标签:文件名 input use range homepage alt html5 服务器 不同的



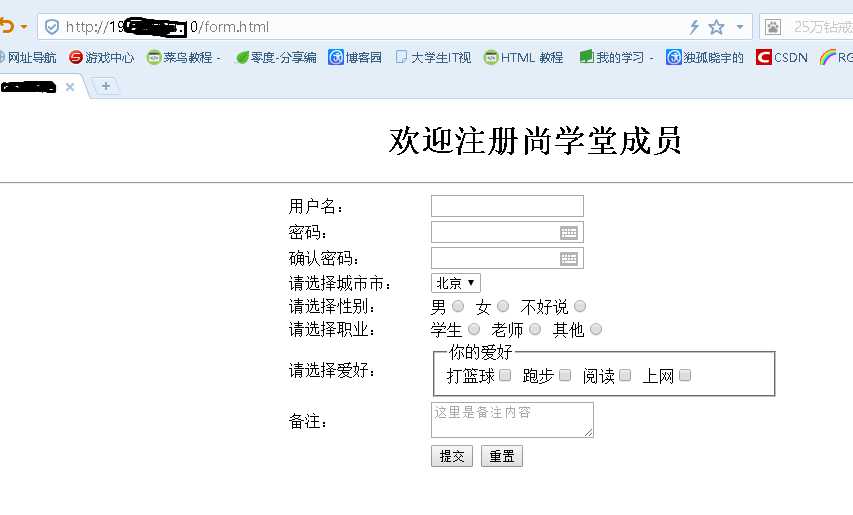
怎么让别人看见你写的
先把你的文档放入htdocs里面
再输入网址:
http://你的IP地址/文件名
就ok了例如我的

HTML5中的input类型:
<input>标签规定用户可输入数据的类型。根据不同的type 属性,输入类型有多种形态,输入字段可以使文本字段、复选框。密码字段、单选按钮、按钮等等。html5为我们提供了更丰富的input类型。如下:
1.email
email类型用于包含e-mail地址的输入域,在提交表单时,会自动验证email域的值。
iPhone中的Safari浏览器支持 email 输入类型,并通过改变触摸屏盘来配合它(添加@和.com选项)。
E-mail:<input type="email" name="user_email" />
2.url
url类型用于应该包含url地址的输入域,再提交表单时,会自动验证url域的值,要输入符合网址的格式,验证的正确格式:http://www.baidu.com
Homepage:<input type="url" name="user_url" /><br />
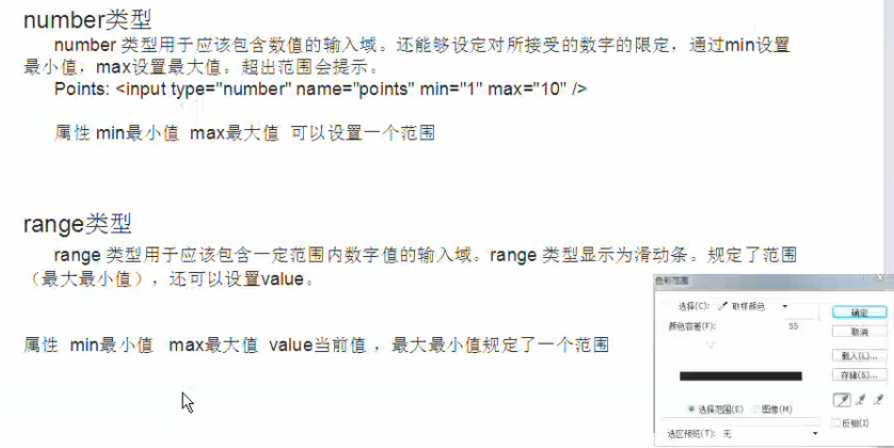
3.number
4.range

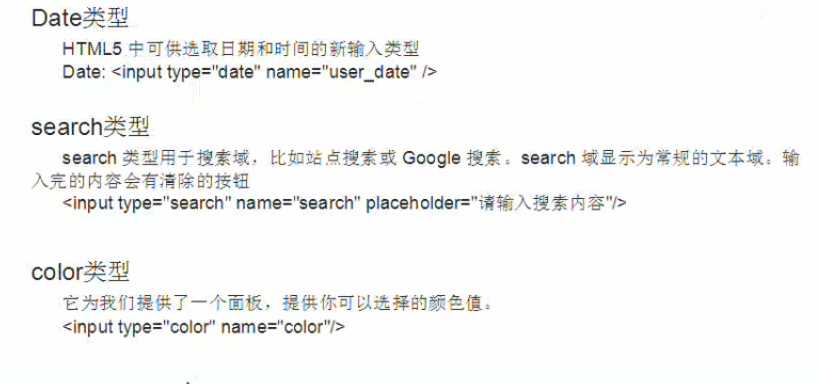
5.Date
6.search
7.color

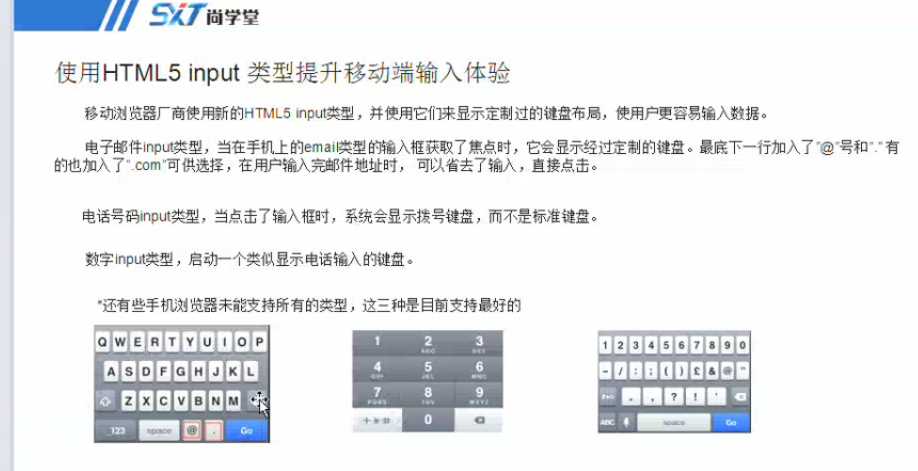
h5好处

标签:文件名 input use range homepage alt html5 服务器 不同的
原文地址:http://www.cnblogs.com/1111duguxiaoyu/p/6142369.html