标签:app animate 准备 网站 tom addclass div rip 完整
准备:jquery layer
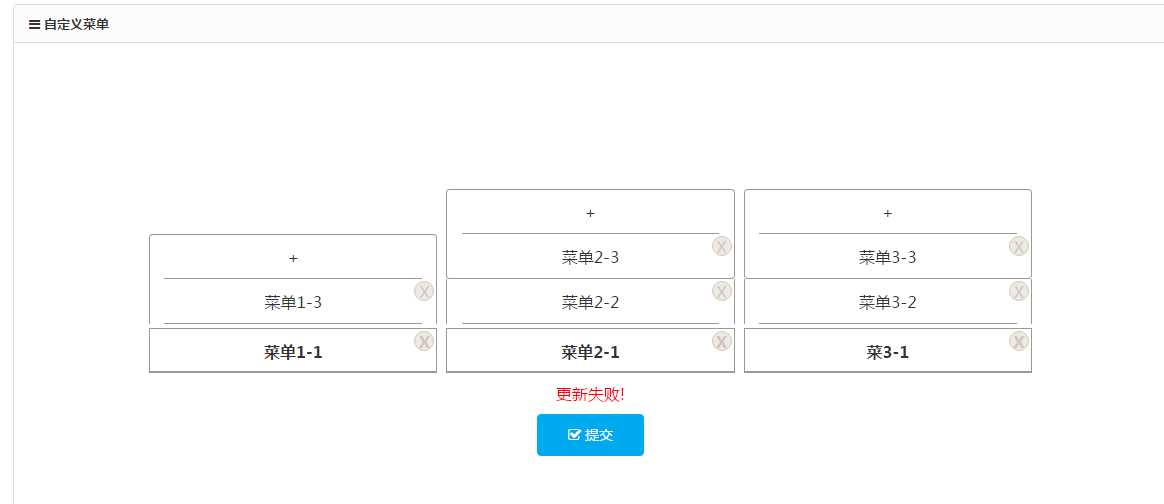
效果:横排最多三个,竖排最多五个子菜单,达到最多不现实+
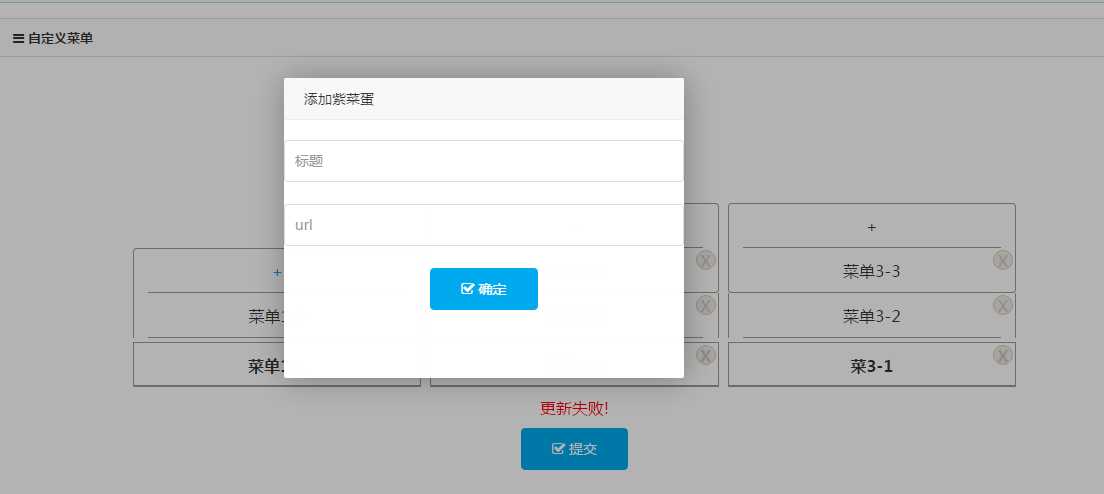
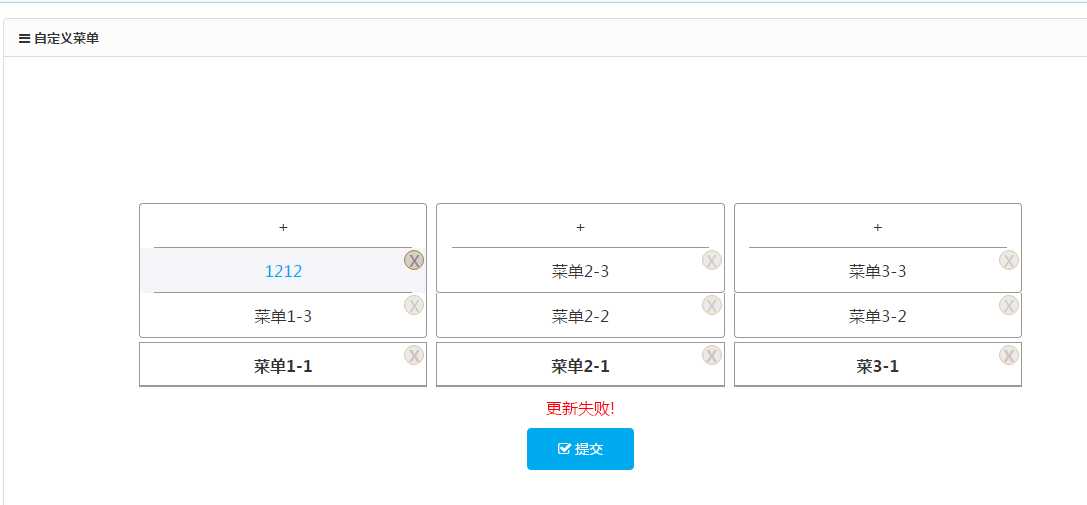
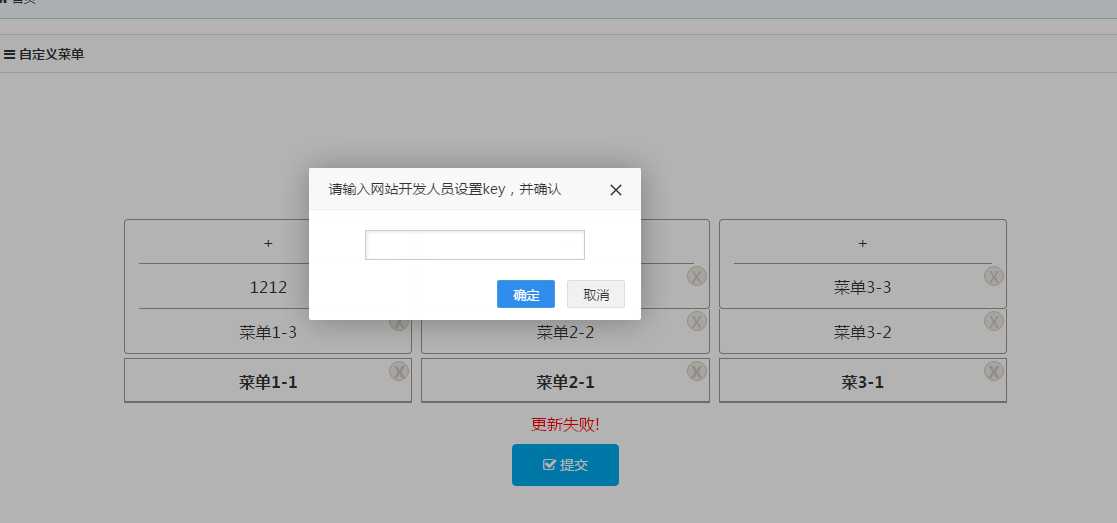
效果图
1
2
3

4
code:
<div id="menus_box">
<div class="wx_menus_one">
<ul>
<li onclick="showAddForm(this)" form-data="0">
<a href="#">+</a>
</li>
<li form-data="0">
<a href="#">菜单1-3</a>
<input type="hidden" class="title" value="菜单1-3" name="menus[0][0][title]">
<input type="hidden" class="url" value="http://www.baidu.com" name="menus[0][0][url]">
<em class="rm" form-data="0" form-data2="1" onclick="removeMenue(this)">X</em>
</li>
<li class="first_child" form-data="0">
<a href="#">菜单1-2</a>
<input type="hidden" class="title" value="菜单1-2" name="menus[0][1][title]">
<input type="hidden" class="url" value="http://www.baidu.com" name="menus[0][1][url]">
<em class="rm" form-data="0" form-data2="1" onclick="removeMenue(this)">X</em>
</li>
<li form-data="0">
<a href="#" onclick="clickMenus(this)" status="o">菜单1-1</a>
<input type="hidden" class="title" value="菜单1-1" name="menus[0][2][title]">
<input type="hidden" class="url" value="http://www.baidu.com" name="menus[0][2][url]">
<em class="rm" form-data="0" form-data2="2" onclick="removeMenue(this)">X</em>
</li>
</ul>
</div>
<div class="wx_menus_one">
<ul>
<li onclick="showAddForm(this)" form-data="1">
<a href="#">+</a>
</li>
<li form-data="1">
<a href="#">菜单2-3</a>
<input type="hidden" class="title" value="菜单2-3" name="menus[1][0][title]">
<input type="hidden" class="url" value="http://www.baidu.com" name="menus[1][0][url]">
<em class="rm" form-data="1" form-data2="1" onclick="removeMenue(this)">X</em>
</li>
<li class="first_child" form-data="1">
<a href="#">菜单2-2</a>
<input type="hidden" class="title" value="菜单2-2" name="menus[1][1][title]">
<input type="hidden" class="url" value="http://www.baidu.com" name="menus[1][1][url]">
<em class="rm" form-data="1" form-data2="1" onclick="removeMenue(this)">X</em>
</li>
<li form-data="1">
<a href="#" onclick="clickMenus(this)" status="o">菜单2-1</a>
<input type="hidden" class="title" value="菜单2-1" name="menus[1][0][title]">
<input type="hidden" class="url" value="http://www.baidu.com" name="menus[1][0][url]">
