标签:区别 自动换行 public 也会 如图所示 origin 应用 优先级 多重
css3边框:
border-radius: 属性,添加像素,可以使边框角变圆,50px的边框为半圆形,50%则会变成一个椭圆形。
box-shadow: 属性,添加像素,颜色,例;
<div style="width:100px; height:50px; box-shadow:30px 0px #CCCC33" ></div>

出现的形状如图所示,代表距离左30px,距离下0px,颜色则是黄色
<div style="width:100px; height:50px; box-shadow:0px 30px #999999"></div>

出现的形状如图所示,代表距离左0px;距离下30px;颜色则是灰色
<div style="width:100px; height:50px; box-shadow:0px 30px 10px #999999"></div>

在后面再加一个10px,则阴影部分会虚化,也就是会模糊
<div style="width:100px; height:50px; box-shadow:30px 30px 10px #999999 inset"></div>

再在后面加个inset,则阴影部分和蓝色部分进行了颜色交换,并且只显示里面的部分,inset是设置在里面的意思
border-imager属性,可以允许使用图片作为边框,但border-imager属性在IE和QQ浏览器中并不兼容。
Css背景:
background-size属性,可以规定背景图片的尺寸
background-origin属性,规定根据边框定位还是文本定位;
background-origin:border-box;根据边框定位
background-origin:content-box;根据文本定位
多重背景图片,background-imager
<body style=" background-image:url(1a92b3afb07e757970bfdcac20f9561b.gif), url(57e4b8e9aab1d_1024.jpg); background-repeat:no-repeat">
</body>

两张背景图重叠,第一张为优先级
如果不加background-repeat,则两个背景图会铺满整个屏幕
给文字加阴影:
text-shadow属性,可以向文本应用阴影效果
四个值,分别代表距离左侧,距离上侧,模糊程度及阴影颜色
<div style="font-size:18px; color:#609; text-shadow:30px 20px 10px #CC0066">文字阴影</div>

效果如图所示。
文本自动换行:word-wrap属性,允许文本强制文本进行换行,这意味着会对单词进行拆分,它的值是break-word允许对单词进行拆分换到下一行
CSS3 转换:
可以对元素进行移动、缩放、移动、拉长或拉伸。
可以使用2D或3D转换来转换我们的元素
2D转换:
transform属性,内置方法
1、rotate()进行旋转,括号内部写旋转角度,默认顺时针旋转,允许负值,元素将进行逆时针旋转。
<div style=" position:relative; top:100px; left:100px;width:100px; height:100px; transform:rotate(45deg)">45度旋转</div>

如图所示,里面的文字也会跟着一起旋转,deg是度的意思
2、translate()从当前位置进行移动,括号内为x、y值,允许负值,将反方向移动
<div style=" left:100px;width:100px; height:100px; transform:translate(200px,200px)">位置移动</div>

如图所示,移动位置不光可以用定位移动,还可以xy轴移动
3、scale()改变原始尺寸,按照倍数变化,括号内为widch、height的倍数
<div style=" width:100px; height:100px; ">你好</div>
<div style=" width:100px; height:100px; transform:scale(3,2); margin:200px">你好</div>

如图所示,改变元素的倍数,里面的文字也随之改变
4、skew()水平、垂直方向进行扭转,括号内是水平扭转角度、垂直扭转角度
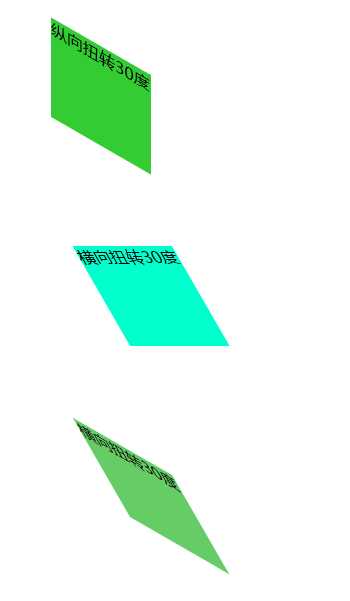
<div style=" width:100px; height:100px; transform:skew(0deg,30deg); margin:50px ">纵向扭转30度</div>
<div style="width:100px; height:100px; transform:skew(30deg,0deg); margin:100px">横向扭转30度</div>
<div style="width:100px; height:100px; transform:skew(30deg,30deg); margin:100px">横向纵向都扭转30度</div>

