标签:hello 效果 string http java 视图 app 窗口 return
首先来实现最简单的列表展示,如图

在这个展示中,RecyclerView的作用仅限于回收和定位屏幕上的TextView,在用户滑动屏幕时,会把上一个视图回收掉,并显示下一个页面的视图,也就是回收再利用。
使用RecyclerView离不开2个类的使用:ViewHolder和Adapter,ViewHolder用于容纳用于显示的View视图,由Adapter将数据设置到要显示的视图中,再让RecyclerView设置该适配器来达到显示效果。
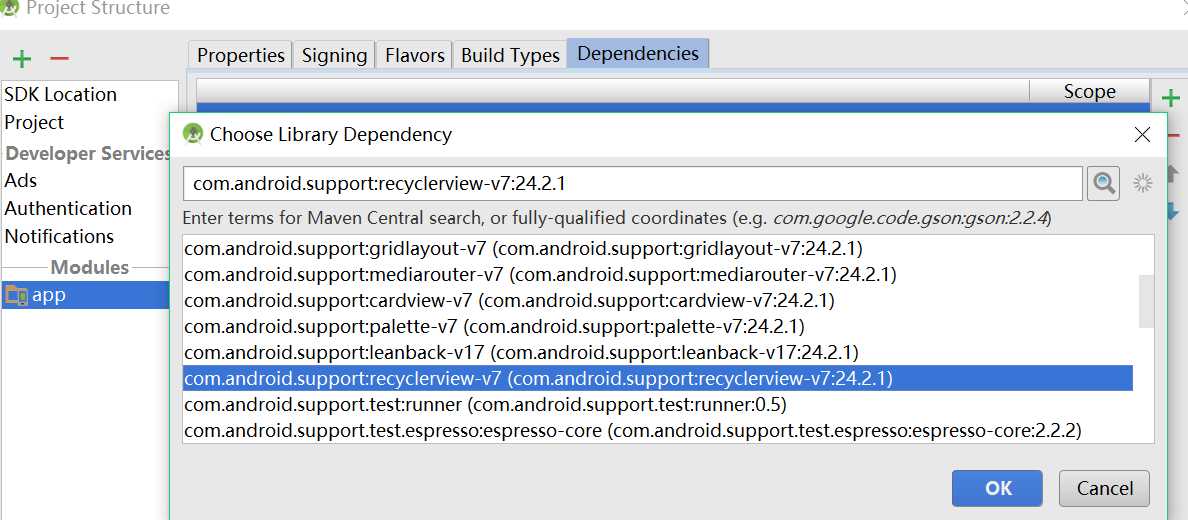
使用RecyclerView需要支持库,在Eclipse中引入v7包添加引用即可,在AndroidStudio中,单击File → Project Structure....菜单项切换至项目结构窗口,选择左边的app模块,然后单击 Dependencies选项页。单击+按钮弹出依赖库添加窗口。 找到并选择recyclerview-v7支持库,单击OK按钮完成依赖库添加,如图

