标签:rip cli 全局 .com 用户交互 sse adt log 9.png
如大家所见,手机真是越来越离不开我们的日常生活了,像我,现在出门必带的是手机、移动电源、公交卡;钱包什么的再也没出过门。两年前,我还在Android的应用开发中当了一次过客。嗯,当时JAVA学得太糟糕,手机应用的旅途就结束了,前两天,得知可以用WebView来搞定用前端代码开发apk的方法,哈哈,我又可以再手机上捯饬我的apk大业了。先介绍一下背景吧
一、三种开发模式的介绍
WebApp:
采用web前端技术,来实现的应用(与传统的PC端体验相同的)
NativeApp 原生应用
采用SDK(software develop kit)所提供的组件和服务进行编程而生成的应用,传统的应用开发模式,成本高,难度大。
HybridApp 混合编程应用
是介于WebApp和NativeApp之间的app,结合了NativeApp良好的用户交互体验以及webApp跨平台开发的优势
二、准备工作
第一步:安装JDK
下载安装jdk(注意版本)
配置环境变量:网上教程很多,直接操作就好,但是我觉得还是要理解一下为什么要这么配置环境变量。
环境变量:是操作系统中定义的一些全局变量;可以供系统中所有的应用程序所使用。
path环境变量:是众多环境变量中的一个,用于告诉命令行应用在哪些目录下寻找可执行文件(以.exe或.cmd等结尾)
该变量的值中可以包含多个路径;不同的路径以英文的分号分隔。
若命令行中出现“‘xx’不是内部或外部命令,也不是可运行的程序或批处理文件”错误,都是因为此命令所在的目录没有添加到path环境变量。
第二步:安装集成开发环境:ADT
直接下载已经包含Android SDK的集成包,解压即可。(找不到资源的小伙伴,可以私信分享)
三、HybridApp配置步骤
WebView是Android系统提供的一个基于WebKit渲染引擎的对象,使用此对象可以加载本地或远程的HTML页面,解释其中的HTML/CSS/JS等内容。
(1)新建一个android工程
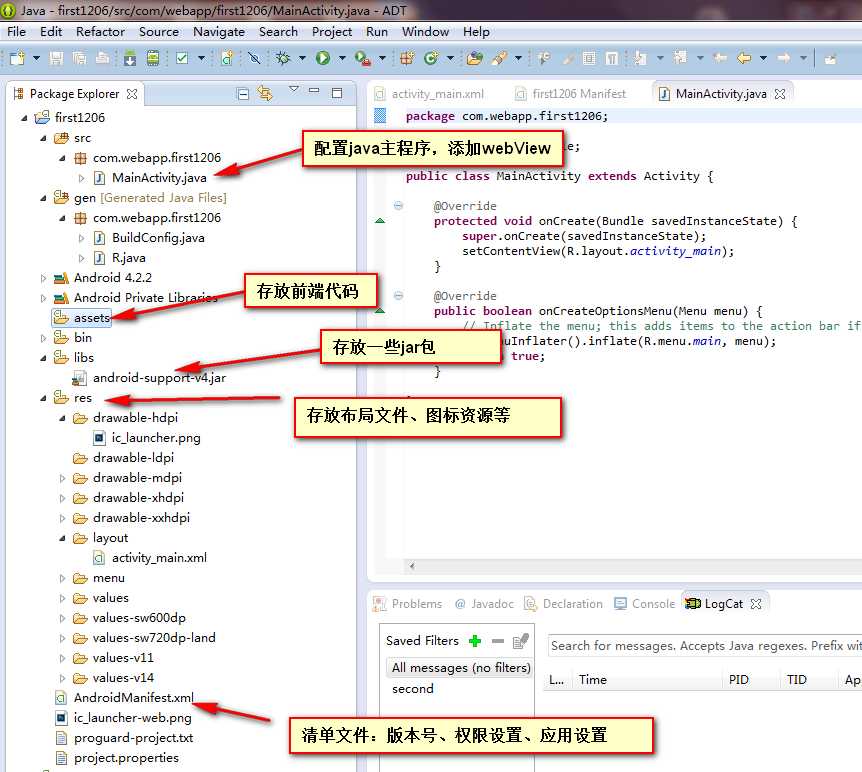
打开ADT中的eclipse.exe,file-->new project-->android application project,这时候我们新建了一个android工程。在左侧的若干文件夹中,我们要明白各个文件夹的作用,如图所示:

