标签:图像 入门 rip 特殊字符 概述 图片 -- bsp 块级元素
一、标签概述
1.HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
2.标签分为嵌套关系与并列关系。
嵌套关系:
<head> <title> </title> <head>
并列关系:
<head></head> <body></body>
二、基本标签
1.html标签:作为整个html中所有标签的一个根节点。
2.head标签:用于存放title,meta,base,style,link,script等标签。
2.title标签:放到head中,让页面拥有一个自己的标题。
4.body标签:页面的主体部分,用于存放页面中的所有标签。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
三、常用标签
1.标题标签:HTML提供了6个等级的标题。
<h1></h1>,<h2></h2>,<h3></h3>,<h4></h4>,<h5></h5>,<h6></h6>
h1字体为最大,然后逐渐递减。标题标签帮助我们使页面更加具有语义化。
2.段落标签:<p></p>,用来存放文本段落。默认情况下,会根据浏览器窗口的大小自动换行。
注:块级元素不能放到p标签中。
3.水平线标签:<hr />,可以将页面中出现一个通栏的水平线。将页面分开显示,使页面更加请先。
4.换行标签:<br />,默认为从左往右显示不下的时候换行。通过<br>标签实现强制换行。
5.文本格式换标签:
<b></b><strong></strong> : 加粗:推荐使用strong
<i></i>和<em></em> : 斜体:推荐使用em
<s></s>和<del></del> : 删除线:推荐使用del
<u></u>和<ins></ins> : 下划线:推荐使用ins
6.图像标签:<img src="URL"/> : 用来在页面中显示图像,src属性为必需属性。用来指定图片的路径。
7.链接标签:<a href="URL"></a> : 超链接标签,用来实现超链接的功能。页面之间的相互跳转。
注:不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
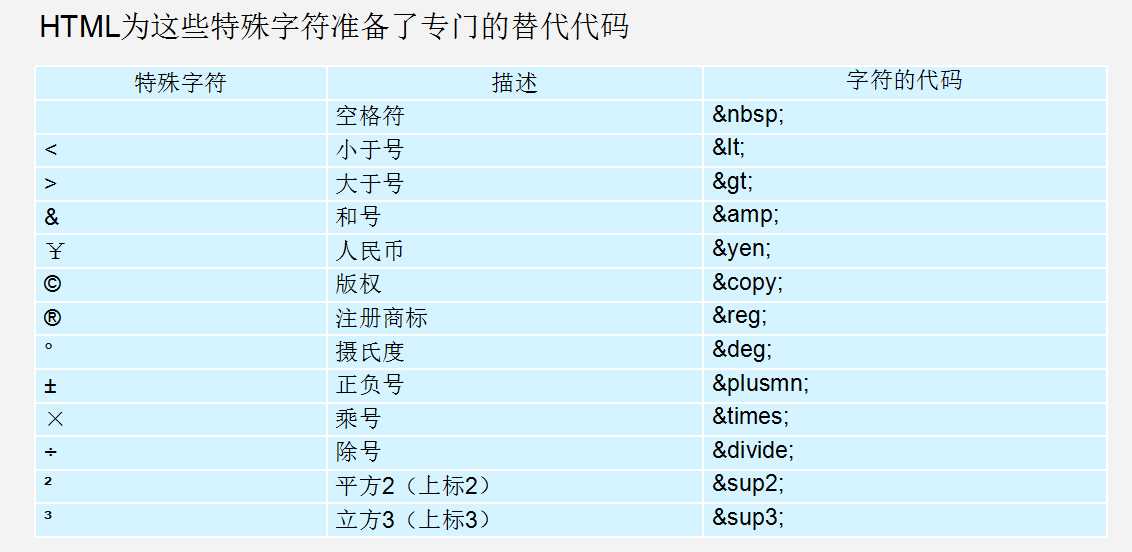
8.特殊字符标签:因为好多字符都有特殊的含义,我们没有办法直接书写,就需要依靠一些特殊标签来实现。
详情见下图:

9.注释标签:<!-- 注释内容 -->,不会显示在浏览器窗口中,但是会作为HTML文档的一部分。
标签:图像 入门 rip 特殊字符 概述 图片 -- bsp 块级元素
原文地址:http://www.cnblogs.com/zhangrunhao/p/6146826.html