标签:ons add cas ati 用户名 被锁 gif -- validate
关于angular的教程,学习了一下angular的ui-router和ng-grid这两个模块,顺便模仿着做了一个小小的东西。
代码已经上传到github上,地址在这里https://github.com/Songyj-225/angular。
有兴趣的小伙伴可以看看,目前还不会php只有前端的部分,那么然后这里我们就先来了解一下这两个模块的用法
我们先来说说ui-router这个模块,这个模块主要是用来实现深层次的路由的。其实angular有个内置的指令ng-route,如果在项目中没有嵌套问题的话,那么用这个指令来实现页面之间的跳转也还是蛮方便的,但是他的短板就在于,他拿深层次的嵌套路由没有任何办法。那么首先,我们要使用这个模块我们就需要把他给下载下来。
UI-Router被认为是AngularUI为开发者提供的最实用的一个模块,它是一个让开发者能够根据URL状态或者说是‘机器状态‘来组织和控制界面UI的渲染,而不是仅仅只改变路由(传统AngularJS应用实用的方式)。该模块为开发者提供了很多最视图(view)额外的控制。开发者可以创建嵌套分层的视图、在同一个页面使用多个视图、让多个视图控制某个视图等更多的功能。即使是非常复杂的web应用,UI-Router也可以极佳地驾驭
下载地址在这里http://www.bootcdn.cn/angular-ui-router/。
下载下来之后,我们就可以把它导入进我们的项目中了,这里要注意下,因为这个模块式基于angular的,所以在这之前,我们还需要导入angular的js文件。这个可以在angular的官网去下载。
那么在上面的准备工作都做完了之后,我们就可以来动手写我们的代码了。
index.html
<body>
<div ui-view ></div>
</body>
这里有一点要注意下,div里面添加的属性是ui-view
app.js
var app = angular.module(‘routerApp‘,[‘ui.router‘,‘ngGrid‘, ‘BookListModule‘, ‘BookDetailModule‘,‘Bookadd‘]); /** * 由于整个应用都会和路由打交道,所以这里把$state和$stateParams这两个对象放到$rootScope上, * 方便其它地方引用和注入。 * 这里的run方法只会在angular启动的时候运行一次。 * $rootScope * $state * $stateParams **/ app.run(function($rootScope,$state,$stateParams){ $rootScope.$state = $state; $rootScope.$stateParams = $stateParams; }); /** * 配置路由.config * 这里采用的是ui-router这个路由,而不是原生的ng-router路由 * ng原生的路由不能支持嵌套视图,所以这里必须使用ui-router; * $stateProvider * $urlRouterProvider **/ app.config(function($stateProvider,$urlRouterProvider){ $urlRouterProvider.otherwise(‘/index‘);//没有任何值得情况下去到index $stateProvider.state(‘index‘,{//登陆页面 url:‘/index‘, templateUrl:‘tpls/loginForm.html‘ }).state(‘booklist‘,{//后台界面 url: ‘/{bookType:[0-9]{1,4}}‘, views: { //注意这里的写法,当一个页面上带有多个ui-view的时候如何进行命名和视图模板的加载动作 ‘‘: { templateUrl: ‘tpls/bookList.html‘ }, ‘bookgrid@booklist‘: { templateUrl: ‘tpls/bookGrid.html‘ } } }).state(‘addbook‘, { url: ‘/addbook‘, views: { //注意这里的写法,当一个页面上带有多个ui-view的时候如何进行命名和视图模板的加载动作 ‘‘: { templateUrl: ‘tpls/bookList.html‘ }, ‘addbook@addbook‘:{ templateUrl: ‘tpls/addBookForm.html‘ } } }) .state(‘bookdetail‘, { url: ‘/bookdetail/:bookId‘,//注意这里在路由中传参数的方式 views: { //注意这里的写法,当一个页面上带有多个ui-view的时候如何进行命名和视图模板的加载动作 ‘‘: { templateUrl: ‘tpls/bookList.html‘ }, ‘seebook@bookdetail‘:{ templateUrl: ‘tpls/bookDetail.html‘ } } }) })
1、是在进行嵌套的时候,我这里最外层是booklist部分,然后里面嵌套了seebook和addbook和bookgird部分,我们需要注意下这里的写法。
2、当我们需要根据选择不同打开不同的内容时,也就是需要向下一个页面传参数,我这里是细节部分,我们也需要多注意下这里的写法。
