标签:start blocks try val tar string lock async except
很久没搞过树形控件了 , 再次接触看官网文档有点没懂,于是在网上找了个代码copy上,但数据是写死的,就想这在用ajax异步取出数据替换,下面是js代码

<SCRIPT type="text/javascript" > //定义全局ztree数据 var zNodes; /* 初始化ztree数据 */ function initZtree(){ $.ajax({ type: "GET", url: "<%=request.getContextPath() %>/articleType/getArticleType", dataType: "json", async:false, success: function(data){ var str=""; for(var i =0;i<data.type.length;i++){ str += "{id:‘"+ data.type[i].id+"‘, pId:‘"+data.type[i].pid+"‘, name:‘"+data.type[i].name+"‘},\n"; } alert("["+str+"]"); zNodes=‘[‘+str+‘]‘; $("#ztree").val(zNodes); } }); } $(function(){ //initZtree(); alert($("#ztree").val()+"999"); alert(zNodes); zNodess = zNodes; alert("8888"+zNodess); }) var zTreeObj, setting = { view: { selectedMulti: false }, async: { enable: true, url: "<%=request.getContextPath() %>/articleType/getArticleType", otherParam: { "id":"1", "name":"test"} }, data: { simpleData: { enable:true, idKey: "id", pIdKey: "pId", rootPId: "" } }, callback: { onClick: function(treeId, treeNode) { var treeObj = $.fn.zTree.getZTreeObj(treeNode); var selectedNode = treeObj.getSelectedNodes()[0]; $("#txtId").val(selectedNode.id); $("#txtAddress").val(selectedNode.name); } } } $(document).ready(function(){ zTreeObj = $.fn.zTree.init($("#tree"), setting,zNodess ); }); </SCRIPT>
代码捏有点乱,大概就是想用ajax取出数据,但遇到个问题,取出来的数据拼接成json 不能被识别。
于是又继续看官网demo 和api
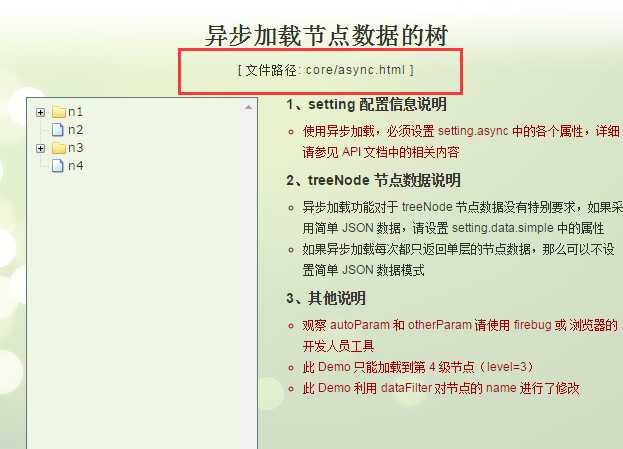
找到个基础的动态取数据