如图所示,里面的文字也会随之变化
3D转换:
transform属性,变形、转换,内置方法:
1、rotateX(),沿水平x轴进行垂直的翻转,括号内写转动度数
2、rotateY(),沿垂直Y轴进行水平的翻转,括号内写转动度数
2D转换和3D转换的区别:2D转换仅仅在于平面,文字可以看出并没有反过来
3D转换是相当于镜面效果的,进行了前后空间(涉及到了Z轴)的占用进行的翻转
<div style="width:200px; height:100px; ">元素</div>
<br />
<div style="width:200px; height:100px; transform:rotateY(180deg)">Y翻转180</div>
<div style="width:200px; height:100px; transform:rotateX(120deg)">X翻转120</div>

如图所示,3D翻转,像镜面一样,字也是反的
CSS3过渡:transition属性,专门应对颜色、长度、宽度、位置等变化过渡
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> #a1 { width:200px; height:100px; background-color:#909; border:1px solid #000} #a2 { width:200px; height:100px; background-color:#909;border:1px solid #000; transition:2s} #a1:hover{ background-color:#969} #a2:hover{ background-color:#99C} #bg { width:200px; height:200px; border:1px solid #000; position:relative; left:400px} #tb { position:relative; left:0px; top:0px; transition:1s} #tb:hover{ left:-200px} #tb:active{ left:-400px} #c1 { width:200px; height:200px; background-color:#09F; transition:1s} #c1:hover{ width:300px; height:400px} </style> <body> <div id="a1">这是快速变得</div> <div id="a2">使用过渡的</div> <br /> <br /> <div id="bg"> <table id="tb" width="600" height="200" cellspacing="0" cellpadding="0"> <tbody> <tr> <td><img src="201291893228996.jpg" width="200" height="200" /></td> <td><img src="1655299809.jpg" width="200" height="200" /></td> <td><img src="20130109080830267.jpg" width="200" height="200" /></td> </tr> </tbody> </table> <div> <br /><br /> <div id="c1" ></div> </body> </html>
代码如上,图片如下:

CSS3动画:
通过CSS3,我们能够创建动画,这样可以在许多网页中取代动画图片、Flash动画以及JavaScript动画。
想要创建CSS3动画,需要遵循@keyframes规则。
@keyframes规则用于创建动画。在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
注:IE需要10及以上。
创建好动画之后需要绑定到某个选择器,否则不会产生任何动画效果。
使用animation进行动画捆绑。两个值:动画名称、时长。
时间长度必须规定,否则默认为0。也就是表示没有动画效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> #c2{ width:300px; height:300px; background-color:#C0C; animation:myfirst 5s} @keyframes myfirst { from{ background-color:#C0C} to{ background-color:#C9F} } </style> <body> <div id="c2"></div> </body> </html>
动画是使元素从一种样式逐渐变化为另一种样式的效果。
可以改变任意多的样式以及任意多的次数。
我们一般情况下使用0%~100%来规定动画发生的时机。或者使用关键词from...to...,效果等同于0%~100%。
0%是动画的开始,100%是动画的完成。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> #c2{ width:300px; height:300px; background-color:#C0C; animation:myfirst 5s} @keyframes myfirst { 0%{ background:#F00} 15%{ background:#F90} 25%{ background:#FF0} 35%{ background:#3F6} 55%{ background:#6FF} 65%{ background:#63F} 100%{ background:#C00} } </style> <body> <div id="c2"></div> </body> </html>
多项改变时只需要在每个百分号后的花括号内写上就可以了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> body{font-size:24px; color:#60F;} div{ width:300px; height:300px; background:black; position:relative;/*由于需要进行位置改变,所以增加了position属性*/ animation:myfirst 5s infinite alternate;/*动画捆绑,两个值,动画名称、时长,加上一个无限执行,交替执行*/ } @keyframes myfirst {/*改变位置和背景颜色*/ 0% {background:red; border-radius:90px; box-shadow:-35px 0px 15px gray; left:0px; top:0px;} 25% {background:yellow; border-radius:0px; left:400px; top:0px;} 50% {background:blue; border-radius:90px; left:400px; top:300px;} 75% {background:green; border-radius:0px; box-shadow:0px 30px 15px gray; left:0px; top:300px;} 100% {background:red; border-radius:20px; left:0px; top:0px;} } </style> </head> <body> 本示例中,更改了背景颜色以及定位、阴影效果三个样式。<br /> 由于本动画在捆绑选择器时添加了一个infinite值,那么本动画将无限执行下去。<br /> 在无限执行的基础之上增加了一个alternate值,那么本动画会进行正反交替执行。 <div></div> </body> </html>
标签:区别 自动换行 public 也会 如图所示 origin 应用 优先级 多重
原文地址:http://www.cnblogs.com/qishuang/p/6137610.html