<em class="rm" form-data="1" form-data2="2" onclick="removeMenue(this)">X</em>
</li>
</ul>
</div>
<div class="wx_menus_one">
<ul>
<li onclick="showAddForm(this)" form-data="2">
<a href="#">+</a>
</li>
<li form-data="2">
<a href="#">菜单3-3</a>
<input type="hidden" class="title" value="菜单3-3" name="menus[2][0][title]">
<input type="hidden" class="url" value="http://www.baidu.com" name="menus[2][0][url]">
<em class="rm" form-data="2" form-data2="1" onclick="removeMenue(this)">X</em>
</li>
<li class="first_child" form-data="2">
<a href="#">菜单3-2</a>
<input type="hidden" class="title" value="菜单3-2" name="menus[2][1][title]">
<input type="hidden" class="url" value="http://www.baidu.com" name="menus[2][1][url]">
<em class="rm" form-data="2" form-data2="1" onclick="removeMenue(this)">X</em>
</li>
<li form-data="2">
<a href="#" onclick="clickMenus(this)" status="o">菜单3-1</a>
<input type="hidden" class="title" value="菜3-1" name="menus[2][0][title]">
<input type="hidden" class="url" value="http://www.baidu.com" name="menus[2][0][url]">
<em class="rm" form-data="2" form-data2="2" onclick="removeMenue(this)">X</em>
</li>
</ul>
</div>
</div>
<input type="hidden" name="key" value="" id="key">
<button class="button bg-main icon-check-square-o" onclick="return submitForm()" type="submit"> 提交</button>
</form>
</div>
<script>
function submitForm(){
layer.prompt({title: ‘请输入网站开发人员设置key,并确认‘, formType: 1}, function(key,index){
if($.trim(key)!=‘‘){
$(‘#key‘).val(key);
$(‘#form1‘).submit();
}else{
return false;
}
})
return false;
}
function showAddFormType(obj){
var n = $(obj).attr(‘form-data‘);
var html = ‘<div class="form-group" style="margin-top:20px;">‘+
‘<div class="field">‘+
‘<input type="text" class="input new_title" placeholder="标题"/>‘+
‘</div>‘+
‘</div>‘+
‘<div class="form-group">‘+
‘<div class="field">‘+
‘<input type="text" class="input new_url" placeholder="url"/>‘+
‘</div>‘+
‘</div>‘+
‘<div class="form-group" style="text-align:center;">‘+
‘<div class="field">‘+
‘<button id="submit_btn" class="button bg-main icon-check-square-o" type="submit" onclick="addTypeToMenus(this,‘+ n +‘)"> 提交</button>‘+
‘</div>‘+
‘</div>‘;
add_layer = layer.open({
type: 1,
title:"添加煮菜蛋",
skin: ‘layui-layer-demo‘, //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
area:[‘400px‘,‘300px‘],
