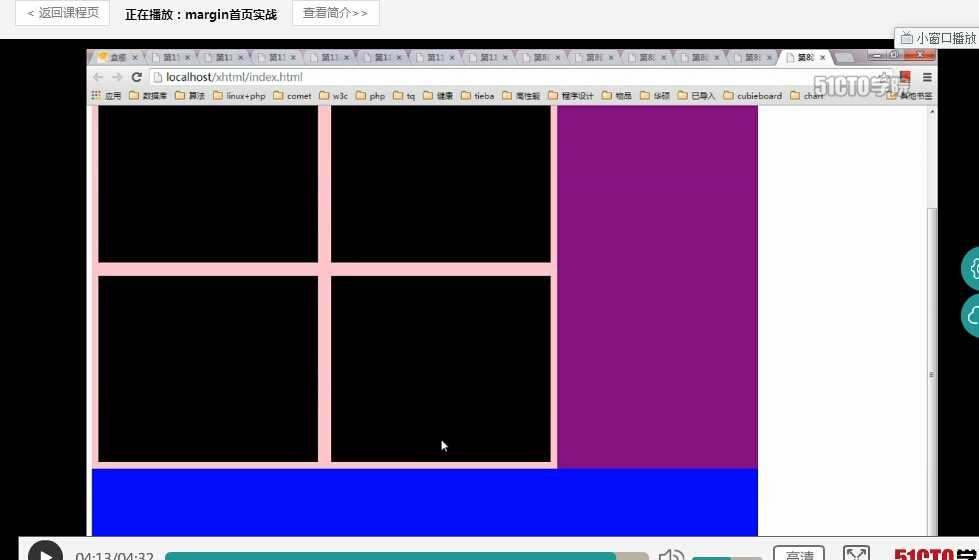
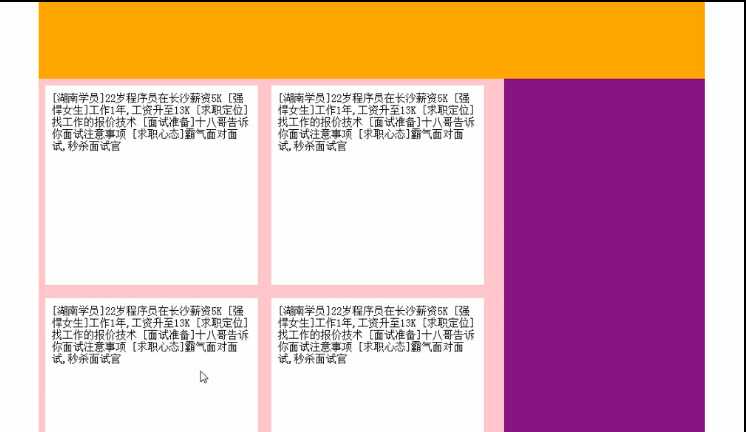
margin首页实战
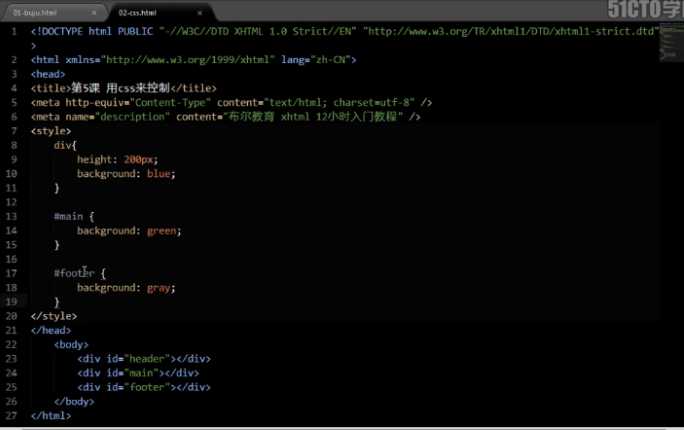
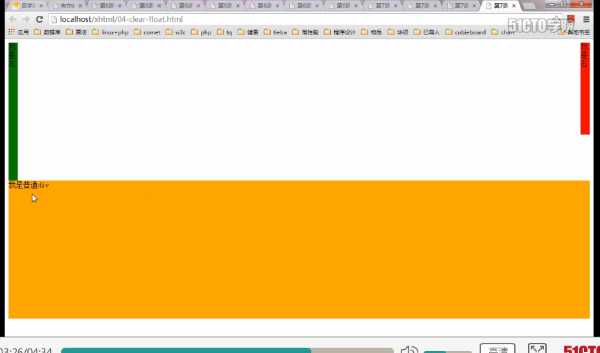