<!DOCTYPE html> <HTML> <HEAD> <TITLE> ZTREE DEMO - Async</TITLE> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="../../../css/demo.css" type="text/css"> <link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script> <!-- <script type="text/javascript" src="../../../js/jquery.ztree.excheck.js"></script> <script type="text/javascript" src="../../../js/jquery.ztree.exedit.js"></script>--> <SCRIPT type="text/javascript"> <!-- var setting = { async: { enable: true, url:"../asyncData/getNodes.php", autoParam:["id", "name=n", "level=lv"], otherParam:{"otherParam":"zTreeAsyncTest"}, dataFilter: filter } }; function filter(treeId, parentNode, childNodes) { if (!childNodes) return null; for (var i=0, l=childNodes.length; i<l; i++) { childNodes[i].name = childNodes[i].name.replace(/\.n/g, ‘.‘); } return childNodes; } $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting); }); //--> </SCRIPT> </HEAD> <BODY> <h1>异步加载节点数据的树</h1> <h6>[ 文件路径: core/async.html ]</h6> <div class="content_wrap"> <div class="zTreeDemoBackground left"> <ul id="treeDemo" class="ztree"></ul> </div> <div class="right"> <ul class="info"> <li class="title"><h2>1、setting 配置信息说明</h2> <ul class="list"> <li class="highlight_red">使用异步加载,必须设置 setting.async 中的各个属性,详细请参见 API 文档中的相关内容</li> </ul> </li> <li class="title"><h2>2、treeNode 节点数据说明</h2> <ul class="list"> <li>异步加载功能对于 treeNode 节点数据没有特别要求,如果采用简单 JSON 数据,请设置 setting.data.simple 中的属性</li> <li>如果异步加载每次都只返回单层的节点数据,那么可以不设置简单 JSON 数据模式</li> </ul> </li> <li class="title"><h2>3、其他说明</h2> <ul class="list"> <li class="highlight_red">观察 autoParam 和 otherParam 请使用 firebug 或 浏览器的开发人员工具</li> <li class="highlight_red">此 Demo 只能加载到第 4 级节点(level=3)</li> <li class="highlight_red">此 Demo 利用 dataFilter 对节点的 name 进行了修改</li> </ul> </li> </ul> </div> </div> </BODY> </HTML>
在阅读官网demo的时候不能看到demo的具体js代码 这时你需要下载ztree插件 在下载好的文件夹里面会有demo的js代码

那个路径就是下载下来的文件夹路径,这也是后面发现才找到的js代码
下面是后面根据demo修改的js代码
<SCRIPT type="text/javascript"> var setting = { view: { selectedMulti: false }, async: { enable: true, url:"<%=request.getContextPath() %>/Type/Type", autoParam:[], contentType: "application/json", otherParam:{}, dataFilter: filter //异步获取的数据filter 里面可以进行处理 filter 在下面 }, data: { simpleData: { enable:true, idKey: "id", pIdKey: "pid", rootPId: "" } },//个人理解加上这个就能按级别显示,其中的id pid 对应你的实体类 callback: { onClick: function(treeId, treeNode) { var treeObj = $.fn.zTree.getZTreeObj(treeNode); var selectedNode = treeObj.getSelectedNodes()[0]; $("#txtId").val(selectedNode.id); $("#txtAddress").val(selectedNode.name); } } //这里是节点点击事件 }; function filter(treeId, parentNode, childNodes) { alert(childNodes.length); if (!childNodes) return null; for (var i=0, l=childNodes.length; i<l; i++) { childNodes[i].name = childNodes[i].name.replace(/\.n/g, ‘.‘); } return childNodes; } $(document).ready(function(){ $.fn.zTree.init($("#treeDemo"), setting); }); </SCRIPT>
其异步获取后台数据要转json
@RequestMapping(value="getArticleType") //@ResponseBody public void getArticleType(HttpServletRequest request ,HttpServletResponse response,ArticleTypeQuery query){ response.setContentType("text/html"); response.setCharacterEncoding("UTF-8"); Map<String, Object> map=new HashMap<String,Object>(); try { List<ArticleType> list=articleTypeMapper.selectArticleTypeByQuery(query); map.put("type", list); response.getWriter().print(JSON.toJSONString(list)); } catch (Exception e) { // TODO: handle exception } //return map; }
上面注释的修改过的,也就是最开始的写法,用map返回的json数据,不知道不能识别是不是因为这个原因,后面就改了不用map了
结合上面两段代码,能正常显示出树形来了!
对了 还的有页面代码
页头记得加上ztree相关的js和css哟
<div class="zTreeDemoBackground left"> <ul id="treeDemo" class="ztree"></ul> </div>
ztree官网:http://www.treejs.cn/
标签:start blocks try val tar string lock async except
原文地址:http://www.cnblogs.com/dscs/p/6154681.html