标签:苹果 常用 span ret 水平 integer tom ima blog
常用的图片拉伸场景有:聊天页面的气泡,需要根据内容拉伸,但圆角拉伸后会变形,为避免圆角拉伸,可以指定拉伸区域。UIImage实体调用以下方法即可指定拉伸区域。
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight
leftCapWidth表示左边的帽子宽度(水平方向),rightCapWidth = image.size.width - (image.leftCapWidth + 1);
topCapHeight表示顶部的帽子宽度(垂直方向),bottomCapHeight = image.size.height - (image.topCapHeight + 1);
根据苹果文档的介绍,拉伸区域是除去帽子区域的1*1的像素点。
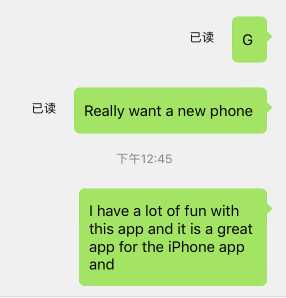
例如,使用一个40*40pt的气泡作为聊天内容背景,将其leftCapWidth设为5pt,topCapHeight设为35pt,如下图:当图片拉伸时,只会拉伸红色圈圈区域,红色圆圈以外的帽子区域都是受保护的不会变形的。
1 [[UIImage imageNamed:@"chat_sender_green_bg"] stretchableImageWithLeftCapWidth:5 topCapHeight:35];

效果如下:

标签:苹果 常用 span ret 水平 integer tom ima blog
原文地址:http://www.cnblogs.com/heyode/p/6140633.html