标签:nbsp class 编写 页面 之间 json images last 转化
JSON的基本格式以及与JavaScript之间的转换
近来,发现很多人写json格式的数据时,总是没有达到JSON的规范,虽然在语言要求不严格的情况下能够通过,
但是,难免会遇到这样那样的问题,到时候再做修改,担心为时晚矣,故计划写此博文。
JSON的语法规则:
1、数据需要以键值对的形式书写;
e g:
{ "name" : "zychao" }
2、数据与数据之间需要通过逗号分隔;
e g:
{ "name" : "zychao", "sex" : "male", "age" : 22 }
3、数据对象最外面需要被一对花括号所包括;
4、值的有序列表;
e g: 如下案例中,对象users是一个数组,键值数组中,每一个对象就是一条user记录。
{ "users" : [ {"firstName" : "He", "lastName" : "Yongqing"}, {"firstName" : "Ding", "lastName" : "Yingjie"}, {"fitstName" : "Lucene", "lastName" : "Zhang"} ] }
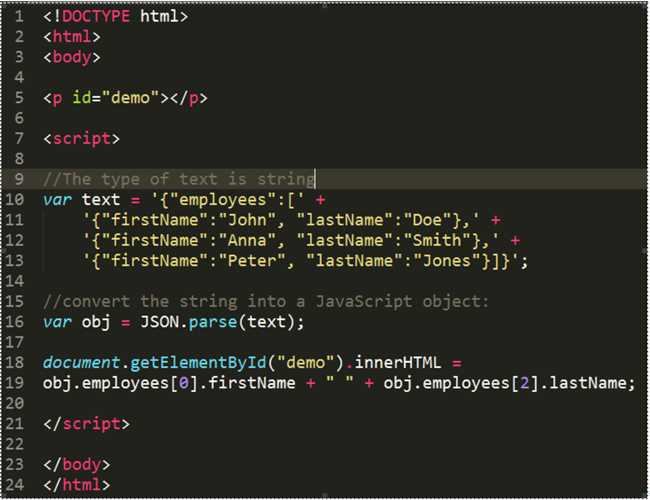
JSON Text转换为JavaScript对象
我们可以通过JSON.parse()函数进行解析JSON字符串文本,将其转化为JavaScript对象。
var text = "{‘users‘ : [" +
"{‘firstName‘ : ‘He‘, ‘lastName‘ : ‘Yongqing‘}," +
"{‘firstName‘ : ‘Ding‘, ‘lastName‘ : ‘Yingjie‘}" +
"]}";
var obj = JSON.parse(text);
最后,我们就可以把JavaScript对象运用到编写的页面中了

标签:nbsp class 编写 页面 之间 json images last 转化
原文地址:http://www.cnblogs.com/lunatic-cto/p/6150538.html