标签:天津 返回 nbsp 获取 成功 城市 name 技术分享 不能
用Echarts中,使用地图的series部分中展示城市如果用json返回数据的话,js不能直接用字符串使用.需要处理一下.
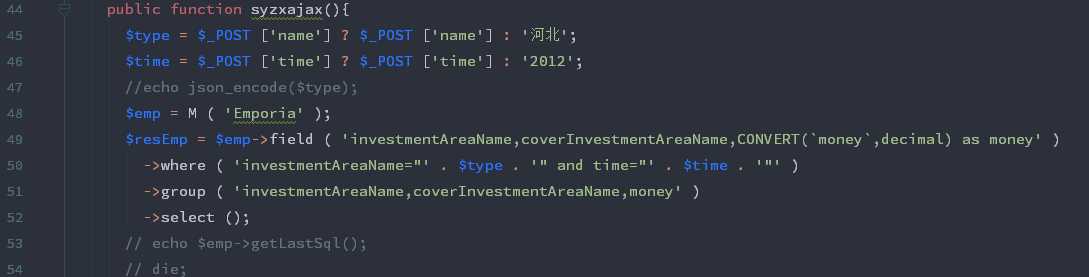
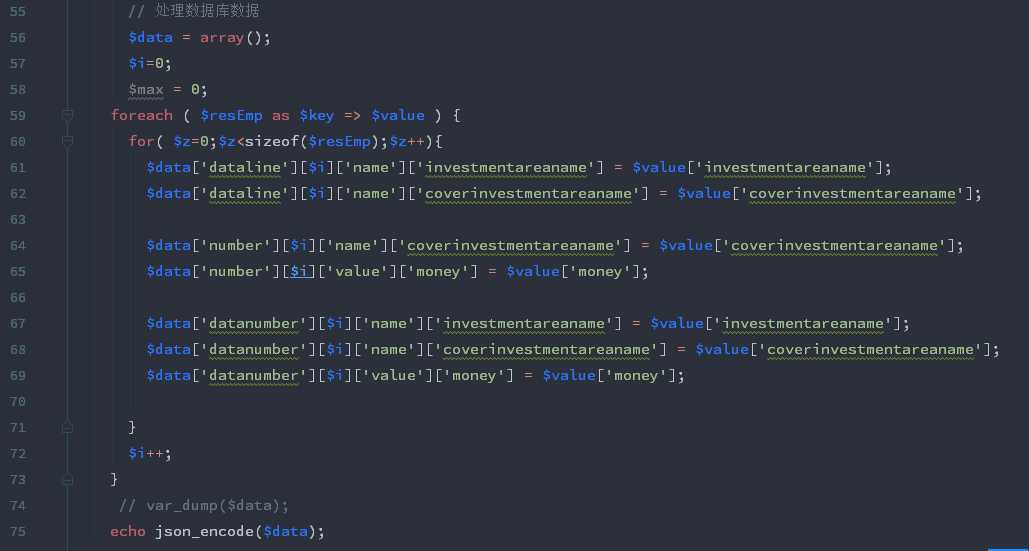
php中的部分 json返回的数据


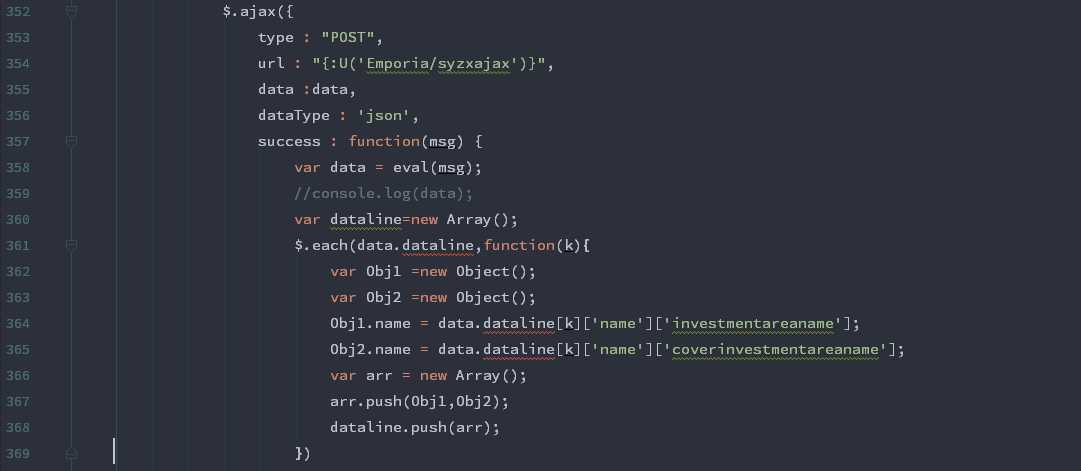
js中获取json信息 用ajax实现调用


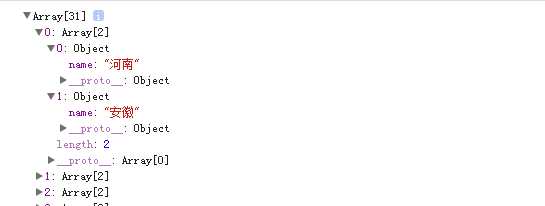
因为Echarts图表map中的展示城市需要的格式是[{name:‘北京‘},{name:‘天津‘}] 先是数组然后是对象形式的,但是js中不支持字符串格式的数据,所以我们就用js中的array()和Object()处理一下.最后push()一下. 然后我们console.log一下 如果出现的是这样的

那么就成功了.
结果就是这样的

标签:天津 返回 nbsp 获取 成功 城市 name 技术分享 不能
原文地址:http://www.cnblogs.com/wjm956/p/6145687.html