3、在我们利用angular.module创建一个app应用的时候,我们需要在里面导入ui.router模块,另外我们自己创建的一些模块也需要在这里导入进去。
4、我们这里使用$stateProvider来配置路由了,而不是$routeProvider了,还有就是这里使用的state而不是when。
这里吧路由配置好了之后,剩下的就是写tpls中各个部分的代码了,这里就不做过多的介绍,这里最重要的就是路由的配置。
好了下面我们再来看看ng-grid的用法,这里是下载地址http://www.bootcdn.cn/ng-grid/。
booklist.html
<!-- 导航 -->
<nav class="navbar navbar-inverse lan navbar-static-top" role="navigation">
<div class="navbar navbar-inverse lan navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#leftnav" >
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">图书管理系统</a>
</div>
<ul class="nav navbar-nav navbar-right maright">
<li><a><span class="badge colorred">5</span></a></li>
<li><a href="#"><span class="glyphicon glyphicon-off"></span> 退出</a></li>
</ul>
<!-- 左侧栏 -->
<div class="navbar-collapse" id="leftnav" ng-controller="booklist">
<ul class="nav">
<li>
<a data-target="#list" class="coloractive" data-toggle="collapse" aria-expanded="true">
<span class="glyphicon glyphicon-book"></span> 书籍类型
<span class="glyphicon glyphicon-chevron-right pull-right"></span>
</a>
<ul id="list" class="nav collapse listbg in" aria-expanded="true">
<li ng-repeat="book in booklist" ui-sref = "booklist({bookType:{{book.id}}})">
<a > <span class="glyphicon {{book.img}}"></span> {{book.name}}</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!-- 右侧 -->
<div class="page_mian">
<div class="container">
<div class="row ">
<div ui-view="bookgrid" class="col-xs-12">
<!--书籍列表加载中...-->
</div>
<div ui-view="addbook" class="col-xs-12">
<!--添加书籍-->
</div>
<div ui-view="seebook" class="col-xs-12">
<!--查看书籍-->
</div>
</div>
</div>
</div>
主要是右侧部分,操作显示都在右侧替换
controller.js
/*** * 这里是登陆模块 * ***/ app.controller(‘validateCtrl‘,function($scope){ $scope.user={ email:‘‘, password:‘‘ }; $scope.arrs={ email:‘song@126.com‘, password:‘123456‘ }; $scope.compare = function(user){ $scope.user= user; $scope.same = angular.equals($scope.user.email,$scope.arrs.email)//对比 $scope.same1 = angular.equals($scope.user.password,$scope.arrs.password)//对比 console.log($scope.same); console.log($scope.same1); console.log($scope.user.email); if($scope.same == false){ $scope.user.email=‘用户名不正确‘; console.log(user.email); }; if($scope.same1 == false){ $scope.user.password=‘‘; console.log(user.password); } } }); /** *后台界面 **/ app.controller(‘booklist‘,function($scope,$http){ $scope.booklist ={}; $http.get(‘data/bookslist.json‘) .success(function (item){ $scope.booklist = item; console.log($scope.booklist) }); }); /** * 这里是书籍列表模块 **/ var bookListModule = angular.module("BookListModule", []); bookListModule.controller(‘BookListCtrl‘, function($scope, $http, $state, $stateParams) { //以下是分页内容 $scope.filterOptions = { filterText: "", useExternalFilter: true }; $scope.totalServerItems = 0; $scope.pagingOptions = { pageSizes: [5, 10, 20], pageSize: 5, currentPage: 1 }; $scope.setPagingData = function(data, page, pageSize) { var pagedData = data.slice((page - 1) * pageSize, page * pageSize); $scope.books = pagedData; $scope.totalServerItems = data.length; if (!$scope.$$phase) { $scope.$apply(); } }; //这里可以根据路由上传递过来的bookType参数加载不同的数据 console.log($stateParams); $scope.getPagedDataAsync = function(pageSize, page, searchText) { setTimeout(function() { var data; if (searchText) { var ft = searchText.toLowerCase(); $http.get(‘../src/data/books‘ + $stateParams.bookType + ‘.json‘)//通过传值调用不同json .success(function(largeLoad) { data = largeLoad.filter(function(item) { return JSON.stringify(item).toLowerCase().indexOf(ft) != -1; }); $scope.setPagingData(data, page, pageSize); }); } else { $http.get(‘../src/data/books‘ + $stateParams.bookType + ‘.json‘) .success(function(largeLoad) { $scope.setPagingData(largeLoad, page, pageSize); }); } }, 100); }; $scope.getPagedDataAsync($scope.pagingOptions.pageSize, $scope.pagingOptions.currentPage); $scope.$watch(‘pagingOptions‘, function(newVal, oldVal) { if (newVal !== oldVal && newVal.currentPage !== oldVal.currentPage) { $scope.getPagedDataAsync($scope.pagingOptions.pageSize, $scope.pagingOptions.currentPage, $scope.filterOptions.filterText); } }, true); $scope.$watch(‘filterOptions‘, function(newVal, oldVal) { if (newVal !== oldVal) { $scope.getPagedDataAsync($scope.pagingOptions.pageSize, $scope.pagingOptions.currentPage, $scope.filterOptions.filterText); } }, true); $scope.gridOptions = { data: ‘books‘,//表格中显示的数据来源 rowTemplate: ‘<div style="height: 100%"><div ng-style="{ \‘cursor\‘: row.cursor }" ng-repeat="col in renderedColumns" ng-class="col.colIndex()" class="ngCell ">‘ + ‘<div class="ngVerticalBar" ng-style="{height: rowHeight}" ng-class="{ ngVerticalBarVisible: !