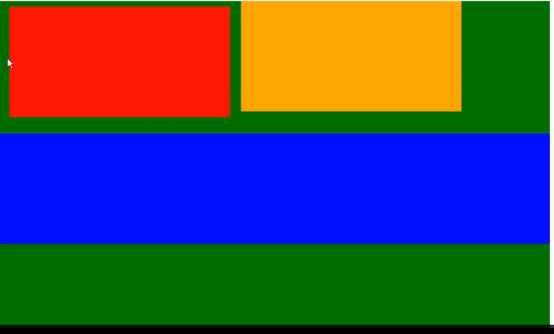
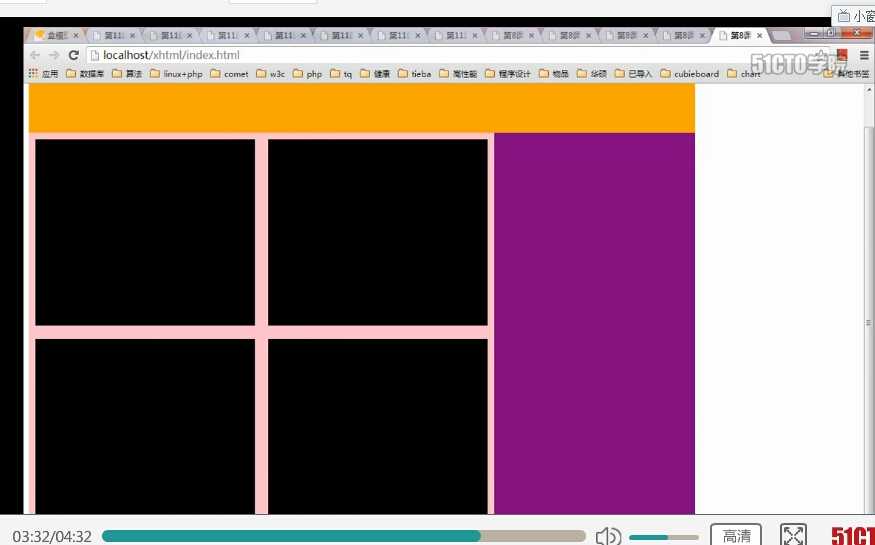
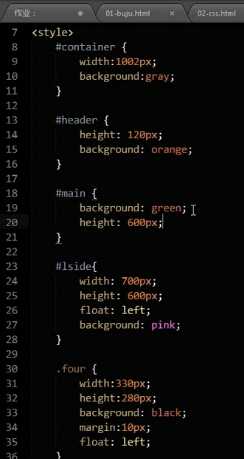
2 main没设置高,他的两个子元素是漂浮的,所以他没有实际的高度,会占蓝色部分 3蓝色的footer怎么不见了



