标签:javascrip xhtml 1.0 ++ 列表 标题 asc charset 分享 src

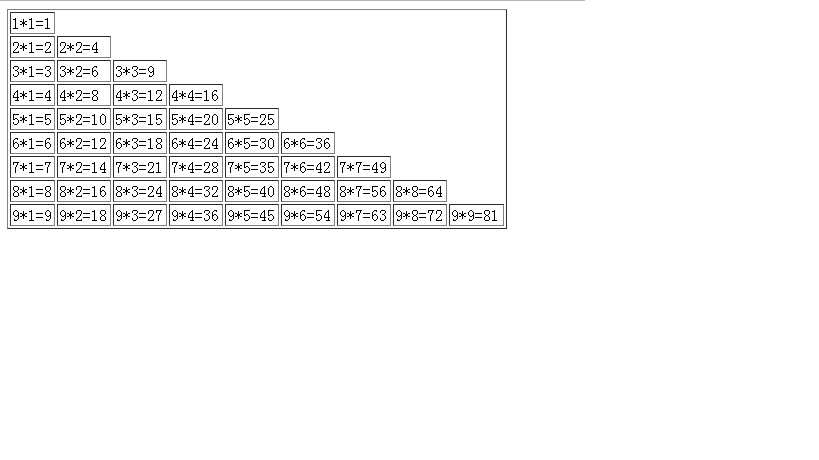
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <style type="text/css"></style> </head> <body> <script type="text/javascript"> var str="<table width=‘500‘height=‘20‘ border=‘1‘ algin=center>"; for (var a=1; a<=9;a++) {str+="<tr>" for (var i=1; i<=a;i++) { str+="<td>"+a+"*"+i+"="+(a*i)+"</td>" } str+="</tr>";} str+="</table>" document.write(str) </script> </body> </html>
标签:javascrip xhtml 1.0 ++ 列表 标题 asc charset 分享 src
原文地址:http://www.cnblogs.com/pengxin/p/6139769.html