标签:lte 百分号 显示 inf 垂直 兼容 最新 逆时针 否则
CSS是我们常用的控制网页样式和布局的一种标准。
CSS3是最新的CSS标准。
CSS3被拆分为“模块”,旧的规范也已经拆分为小的块,同时还增加了新的属性。
一些比较重要的CSS3的模块:选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画等。
使用用CSS3,可以创建圆角边框,添加阴影框,并作为边界的形象而不使用画面设计程序,如Photoshop等软件。
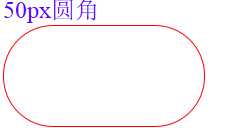
CSS3圆角:border-radius属性——创建边框线的圆角
示例:
值的类型可以是像素,也可以为百分比。
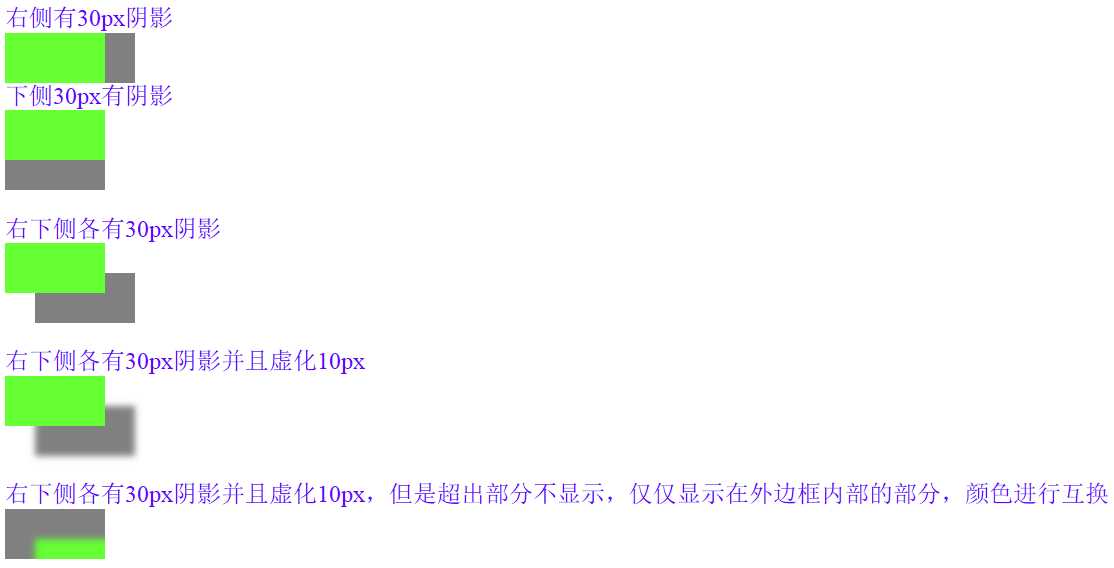
CSS3盒子阴影:box-shadow属性——创建阴影
示例:
值有3个时,表示距离左侧、距离上侧、影子颜色
值有4个时,表示距离左侧、距离上侧、虚化的像素、影子颜色
值有5个时,表示距离左侧、距离上侧、虚化的像素、影子颜色、是否显示在内部并且将颜色进行反转
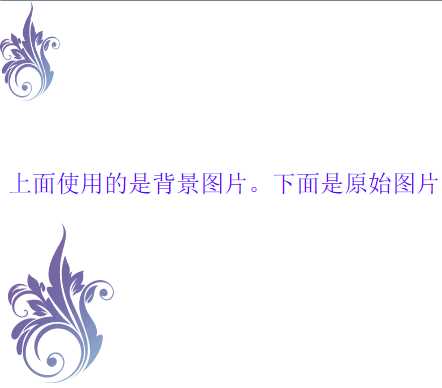
CSS3边界图片:border-image属性——可以允许使用图片作为边框
示例:
border-image属性在IE和QQ等浏览器中并不兼容
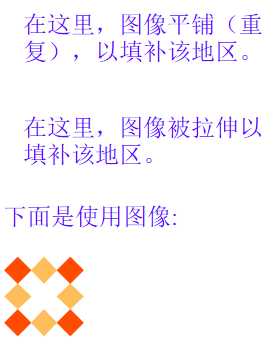
背景图片大小:background-size属性——可以规定背景图片的尺寸
示例:
两个值,分别表示宽度,高度。可用像素和百分比。
背景图片定位:background-origin属性——规定背景根据边框定位还是根据文本定位
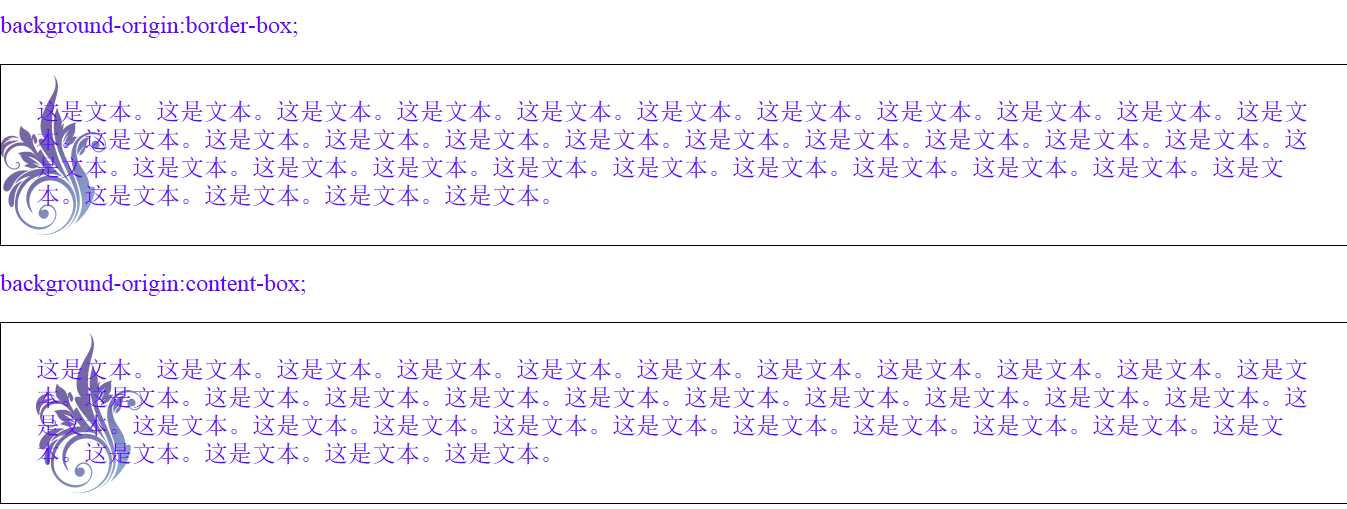
示例:
border-box:根据边框定位
content-box:根据文本进行定位