$last }"> </div>‘ + ‘<div ng-cell></div>‘ + ‘</div></div>‘, multiSelect: false,//是否能多选 enableCellSelection: true, //是否能选择单元格 enableRowSelection: false,//是否能选择行 enableCellEdit: true,//是否能修改内容 enablePinning: true, //是否被锁住了 columnDefs: [{ field: ‘index‘,//这里是数据中的属性名 displayName: ‘序号‘, //这里是表格的每一列的名称 width: 60,//表格的宽度 pinnable: false, sortable: true//是否能排序 }, { field: ‘name‘, displayName: ‘书名‘, enableCellEdit: true }, { field: ‘author‘, displayName: ‘作者‘, enableCellEdit: true, width: 220, pinnable: true, sortable: true }, { field: ‘pubTime‘, displayName: ‘出版日期‘, enableCellEdit: true, width: 120 }, { field: ‘price‘, displayName: ‘定价‘, enableCellEdit: true, width: 120, cellFilter: ‘currency:"¥"‘ }, { field: ‘bookId‘, displayName: ‘操作‘, enableCellEdit: false, sortable: false, pinnable: false, cellTemplate: ‘<div><a ui-sref="bookdetail({bookId:row.getProperty(col.field)})" id="{{row.getProperty(col.field)}}">详情</a></div>‘ }], enablePaging: true,//是否能翻页 showFooter: true,//是否显示表尾 totalServerItems: ‘totalServerItems‘,//数据的总条数 pagingOptions: $scope.pagingOptions,//分页部分 filterOptions: $scope.filterOptions,//数据过滤部分 }; }); /** * 这里是书籍详情模块 * @type {[type]} */ var bookDetailModule = angular.module("BookDetailModule", []); bookDetailModule.controller(‘BookDetailCtrl‘, function($scope, $http, $state, $stateParams) { console.log($stateParams); }); var bookadd = angular.module(‘Bookadd‘,[‘ngAnimate‘, ‘ngSanitize‘,‘ui.bootstrap‘]); bookadd.controller(‘Bookaddctrl‘,function($scope,$http,$state, $stateParams){ function abf(){ $scope.userInfo={};//空 $scope.userInfo.dt = new Date();//日历 $scope.popup2 = { opened: false }; $scope.open2 = function() { $scope.popup2.opened = true; }; $scope.sites=[ //下拉列表 {id:0,site:‘计算机‘}, {id:1,site:‘金融‘}, {id:2,site:‘哲学‘}, {id:3,site:‘历史‘} ]; $scope.userInfo.zw = ‘1‘;//默认选中一个 }; abf();//执行 $scope.geto =function(user){ $scope.userInfo = user console.log($scope.userInfo.dt.toISOString().slice(0,10))//日期格式化 $http({ url:‘data/books5.json‘, method:‘POST‘, data:$scope.userInfo, data:JSON.stringify($scope.userInfo) }).success(function(da){ console.log(da); // console.log($stateParams); window.history.back(); }); }; $scope.setFormData = function(){//清空 abf(); } })
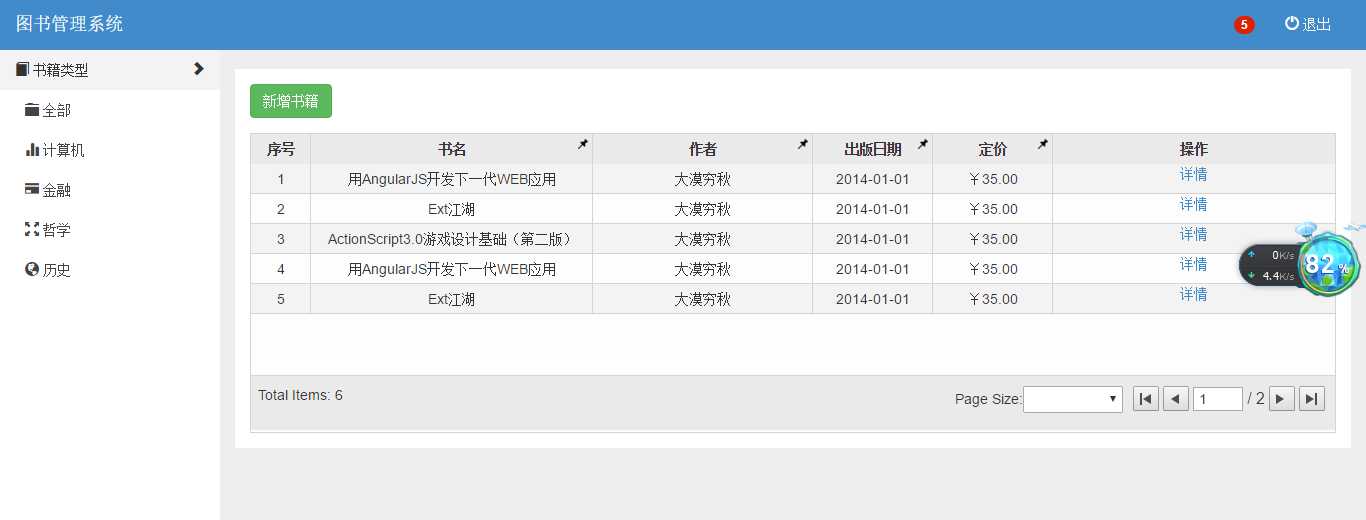
这里最重要的就是$scope.gridOptions这一块了,同时我们需要多注意下最后一个详细攻略里面,传参数的写法。
下面附上几张效果图:



angularJS中的ui-router和ng-grid模块
标签:ons add cas ati 用户名 被锁 gif -- validate
原文地址:http://www.cnblogs.com/qianmojing/p/6142178.html