shadeClose: true, //开启遮罩关闭
content: html
});
}
function addTypeToMenus(obj,n){
var title = $.trim($(obj).parent(‘.field‘).parent(‘.form-group‘).prev(‘.form-group‘).prev(‘.form-group‘).children(‘.field‘).children(‘.new_title‘).val());
var url = $.trim($(obj).parent(‘.field‘).parent(‘.form-group‘).prev(‘.form-group‘).children(‘.field‘).children(‘.new_url‘).val());
if(title!=""&&url!=""){
var html = ‘<li onclick="showAddForm(this)" form-data="‘+ n +‘">‘+
‘<a href="#">+</a>‘+
‘</li>‘+
‘<li>‘+
‘<a href="#" onclick="clickMenus(this)" status="o">‘+ title +‘</a>‘+
‘<input type="hidden" class="title" value="‘+ title +‘" name="menus[‘+ n +‘][0][title]">‘+
‘<input type="hidden" class="url" value="‘+ url +‘" name="menus[‘+ n +‘][0][url]">‘+
‘<em class="rm" form-data="2" form-data2="‘+ n +‘" onclick="removeMenue(this)">X</em>‘+
‘</li>‘;
$(‘.wx_menus_one‘).eq(n).children(‘ul‘).html(html);
layer.close(add_layer);
flushForm();
}else{
layer.msg(‘请填写完整!‘, {
offset: ‘t‘,
anim: 6
});
}
}
function clickMenus(obj){
if($(obj).attr(‘status‘)==‘o‘){
$(obj).parent(‘li‘).parent(‘ul‘).parent(‘div‘).animate({height:"45px"},1000)
$(obj).attr(‘status‘,‘c‘)
}else{
$(obj).parent(‘li‘).parent(‘ul‘).parent(‘div‘).animate({height:"100%"},1000)
$(obj).attr(‘status‘,‘o‘)
}
}
function showAddForm(obj){
var n = $(obj).attr(‘form-data‘);
var html = ‘<div class="form-group" style="margin-top:20px;">‘+
‘<div class="field">‘+
‘<input type="text" class="input new_title" placeholder="标题"/>‘+
‘</div>‘+
‘</div>‘+
‘<div class="form-group">‘+
‘<div class="field">‘+
‘<input type="text" class="input new_url" placeholder="url"/>‘+
‘</div>‘+
‘</div>‘+
‘<div class="form-group" style="text-align:center;">‘+
‘<div class="field">‘+
‘<button id="submit_btn" class="button bg-main icon-check-square-o" type="submit" onclick="addToMenus(this,‘+n+‘)"> 提交</button>‘+
‘</div>‘+
‘</div>‘;
add_layer = layer.open({
type: 1,
title:"添加紫菜蛋",
skin: ‘layui-layer-demo‘, //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
area:[‘400px‘,‘300px‘],
shadeClose: true, //开启遮罩关闭
content: html
});
}
function addToMenus(obj,n){
var title = $.trim($(obj).parent(‘.field‘).parent(‘.form-group‘).prev(‘.form-group‘).prev(‘.form-group‘).children(‘.field‘).children(‘.new_title‘).val());
