标签:phone win dia ios com 渐变 总结 app 不同
网上搜集了css3对不同系统手机浏览器的支持情况(ios/android/winphone)备份一下以便查看. 以下资料由微信产品部"白树"整理, 转载请注明.
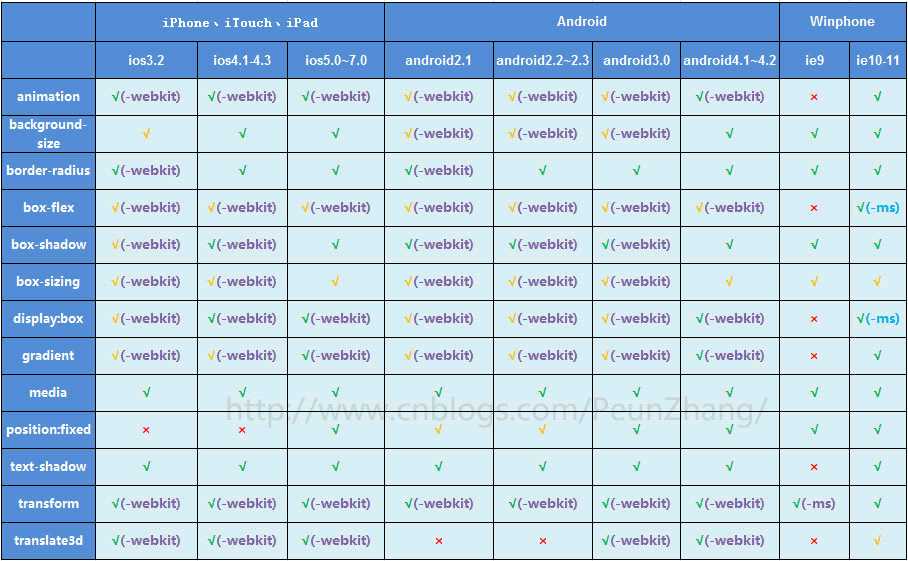
√:完全支持 √:部分支持 ×:不支持 (-webkit):添加-webkit前缀才支持 (-ms):添加 -ms前缀才支持
对于webkit内核的浏览器, 除media、text-shadow外,使用其它属性基本上要加上webkit前缀.
gradient在低版本的系统中渲染效果不丰富
ios3.2~4.3不支持position:fixed,不推荐使用
android2.1~2.3对动画的支持效果不丰富
android2.1~2.3不支持translate3d,可以利用它结合media写低端android版本的css hack
对于winphone的IE浏览器
IE9~11支持media、box-shadow、border-radius
IE9对动画不支持
IE9不支持box布局
IE9不支持渐变,看具体情况可适当使用IE滤镜
仅支持IE9的写法:{属性:属性值9;}
上述可知,在Webapp开发中,我们可以把移动设备分为低端系统(IE9、android2.1~3.0、ios3.2)和高端系统(ios4+、android4.1~4.2),
针对低端系统,采用普通方案,并使用hack兼容,针对高端系统,可以采用更丰富更炫酷的效果。
移动设备更新换代的很快,目前各种手机的最新版本系统已经支持css3的大部分效果,相信在未来对css3的支持可以达成统一。
标签:phone win dia ios com 渐变 总结 app 不同
原文地址:http://www.cnblogs.com/wang1593840378/p/6143261.html