标签:image 任务 目标 本地 文件 require line png 全局
1、安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
2、查看nodejs的版本号

3、npm的版本号

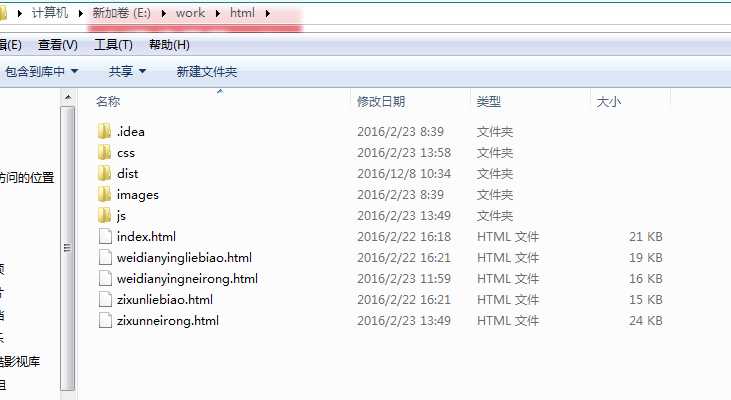
4、定位目标


5、全局安装gulp

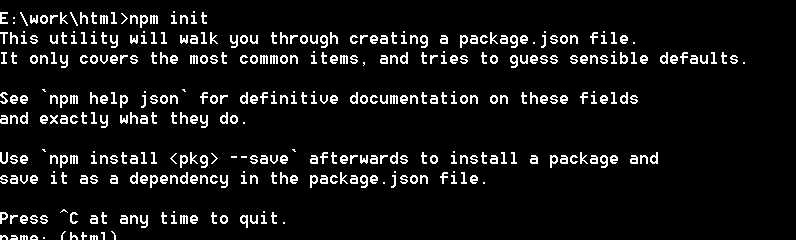
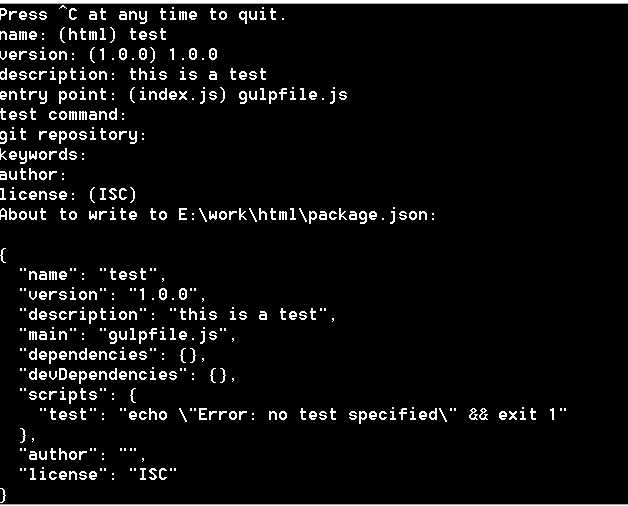
6、新建package.json文件


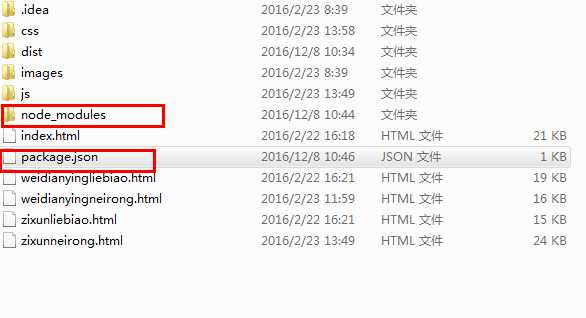
多了两个文件

7、本地安装gulp插件

8、新建gulpfile.js文件(重要)
var gulp = require(‘gulp‘),
标签:image 任务 目标 本地 文件 require line png 全局
原文地址:http://www.cnblogs.com/shenq/p/6144657.html