标签:bdr software img ima except color https int span
未经作者允许,禁止转载!
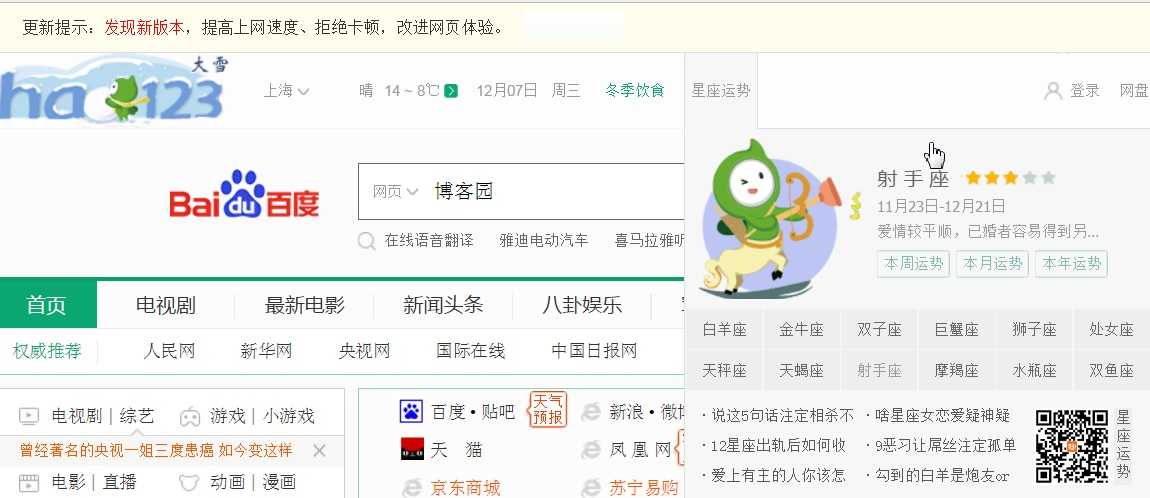
有时候会遇到这样的情况,鼠标停留在某一区域,不需要点击,悬浮在这一区域的上方就会显示该区域的下拉框,如下图


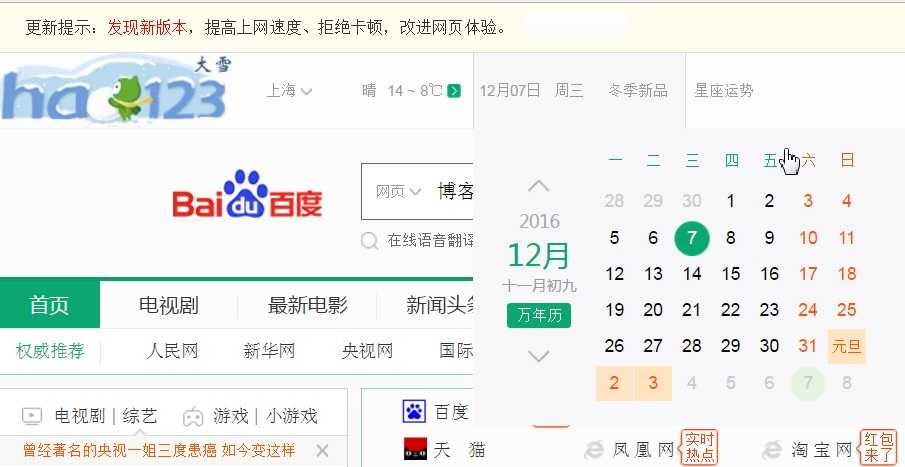
下面将鼠标停留在“日历”和“星座”这两个部分之间来回悬浮,下面是代码:
package test20161207; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Action; import org.openqa.selenium.interactions.Actions; public class test20161207 { public static void main(String[] args) throws InterruptedException { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", "C:\\Training\\Automation\\Software\\drivers\\chromedriver_win32\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.get("https://www.hao123.com/"); driver.manage().window().maximize(); Thread.sleep(3000); //下面是鼠标悬浮的完整代码 WebElement element1=driver.findElement(By.xpath("//*[@id=‘calendarv2‘]/div[1]")); Actions builder1=new Actions(driver); Action mouserOverlogin = builder1.moveToElement(element1).build(); mouserOverlogin.perform(); Thread.sleep(2000); //下面是鼠标悬浮的简洁之后的代码 WebElement element2=driver.findElement(By.xpath("//*[@id=‘hao123-star‘]")); Actions builder2=new Actions(driver); builder2.moveToElement(element2).build().perform(); Thread.sleep(2000); WebElement element3=driver.findElement(By.xpath("//*[@id=‘calendarv2‘]/div[1]")); Actions builder3=new Actions(driver); builder3.moveToElement(element3).build().perform(); Thread.sleep(2000); WebElement element4=driver.findElement(By.xpath("//*[@id=‘hao123-star‘]")); Actions builder4=new Actions(driver); builder4.moveToElement(element4).build().perform(); Thread.sleep(2000); } }
下面是相对来说比较麻烦一点的
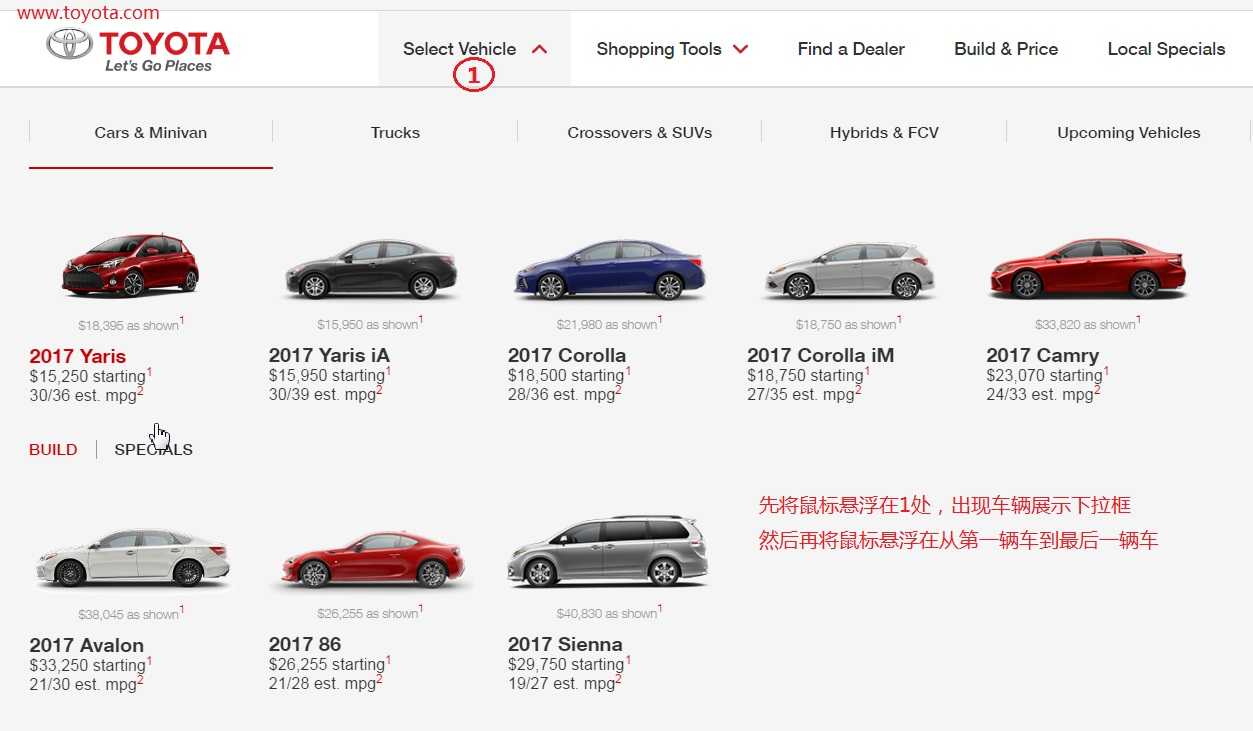
先将鼠标悬浮在1处,出现车辆展示下拉框,然后再将鼠标悬浮在从第一辆车到最后一辆车

package test20161207; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Action; import org.openqa.selenium.interactions.Actions; public class toyota_MouseOver20161207 { public static void main(String[] args) throws InterruptedException { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", "C:\\Training\\Automation\\Software\\drivers\\chromedriver_win32\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.get("http://www.toyota.com/"); driver.manage().window().maximize(); Thread.sleep(3000); driver.findElement(By.xpath("//*[@id=‘tcom-secondary-nav‘]/ul/li[2]")).click(); Thread.sleep(2000); //下面是鼠标悬浮的完整代码 