4强行给main一个高度,蓝色就出来了


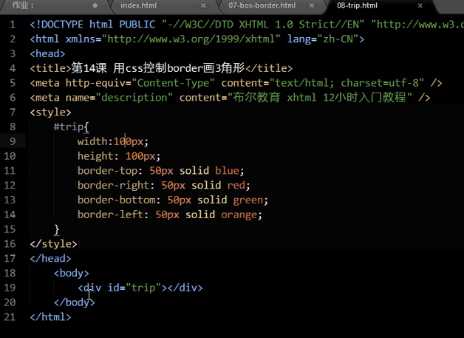
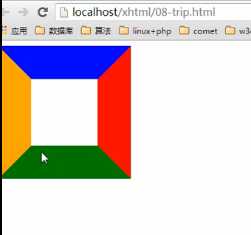
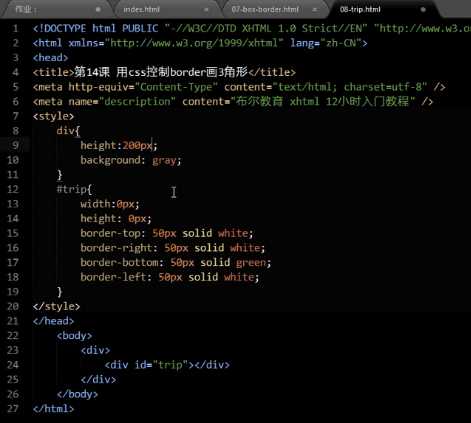
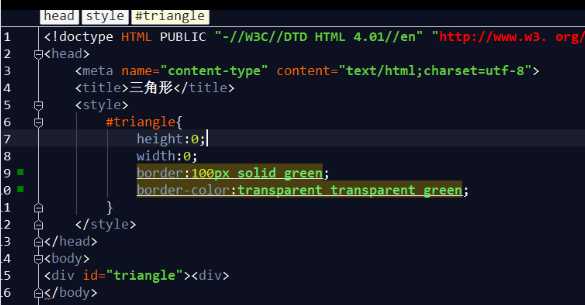
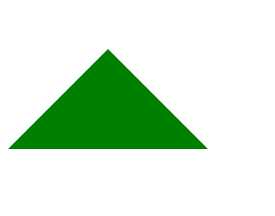
Css画三角形
2 像门四周 3白块变成0



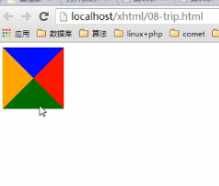
4上右左边框都变成白色,会形成绿三角形,但是会




盒模型之padding
1 padding主要控制文字距离


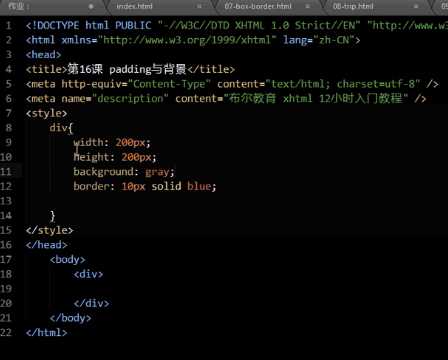
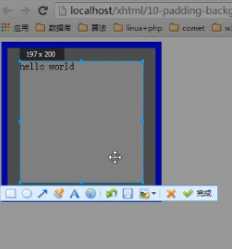
padding与背景
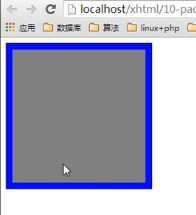
1 宽高200px 2 灰色部分是200px,200px 3 加入padding20px 4背景灰色会一直铺到边框包含padding,所以灰色变大了




利用margin实现元素居中

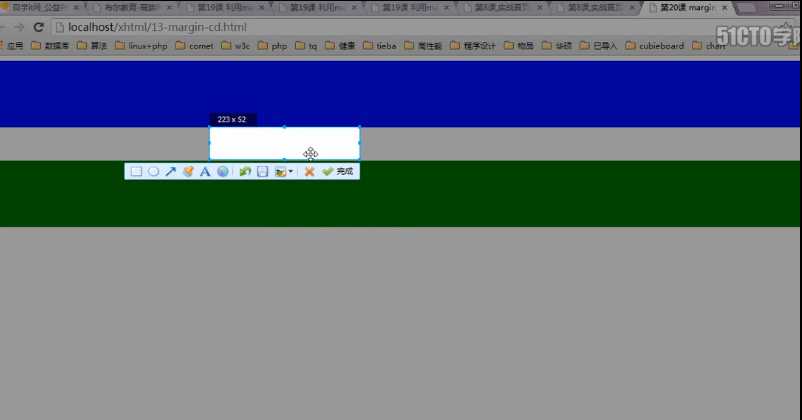
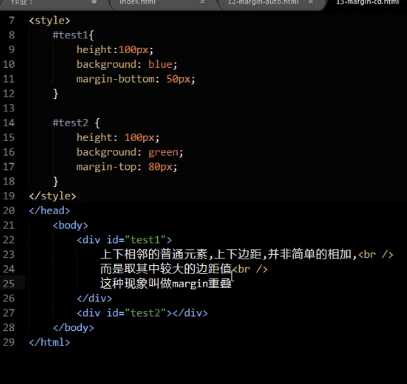
margin重叠现象研究
1 margin50px,50px 2 怎么不是100,是50?


