标签:source 菜单 dex set void tco oncreate 社会 移动

首先设置页面的Fragment布局:
public class TabFragment extends ListFragment {
@Override
public void onViewCreated(View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Bundle bundle = getArguments();
String url = bundle.getString("url");
List<String> datas = new ArrayList<>();
for (int i = 0; i < 100; i++) {
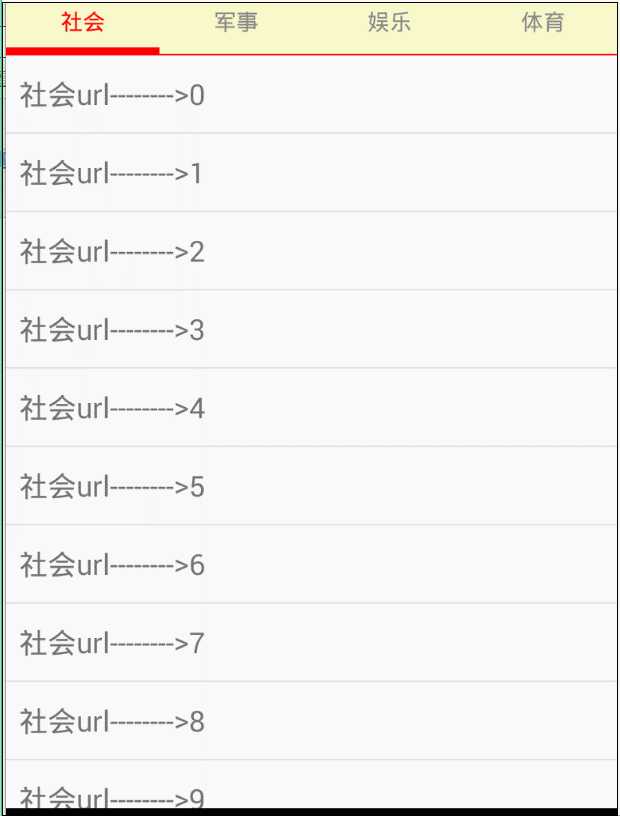
datas.add(url + "-------->" + i);
}
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getActivity(), android.R.layout
.simple_list_item_1, datas);
setListAdapter(adapter);
}
}
设置ViewPager的适配器
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private String[] urls;
public MyFragmentPagerAdapter(FragmentManager fm, String[] urls) {
super(fm);
this.urls = urls;
}
@Override
public Fragment getItem(int position) {
Fragment fragment = new TabFragment();
Bundle bundle = new Bundle();
bundle.putString("url", urls[position]);
fragment.setArguments(bundle);
return fragment;
}
@Override
public int getCount() {
return urls.length;
}
}
代码:
public class TabActivity extends AppCompatActivity {
private ViewPager vp_tab;
private LinearLayout ll_title;//标题
private View v_indicator;//指示器
private int mCurrentIndex = 0;//记录当前位置
private HorizontalScrollView hsv_tab;
private String[] titles = {"社会", "军事", "娱乐", "体育", "科技", "本地", "经济", "房产"};
private String[] urls = {"社会url", "军事url", "娱乐url", "体育url", "科技url", "本地url", "经济url",
"房产url"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tab);
initView();
}
private void initView() {
vp_tab = (ViewPager) findViewById(R.id.vp_tab);
hsv_tab = (HorizontalScrollView) findViewById(R.id.hsv_tab);
ll_title = (LinearLayout) findViewById(R.id.ll_title);
v_indicator = findViewById(R.id.v_indicator);
FragmentPagerAdapter adapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),
urls);
vp_tab.setAdapter(adapter);
initTab();
}
private void initTab() {
int pixels = getResources().getDisplayMetrics().widthPixels;//获取屏幕宽度
final int titleWidth = pixels / 4;//设置标题宽度
ViewGroup.LayoutParams params = v_indicator.getLayoutParams();
params.width = titleWidth;
v_indicator.setLayoutParams(params);//给指示器设置同样的宽度
for (int i = 0; i < titles.length; i++) {
final TextView tv_title = new TextView(this);//设置标题
tv_title.setText(titles[i]);
if (i == mCurrentIndex) {
tv_title.setTextColor(Color.RED);
}
tv_title.setWidth(titleWidth);
tv_title.setGravity(Gravity.CENTER);
tv_title.setPadding(5, 5, 5, 0);
tv_title.setTag(i);//将每个标题对应页面的位置记录下来
//添加点击监听,让ViewPager跟着标题改变而改变
tv_title.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
vp_tab.setCurrentItem((int) tv_title.getTag(), false);
}
});
ll_title.addView(tv_title);//将标题的TextView添加到LinearLayout中
}
vp_tab.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int
positionOffsetPixels) {
LinearLayout.LayoutParams params = (LinearLayout.LayoutParams) v_indicator
.getLayoutParams();
//设置左边距
params.leftMargin = (int) ((position + positionOffset) * titleWidth);
v_indicator.setLayoutParams(params);
//让ScrollView跟随移动
hsv_tab.scrollTo(params.leftMargin - titleWidth, 0);
}
@Override
public void onPageSelected(int position) {
//将原本的TextView颜色设置成灰色,
TextView tv_title = (TextView) ll_title.getChildAt(mCurrentIndex);
tv_title.setTextColor(Color.GRAY);
mCurrentIndex = position;//获取当前页面索引
tv_title = (TextView) ll_title.getChildAt(mCurrentIndex);
//设置当前的TextView颜色为红色
tv_title.setTextColor(Color.RED);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
}
标签:source 菜单 dex set void tco oncreate 社会 移动
原文地址:http://www.cnblogs.com/epilogue/p/6146090.html