在布局文件中定义RecyclerView(Activity_main.xml):
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/my_recycle_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
代码编写:(MainActivity.java)
public class MainActivity extends AppCompatActivity {
private RecyclerView my_recycler_view;
private MyAdapter mMyAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
my_recycler_view = (RecyclerView) findViewById(R.id.my_recycle_view);
//RecyclerView视图创建完毕后就转交给LayoutManager对象
my_recycler_view.setLayoutManager(new LinearLayoutManager(getBaseContext()));
mMyAdapter = new MyAdapter(getListRes());//创建适配器对象
my_recycler_view.setAdapter(mMyAdapter);//设置适配器
}
public List<String> getListRes() {
List<String> list = new ArrayList<>();
for (int i = 0; i < 40; i++) {
list.add("hello_world--->" + i);
}
return list;
}
//创建ViewHolder类用于显示视图
private class MyHolder extends RecyclerView.ViewHolder {
public TextView tv_title;
public MyHolder(View itemView) {
super(itemView);
tv_title = (TextView) itemView;
}
}
//创建Adapter
private class MyAdapter extends RecyclerView.Adapter<MyHolder> {
private List<String> mList;
public MyAdapter(List<String> list) {
mList = list;//获取数据资源
}
@Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(getBaseContext()).inflate(android.R.layout
.simple_list_item_1,
parent, false);
return new MyHolder(view);
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
holder.tv_title.setText(mList.get(position) + "");//给holder里的view设置内容
}
@Override
public int getItemCount() {
return mList.size();//返回资源数据的长度
}
}
}
上面的代码中分别创建了继承Recycler.ViewHolder和RecyclerAdapter<VH>的2个类MyHolder和MyAdapter,MyAdapter的onCreateViewHolder()设置view,传给MyHolder,在MyHolder的构造函数中获取控件对象,然后在onBindViewHolder()方法中为MyHolder的view设值。最后让RecyclerView设置该适配器即可。
现在进一步增加布局的复杂度,创建一个新的布局文件(list_item_layout)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/iv_icon"/>
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:layout_toRightOf="@id/iv_icon"/>
</RelativeLayout>
添加获取数据的代码:
public List<String> getListContent(){
List<String> list = new ArrayList<>();
for (int i = 0; i < 40; i++) {
list.add("android--->" + i);
}
return list;
}
修改MyAdapter的内容
private class MyAdapter extends RecyclerView.Adapter<MyHolder> {
private List<String> mListTitle, mListContent;
public MyAdapter(List<String> listTitle, List<String> listContent) {
mListTitle = listTitle;//获取数据资源
mListContent = listContent;
}
@Override
public MyHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(getBaseContext()).inflate(R.layout.list_item_layout,
parent, false);
return new MyHolder(view);
}
@Override
public void onBindViewHolder(MyHolder holder, int position) {
holder.tv_title.setText(mListTitle.get(position) + "");//给holder里的view设置内容
holder.tv_content.setText(mListContent.get(position) + "");
holder.iv_icon.setImageResource(R.mipmap.ic_launcher);
}
@Override
public int getItemCount() {
return mListTitle.size();//返回资源数据的长度
}
}
修改MyHolder的内容:
public TextView tv_title;
public TextView tv_content;
public ImageView iv_icon;
public MyHolder(View itemView) {
super(itemView);
tv_title = (TextView) itemView.findViewById(R.id.tv_title);
tv_content = (TextView) itemView.findViewById(R.id.tv_content);
iv_icon = (ImageView) itemView.findViewById(R.id.iv_icon);
}
再将创建适配器对象代码改为
mMyAdapter = new MyAdapter(getListRes(),getListContent());//创建适配器对象
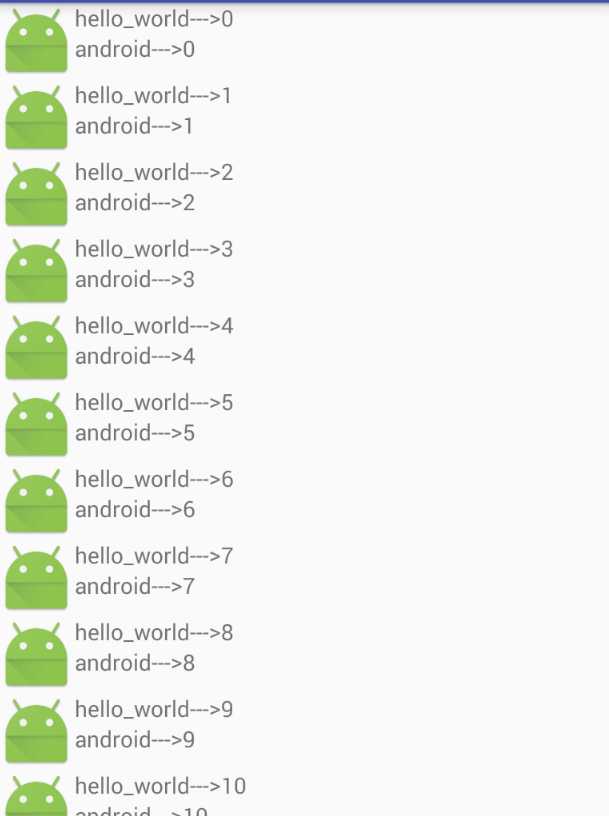
就实现了简单的自定义布局展示的效果:

标签:hello 效果 string http java 视图 app 窗口 return
原文地址:http://www.cnblogs.com/epilogue/p/6142388.html