标签:pre gif 展开 sum builder new prot 自己的 组成
Notification是在你的应用常规界面之外展示的消息。当app让系统发送一个消息的时候,消息首先以图表的形式显示在通知栏。要查看消息的详情需要进入通知抽屉(notificationdrawer)中查看。通知栏和通知抽屉
(notificationdrawer)都是系统层面控制的,你可以随时查看,不限制于app。
Notification 的设计:
作为android UI中很重要的组成部分,notification拥有专属于自己的设计准则。
Notification的界面元素在通知抽屉中的notification有两种显示方式,取决于你的android版本以及notification drawer的状态:
(1)普通视图
这种风格是notification drawer的标准显示方式。
普通视图博文链接:http://www.cnblogs.com/panhouye/p/6139386.html
(2)宽视图
指你的notification被展开的时候会显示更大的视图,这种风格是android4.1之后才有的新特性。
下面将详细介绍宽视图:
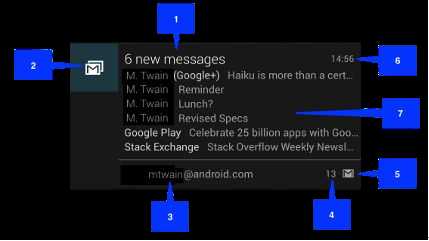
只有当notification被展开的时候这种宽视图的notification才会出现,通过手势操作可以展开一个普通的notification(部分定制系统不可以,会直接显示宽视图)。这种风格的notification从android4.1以后才开始支持。下面的截图展示了inbox风格的notification:

你应该注意到了这种notification其实跟普通的没多大差别,
唯一的区别在于数字7-详情区域。
不同宽视图notification这里的显示是有区别的,有如下几种风格:
大图标风格:详情区域显示一个最高位256dp的bitmap。
文字风格:详情区域显示一段文字
消息盒子风格(Inbox style):详情区域显示几行文字。
下面是我们本次演示的效果图:

下面开始代码实现,这里就不赘述点击按钮的布置了,直接上java的notification实现代码:
1 public class MainActivity extends AppCompatActivity { 2 private static final int NO_2 =0x2; 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_main); 7 } 8 //按钮的点击方法 9 public void show(View v){ 10 NotificationCompat.Builder builder = new NotificationCompat.Builder(this); 11 builder.setSmallIcon(R.mipmap.guojia); 12 builder.setContentTitle("郭嘉");//系统限制,可能不显示 13 builder.setContentText("我们打袁绍吧");//系统限制,可能不显示 14 builder.setDefaults(Notification.DEFAULT_ALL); 15 //添加宽视图 16 NotificationCompat.InboxStyle style = new NotificationCompat.InboxStyle(); 17 style.setBigContentTitle("十胜十败"); 18 //由手机屏幕像素决定显示多少 19 style.addLine("第一是道胜"); 20 style.addLine("第二是义胜"); 21 style.addLine("第三是治胜"); 22 style.addLine("第四是度胜"); 23 style.addLine("第五是谋胜"); 24 style.addLine("第六是德胜"); 25 style.addLine("第七是仁胜"); 26 style.addLine("第八是明胜"); 27 style.addLine("第九是文胜"); 28 style.addLine("第十是武胜"); 29 style.setSummaryText("作者:郭嘉");//添加概要 30 builder.setStyle(style); 31 Notification n = builder.build(); 32 NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); 33 manager.notify(NO_2, n); 34 } 35 }
今天就这样,简单演示了notification的宽视图的实现,大家睡前看看,晚安了
Android中使用Notification实现宽通知栏(Notification示例二)
标签:pre gif 展开 sum builder new prot 自己的 组成
原文地址:http://www.cnblogs.com/panhouye/p/6142901.html