标签:box 红色 fse 移动 tca 效果 osi 检测 alt
碰撞检测是指在页面中有多个元素时,拖拽一个元素会出现碰撞问题,碰撞检测是以模拟拖拽和磁性吸附中的范围限定为基础的
效果:碰撞检测
先来看看碰撞检测的原理
我们想要移动红色的方块,当它在大的方块外面时,大的方块为绿色。当它碰撞到大方块时,大方块变为黑色

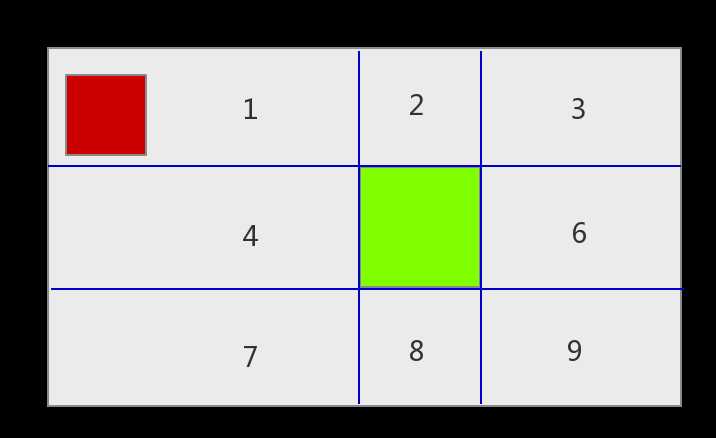
我们采用9宫格的方法来进行碰撞检测
我们只需要排除四种不碰撞的情况,剩下的就是碰撞的情况
四种不碰撞的情况:
1、小方块在大方块上方(小方块的底边的位置小于大方块顶边的位置) 对应区域中的1、2、3
2、小方块在大方块下方(小方块的顶边的位置大于大方块底边的位置) 对应区域中的7、8、9
3、小方块在大方块左边(小方块的右边的位置小于大方块左边的位置) 对应区域中的1、4、7
4、小方块在大方块右边(小方块的左边的位置大于大方块右边的位置) 对应区域中的3、6、9
代码:
1 // 记录div当前的坐标值 2 var L = ev.clientX - mouseBoxleft; 3 var T = ev.clientY - mouseBoxTop; 4 5 // 记录拖拽元素的位置 6 var T1 = T; 7 var B1 = T + obj.offsetHeight; 8 var L1 = L; 9 var R1 = L + obj.offsetWidth; 10 11 // 记录碰撞元素的位置 12 var T2 = obj2.offsetTop; 13 var B2 = T2 + obj2.offsetHeight; 14 var L2 = obj2.offsetLeft; 15 var R2 = L2 + obj2.offsetWidth; 16 17 if(R1 < L2 || B1 < T2 || L1 > R2 || T1 > B2 ){ 18 obj2.style.background = "green"; 19 }else{ 20 obj2.style.background = "black"; 21 }
完整代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>test2</title> 6 <style> 7 #box{ 8 width: 100px; 9 height: 100px; 10 background: red; 11 position: absolute; 12 z-index: 999; 13 } 14 #box2{ 15 width: 100px; 16 height: 100px; 17 background: yellow; 18 position: absolute; 19 top: 200px; 20 left: 500px; 21 } 22 </style> 23 </head> 24 <body> 25 26 <div id="box"></div> 27 <div id="box2"></div> 28 <script> 29 var oBox = document.getElementById(‘box‘); 30 var oBox2 = document.getElementById(‘box2‘); 31 32 drag(oBox,oBox2); 33 34 function drag(obj,obj2){ 35 obj.onmousedown = function(ev){ 36 // 鼠标按下 37 38 var ev = ev || event; 39 40 // 获取鼠标离div得距离 41 var mouseBoxleft = ev.clientX - this.offsetLeft; 42 var mouseBoxTop = ev.clientY - this.offsetTop; 43 44 // IE浏览器,全局捕获 45 if(obj.setCapture){ 46 obj.setCapture(); 47 } 48 49 document.onmousemove = function(ev){ 50 // 鼠标按下左键并移动 51 52 var ev = ev || event; 53 54 // 记录div当前的坐标值 55 var L = ev.clientX - mouseBoxleft; 56 var T = ev.clientY - mouseBoxTop; 57 58 // 记录拖拽元素的位置 59 var T1 = T; 60 var B1 = T + obj.offsetHeight; 61 var L1 = L; 62 var R1 = L + obj.offsetWidth; 63 64 // 记录碰撞元素的位置 65 var T2 = obj2.offsetTop; 66 var B2 = T2 + obj2.offsetHeight; 67 var L2 = obj2.offsetLeft; 68 var R2 = L2 + obj2.offsetWidth; 69 70 if(R1 < L2 || B1 < T2 || L1 > R2 || T1 > B2 ){ 71 obj2.style.background = "yellow"; 72 }else{ 73 obj2.style.background = "black"; 74 } 75 76 // 设置div移动时,它的位置 77 obj.style.left = L + ‘px‘; 78 obj.style.top = T + ‘px‘; 79 80 } 81 82 document.onmouseup = function(){ 83 // 鼠标左键抬起 84 85 document.onmousemove = document.onmouseup = null; 86 87 //IE下,释放全局捕获 releaseCapture(); 88 if ( obj.releaseCapture ) { 89 obj.releaseCapture(); 90 } 91 } 92 93 // 阻止默认行为 94 return false; 95 } 96 } 97 98 </script> 99 </body> 100 </html>
标签:box 红色 fse 移动 tca 效果 osi 检测 alt
原文地址:http://www.cnblogs.com/qqandfqr/p/6148665.html