3 margin重叠 4不是普通,悬浮的



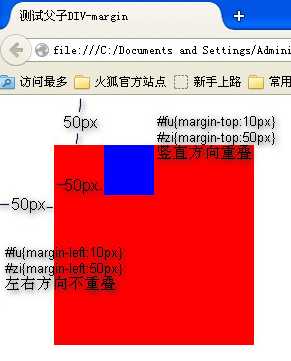
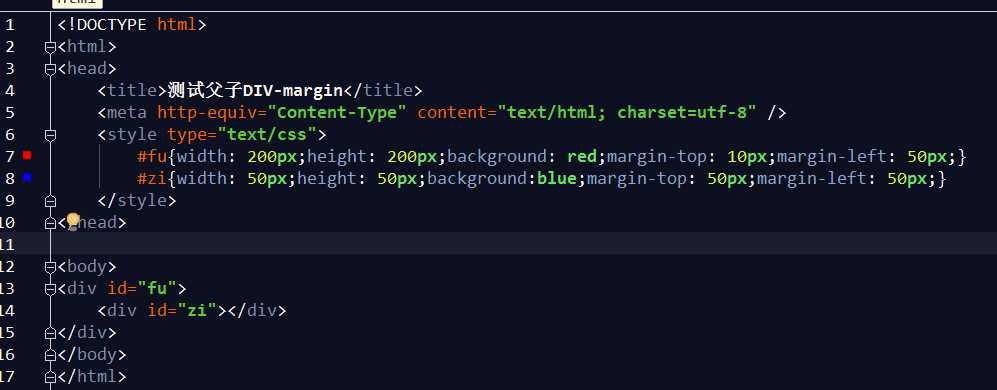
6 竖直重叠取最大值 7 父子div的重叠情况


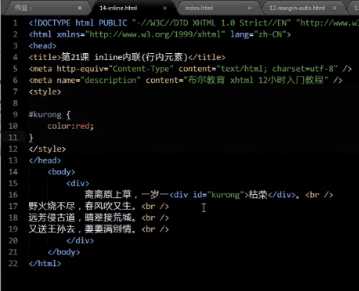
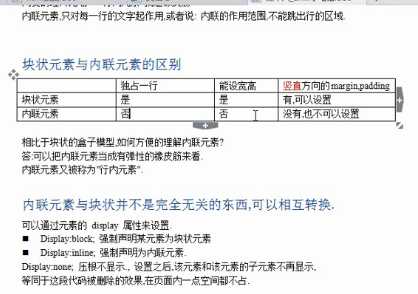
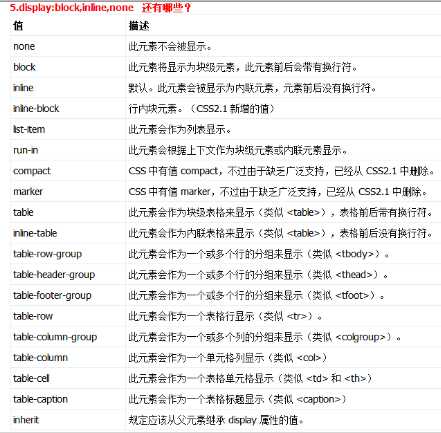
内联元素
2 行内元素也称内联元素span,跑不出这行,设置margin什么的都没用,宽高也是,文字多大就占多大地 3 都没效果