var url = $.trim($(obj).parent(‘.field‘).parent(‘.form-group‘).prev(‘.form-group‘).children(‘.field‘).children(‘.new_url‘).val());
if(title!=""&&url!=""){
var html = ‘<li>‘+
‘<a href="#">‘+title+‘</a>‘+
‘<input type="hidden" class="title" value="‘+title+‘" name="menus[0][‘+n+‘][title]">‘+
‘<input type="hidden" class="url" value="‘+url+‘" name="menus[0][‘+n+‘][url]">‘+
‘<em class="re" form-data="‘+ n +‘" form-data2="1" onclick="removeMenue(this)">X</em>‘+
‘</li>‘;
$(‘.wx_menus_one‘).eq(n).children(‘ul‘).children(‘li‘).first().after(html);
var c = $(‘.wx_menus_one‘).eq(n).children(‘ul‘).children(‘li‘).length-1;
if(c==6){
$(‘.wx_menus_one‘).eq(n).children(‘ul‘).children(‘li‘).first().remove();
}
layer.close(add_layer);
flushForm();
}else{
layer.msg(‘请填写完整!‘, {
offset: ‘t‘,
anim: 6
});
}
}
//type=>1 删除主菜单 2=>删除子菜单
function removeMenue(obj){
var type = $(obj).attr(‘form-data2‘);
var n = $(obj).attr(‘form-data‘);
if(type==2){
$(obj).parent(‘li‘).parent(‘ul‘).parent(‘.wx_menus_one‘).remove();
}else if(type==1){
console.log(‘zi‘);
var html = ‘<li onclick="showAddForm(this)" form-data="‘+ n +‘">‘+
‘<a href="#">+</a>‘+
‘</li>‘;
var c = $(obj).parent(‘li‘).parent(‘ul‘).children(‘li‘).length;
$(obj).parent(‘li‘).remove();
var first_li = $(‘#menus_box .wx_menus_one:nth-child(‘+n+‘)‘).children(‘ul‘).children(‘li‘).first();
console.log($(first_li).html());
var first_li_type = $(first_li).children(‘a‘).html();
if(c<=6&&first_li_type!="+"){
$(first_li).before(html);
}
}
flushForm();
}
//刷新表单中各个li中的form-data(当前列) form-data2(type) 和参数的数组key 并且判断是否需要添加后面+的按钮
function flushForm(){
$(‘#menus_box .wx_menus_one‘).each(function(e){
var menus_index = $(this).index();
$(this).children(‘ul‘).children(‘li‘).each(function(){
var li_index = $(this).index();
$(this).children(‘.title‘).attr(‘name‘,‘menus[‘+ menus_index +‘][‘+ li_index +‘][title]‘);
$(this).children(‘.url‘).attr(‘name‘,‘menus[‘+ menus_index +‘][‘+li_index+‘][url]‘);
$(this).attr(‘form-data‘,menus_index);
$(this).children(‘.rm‘).attr(‘form-data‘,menus_index);
$(this).children(‘.rm‘).attr(‘form-data2‘,1);
})
$(this).children(‘ul‘).children(‘li‘).last().children(‘.rm‘).attr(‘form-data2‘,2);
$(this).children(‘ul‘).children(‘li‘).last().prev(‘li‘).addClass(‘first_child‘);
})
var menus_types = $(‘form .wx_menus_one‘).length;
var last_menus = $(‘form .wx_menus_one‘).last().children(‘ul‘).children(‘li‘).length;