(2).如何使用WebView
WebView是Android系统提供的一个基于WebKit渲染引擎的对象,使用此对象可以加载本地或远程的HTML页面,解释其中的HTML/CSS/JS内容
①.实例化WebView
WebView wv=new WebView(getApplicationContext());
②.加载网页
wv.loadUrl(“http://www.baidu.com”); //网址
wv.loadUrl(“file:///android_asset/xx.html”);//本地文件
③.将WebView视图绑定到app的视图
setContentView(wv);
④.设置JS代码支持
wv.getSettings().setJavaScriptEnabled(true);
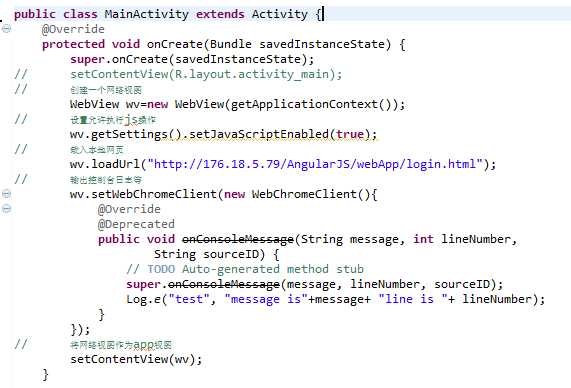
以上是基本步骤,下面是截图,首先WebView的几个步骤是在MainActivity.java中配置的。

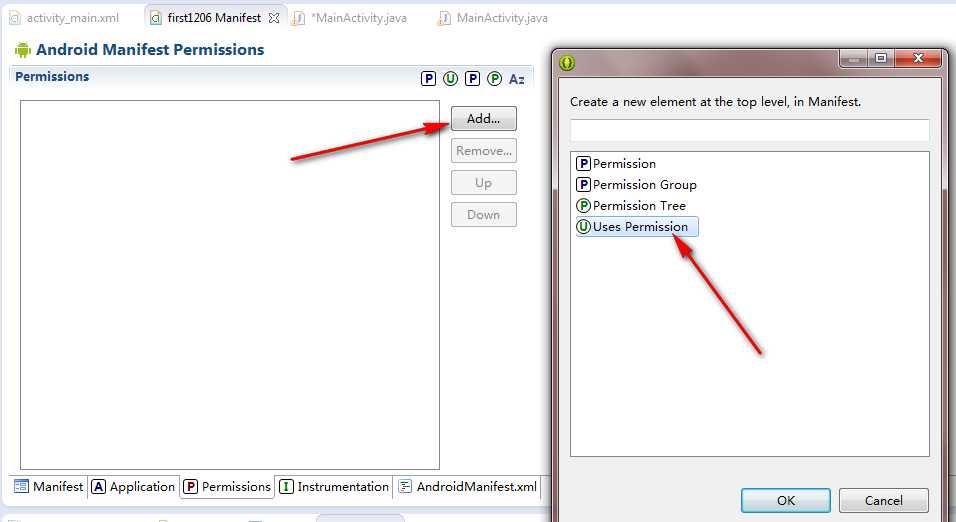
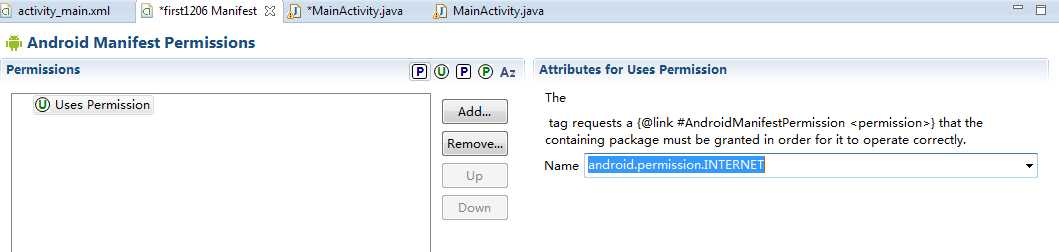
由于我的web代码是在服务器上的,还需要给应用配置Internet权限,如图,在Android Manifest.html配置权限


最后,右键整个项目,Run as Android application,得到美美哒界面

标签:rip cli 全局 .com 用户交互 sse adt log 9.png
原文地址:http://www.cnblogs.com/mini-fan/p/6152956.html