标签:rgba 方向 highlight log image border pre 效果 idt
1、border-radius
基本上很多人都是这么用的:
.div { border-radius: 4px; }
稍微高端一点
.div { border-radius: 4px 6px 6px 4px; }
终极黑科技是这样用的
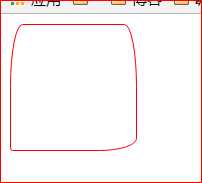
.div { border-radius: 10px 10px 30px 2px / 50px 50px 10px 3px; }
效果如图:
border-radius 它可以赋8个值:
斜线前面的影响的是水平方向,斜线后面影响的是垂直方向,
各个数字就分别代表四个不一样的方向。

2、多重边框
.div { box-shadow: 0 0 0 6px rgba(0, 0, 0, 0.2), 0 0 0 12px rgba(0, 0, 0, 0.2), 0 0 0 18px rgba(0, 0, 0, 0.2), 0 0 0 24px rgba(0, 0, 0, 0.2); height: 200px; margin: 50px auto; width: 400px }
标签:rgba 方向 highlight log image border pre 效果 idt
原文地址:http://www.cnblogs.com/shan01/p/6147886.html