if(menus_types==0){
var html = ‘<div class="wx_menus_one"><ul><li onclick="showAddFormType(this)" form-data="‘+ (menus_types) +‘">‘+
‘<a href="#">+</a>‘+
‘</li></ul></div>‘;
$(‘#menus_box‘).append(html);
}
if(menus_types==1&&last_menus!=1){
var html = ‘<div class="wx_menus_one"><ul><li onclick="showAddFormType(this)" form-data="‘+ (menus_types) +‘">‘+
‘<a href="#">+</a>‘+
‘</li></ul></div>‘;
$(‘#menus_box‘).append(html);
}
if(menus_types==2&&last_menus!=1){
var html = ‘<div class="wx_menus_one"><ul><li onclick="showAddFormType(this)" form-data="‘+ (menus_types) +‘">‘+
‘<a href="#">+</a>‘+
‘</li></ul></div>‘;
$(‘#menus_box‘).append(html);
}
}
</script>
<style>
.wx_menus_one{
display:inline-block;
width:25%;
margin-left:4.5;
margin-right:4.5;
height:100%;
position:relative;
overflow:hidden;
}
.wx_menus_one ul{
list-style:none;
padding-left: 0px;
position:absolute;
bottom:0px;
left:0px;
width:100%;
}
.wx_menus_one ul li{
text-align:center;
width:100%;
height:45px;
line-height:45px;
font-size:16px;
border-left:1px solid #999999;
border-right:1px solid #999999;
position:relative;
}
.wx_menus_one ul .first_child{
border-bottom:1px solid #999999;
border-bottom-left-radius:4px;
border-bottom-right-radius:4px;
}
.wx_menus_one ul .first_child a{
border-style:none;
}
.wx_menus_one ul li em{
position: absolute;
z-index: 2;
top: 2px;
right: 2px;
height: 20px;
line-height: 20px;
border-radius: 10px;
border: 1px solid #a96f19;
width: 20px;
color: #926464;
background-color: #caccc4;
opacity: 0.4;
cursor: pointer;
}
.wx_menus_one ul li:first-child{
border-left:1px solid #999;
border-top:1px solid #999;
border-right:1px solid #999;
border-top-left-radius:4px;
border-top-right-radius:4px;
}
.wx_menus_one ul li a{
display:inline-block;
width:90%;
height:100%;
border-bottom:1px solid #999999;
}
.wx_menus_one ul li:last-child{
font-weight:900;
margin-top:4px;
border:1px solid #999999;
}
.wx_menus_one ul li:last-child a{
width:100%;
}
.wx_menus_one ul li:hover{
background-color:#f4f5f9;
}
.wx_menus_one ul li:hover em{
opacity:.9;
}
form{
height:350px;
text-align:center;
padding-top:20px;
padding-bottom:20px;
}
.panel{
height:100%;
}
</style>
标签:app animate 准备 网站 tom addclass div rip 完整
原文地址:http://www.cnblogs.com/jackylee92/p/6152957.html