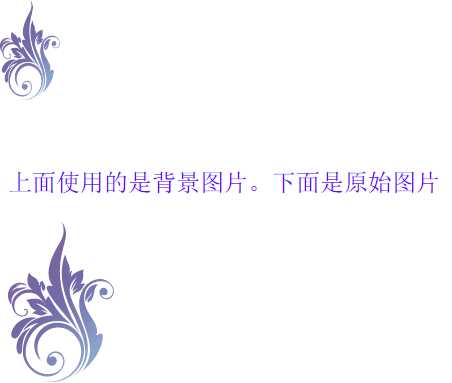
多重背景图片:background-image属性——可以规定多张不相同的图片叠加出现效果,最好使用矢量图。
示例:
写法中使用逗号隔开引用图片即可。
文本阴影:text-shadow属性——可以向文本应用阴影效果
示例:
四个值:分别代表距离左侧、距离上侧、模糊程度及阴影颜色
文本自动换行:word-wrap属性——允许文本强制文本进行换行,这意味着会对单词进行拆分
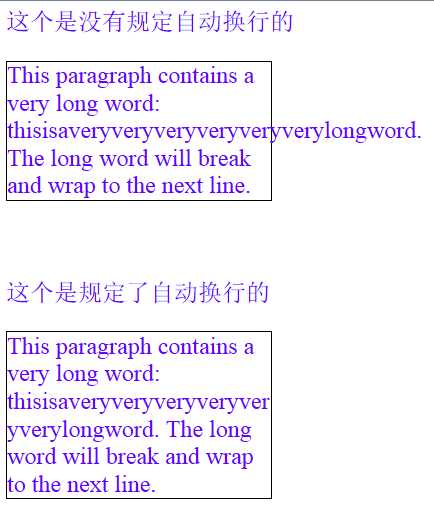
示例:
值:break-word:允许对单词进行拆分换到下一行。
通过CSS3转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
转换是使元素改变形状、尺寸、位置的一种效果。
我们可以使用2D或3D转换来转换我们的元素。
内置方法:rotate()——进行旋转,括号内部写旋转角度,默认顺时针旋转
允许负值,元素将进行逆时针旋转
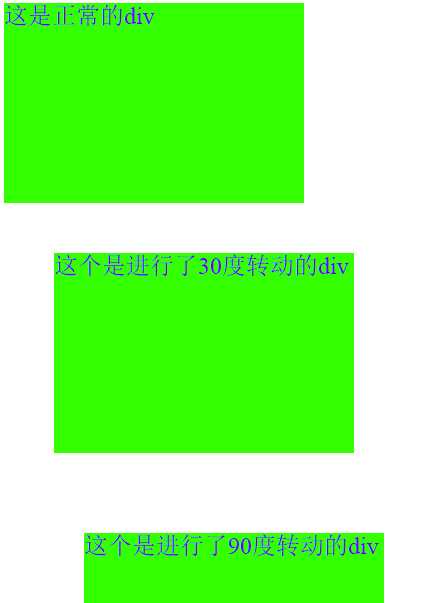
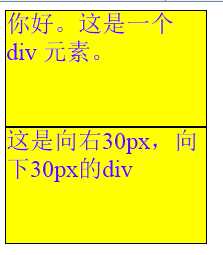
示例:
内置方法:translate()——从当前位置进行移动,括号内为x,y值
允许负值,将反方向移动
示例:
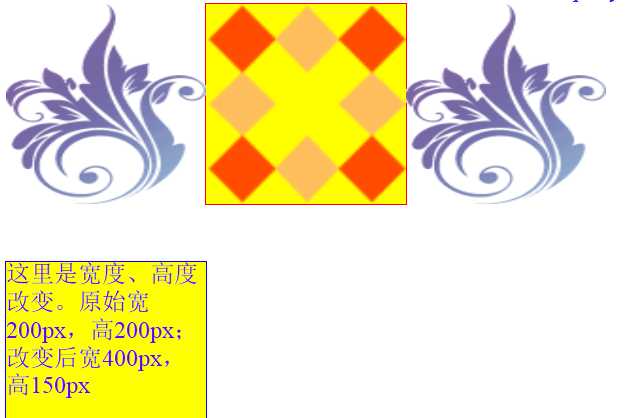
内置方法:scale()——改变原始尺寸,按照倍数变化,括号内为width、height的倍数
示例:
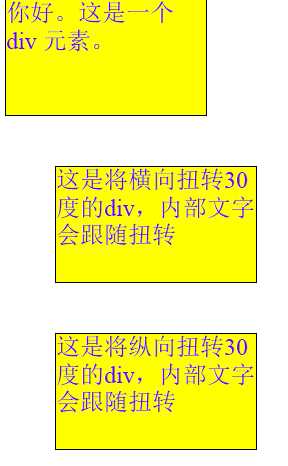
内置方法:skew()——水平、垂直方向进行扭转,括号内是水平扭转角度、垂直扭转角度
示例:
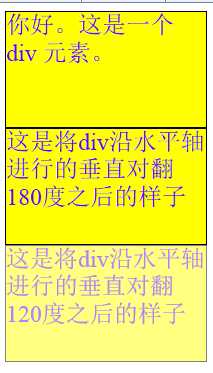
内置方法:rotateX()——沿水平X轴进行垂直的翻转,括号内写转动度数
示例:
