标签:show name rip event html alt null content img
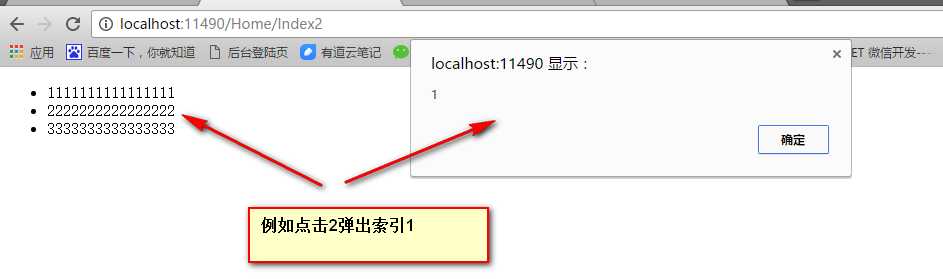
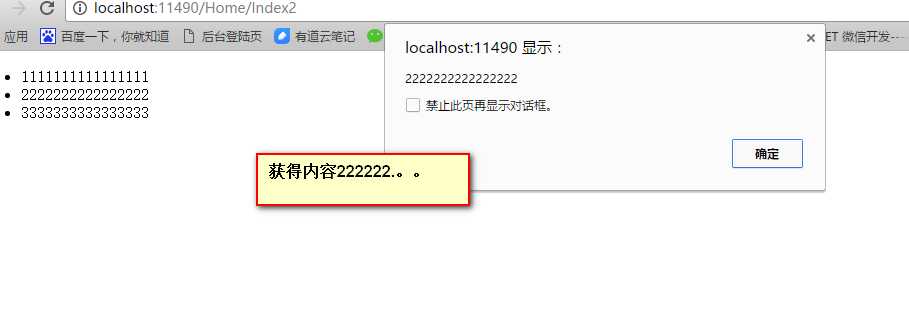
效果展示:


代码如下:

@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index2</title> </head> <body> <div> <ul id="ul1"> <li>1111111111111111</li> <li>2222222222222222</li> <li>3333333333333333</li> </ul> </div> </body> </html> <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script> var li = document.getElementsByTagName("li"); for (var i = 0; i < li.length; i++) { (function (e) { li[e].onclick = function () { alert(e); alert(li[e].innerHTML); } })(i) } </script>
标签:show name rip event html alt null content img
原文地址:http://www.cnblogs.com/shuai7boy/p/6143611.html