WebElement element1=driver.findElement(By.xpath("//*[@id=‘cars-minivan‘]/li[1]/a[1]")); Actions builder1=new Actions(driver); Action mouserOverlogin = builder1.moveToElement(element1).build(); mouserOverlogin.perform(); Thread.sleep(2000); //下面是鼠标悬浮的简洁之后的代码 WebElement element2=driver.findElement(By.xpath("//*[@id=‘cars-minivan‘]/li[2]/a[1]")); Actions builder2=new Actions(driver); builder2.moveToElement(element2).build().perform(); Thread.sleep(2000); WebElement element3=driver.findElement(By.xpath("//*[@id=‘cars-minivan‘]/li[3]/a[1]")); Actions builder3=new Actions(driver); builder3.moveToElement(element3).build().perform(); Thread.sleep(2000); WebElement element4=driver.findElement(By.xpath("//*[@id=‘cars-minivan‘]/li[4]/a[1]")); Actions builder4=new Actions(driver); builder4.moveToElement(element4).build().perform(); Thread.sleep(2000); WebElement element5=driver.findElement(By.xpath("//*[@id=‘cars-minivan‘]/li[5]/a[1]")); Actions builder5=new Actions(driver); builder5.moveToElement(element5).build().perform(); Thread.sleep(2000); WebElement element6=driver.findElement(By.xpath("//*[@id=‘cars-minivan‘]/li[6]/a[1]")); Actions builder6=new Actions(driver); builder6.moveToElement(element6).build().perform(); Thread.sleep(2000); WebElement element7=driver.findElement(By.xpath("//*[@id=‘cars-minivan‘]/li[7]/a[1]")); Actions builder7=new Actions(driver); builder7.moveToElement(element7).build().perform(); Thread.sleep(2000); WebElement element8=driver.findElement(By.xpath("//*[@id=‘cars-minivan‘]/li[8]/a[1]")); Actions builder8=new Actions(driver); builder8.moveToElement(element8).build().perform(); Thread.sleep(2000); WebElement element9=driver.findElement(By.xpath("//*[@id=‘cars-minivan‘]/li[1]/a[1]")); Actions builder9=new Actions(driver); builder9.moveToElement(element9).build().perform(); Thread.sleep(2000); } }
标签:bdr software img ima except color https int span
原文地址:http://www.cnblogs.com/111testing/p/6142350.html