内置方法:rotateY()——沿垂直Y轴进行水平的翻转,括号内写转动度数
示例:
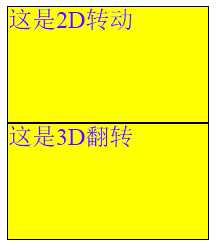
2D转换跟3D转换的区别:2D转换仅仅在于平面,文字可以看出并没有反过来
3D转换是相当于镜面效果的,进行了前后空间(涉及到了Z轴)的占用进行的翻转。
示例:
通过CSS3,我们可以在不使用Flash和JavaScript的情况下,为当前某元素从某样式改变为某样式的时候添加过渡效果。
我们仅仅使用到了一个transition属性,专门来写过渡从一个样式到另一个样式过渡时所花费的时间,以秒为单位。若时长不规定,默认为0,即没有过渡时间。
在使用这个过渡效果的时候,我们使用了类似于超链接的l(link)、v(visited)、h(hover)、a(active)样式的控制。
此过渡时间可以规定背景改变、位置改变、及上面看到过的2D转换、3D转换再加上位置改变等样式变化需要使用的时间长度。
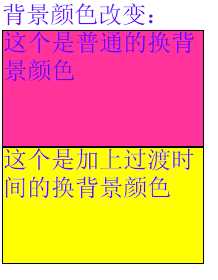
示例:
主要使用hover和active:
hover:当我们鼠标指向的时候使用的样式
active:当鼠标点击下去的时候使用的样式
不仅仅可以在鼠标指向时自动使用过渡时间,当我们使用JS对于样式的某一部分进行修改之后也可以使用。
示例:

通过以上的对比,能够看出拥有过渡效果更为容易被接收,不会显得样式变化过于突兀。
当然,我们的样式属性过渡可以分开单独应对宽度、高度、颜色、2D、3D转换来设置过渡时间。有喜欢单独写的同学可以参考W3School中的教程。
通过CSS3,我们能够创建动画,这样可以在许多网页中取代动画图片、Flash动画以及JavaScript动画。
想要创建CSS3动画,需要遵循@keyframes规则。
@keyframes规则用于创建动画。在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
注:IE需要10及以上。