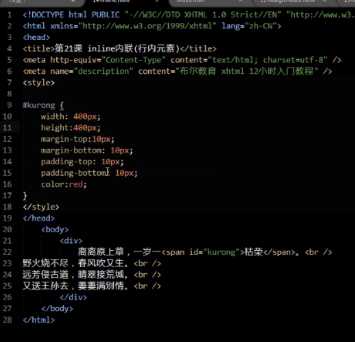
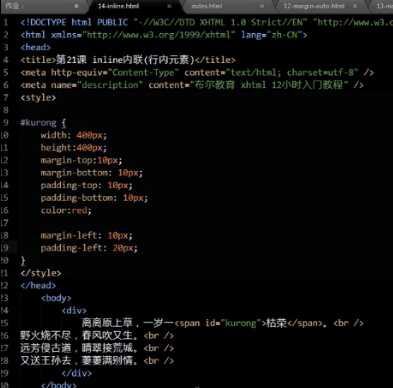
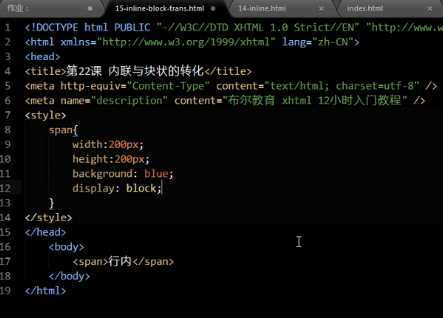
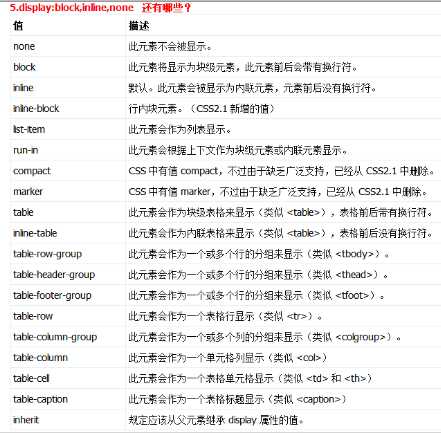
内联和块状转化
1span内联(行内)元素设置宽高没用,怎么转化成块状 2变成块状后效果 3div块状变成内联 4块状变成了内联元素,宽高都不起作用了




5作业导航条里把内联标签转化成快标签用的多


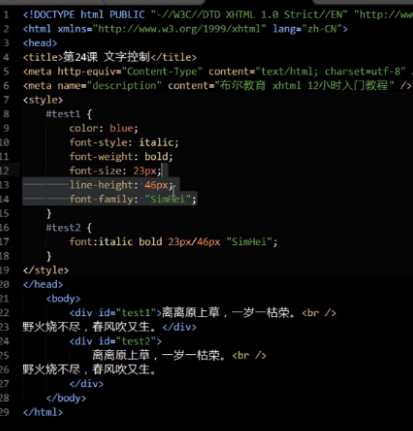
Css控制段落

Css控制文字大小字体和颜色



字体深入无线有线字体备用安全
Css设置背景图片

精确控制背景图片位置-一个大图做多个div背景,取里面的小图
1水平位置和竖直位置center,top


3.都是center


5同一个图片被好多div应用做背景,用background-position




Css优先级
不用死记硬背控制的越精细优先级越高,f12能看出来

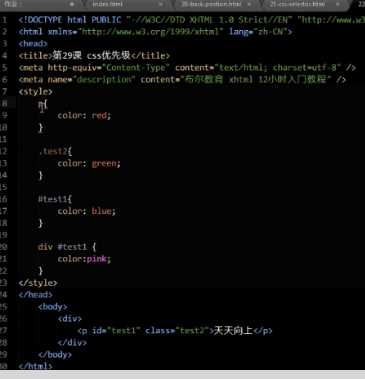
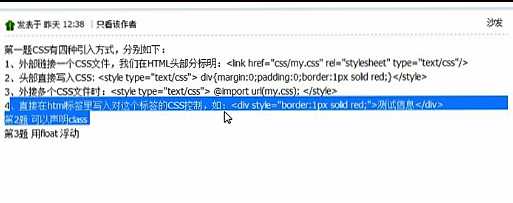
Css的四种引入方式

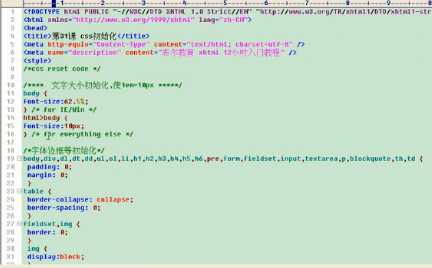
Css初始化
2初始化脚本代码有很多种,此为一个雅虎工程师的代码


总结




标签:子集 布局 距离 html htm position 效果 代码 内联
原文地址:http://www.cnblogs.com/zhenghaonihao/p/6139566.html