创建好动画之后需要绑定到某个选择器,否则不会产生任何动画效果。
使用animation进行动画捆绑。两个值:动画名称、时长。
时间长度必须规定,否则默认为0。也就是表示没有动画效果。
示例:
动画是使元素从一种样式逐渐变化为另一种样式的效果。
可以改变任意多的样式以及任意多的次数。
我们一般情况下使用0%~100%来规定动画发生的时机。或者使用关键词from...to...,效果等同于0%~100%。
0%是动画的开始,100%是动画的完成。
为了得到最佳的浏览器支持,我们将始终使用百分比来进行规定动画
示例:
以上示例中只进行了一个样式的改变。接下来我们看多项改变。
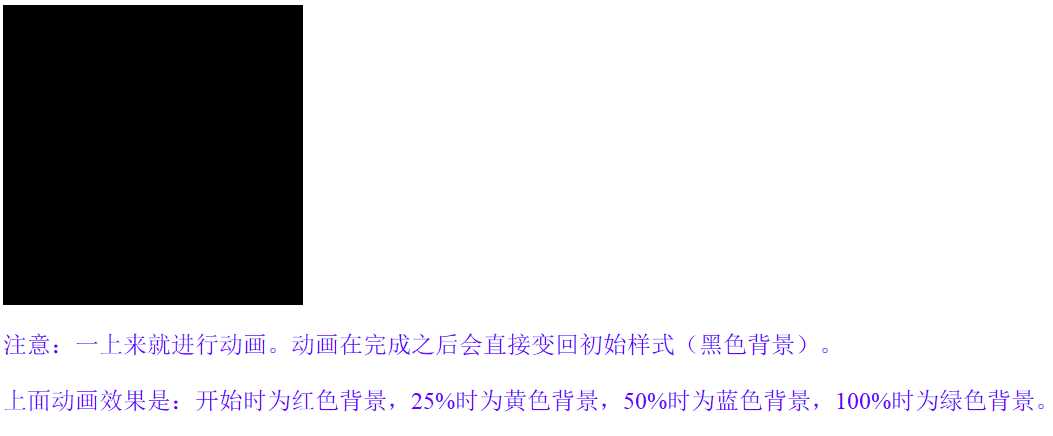
多项改变时只需要在每个百分号后的花括号内写上就可以了。
示例:
在以上示例中,我们的动画只能进行一次就立马停止了。我们想要此动画效果持续执行,就只需要在我们的绑定选择器的动画名称和时长之后加上一个infinite值就可以无限执行了。
注:infinite——无限。
示例:
我们可以看出在上一个示例中,div的运行速度是开始慢,中间快,结束放慢的。这是默认的ease属性带来的效果,若想让所有速度相同,我们可以在绑定选择器之后写上linear即可。
注:ease——默认开始慢慢加速,结束时慢慢减速。
linear——默认始终使用相同速度运行。
示例:
在以上所有无限动画示例中,我们可以看出动画是按照我们写好的顺序一直在执行,我们可不可以将它设置为交替执行呢?答案是可以的。
在捆绑选择器的动画名称、时长、无限次数后面写上一个alternate即可。
注:alternate——交替执行(也可以成为正反执行)
示例:
以上这些就是我们常用到的一些CSS3的样式属性,当然还有很多其他的,比如将文本像在报纸上一样排列为多列等不怎么常用的
标签:lte 百分号 显示 inf 垂直 兼容 最新 逆时针 否则
原文地址:http://www.cnblogs.com/zqseven/p/6140563.html