标签:button rem set insert 报错 lan 事件流 匿名函数 nodetype
DOM : 获取DOM树中的节点、获得对象后操作节点、重点Node节点对象、常见应用
1、 获取DOM树中的节点: document.getElementById(‘id‘);
document.getElementsByTagName(‘Tagname‘);
document.getElementsByName(‘name‘);
既然可以通过 id 找到元素,那么也就可以通过 class 找到元素。className 属性用于设置或者返回元素的 class 类名。
语法:object.className = ‘className‘ 例如:img.style.background = ‘green‘;
2、获得对象后操作节点: 改变HTML document.getElementById(id).innerHTML = new HTML
操作元素属性(1) document.getElementById(id).属性名 = new value
操作元素属性(2) elementNode.getAttribute(name)
elementNode.setAttribute(name,value)
elementNode.removeAttribute(name)
改变CSS样式: document.getElementById(id).style.样式名 = new style
3、Node节点对象 :HTML文档可以说是由节点构成的集合,常见的 DOM 节点有三种,即元素节点、属性节点和文本节点。
元素节点就是 HTML 标签,标签的属性就是属性节点,文本节点就是页面可以浏览的内容。
在文档对象模型中,每一个节点都是一个对象,DOM 节点有三个重要的属性:节点的名称,节点的值和节点的类型。
(1)、nodeName:节点的名称nodeName 属性返回节点的名称。
元素节点的名称与标签名相同(大写),属性节点的名称是属性的名称,文本节点的名称永远都是 #text,文档节点的名称永远都是 #document。
(2)、nodeValue:节点的值。nodeValue 属性返回节点的值。元素节点的值是 undegined 或 null,属性节点的值是属性的值,文本节点的值是文本自身。
(3)、nodeType:节点的类型。nodeType 属性返回节点的类型。常见的节点类型:元素节点 1 ;属性节点 2 ;文本节点 3 ; 注释节点 8 ; 文档节点 9;
(4)、其他属性: childNodes、firstElementChild、lastElementChild、parentNode、nextElementSibling、previousElementSibling
4、常见应用 (1)、创建节点 语法:document.createElement(tagName) 语法:父级.appendChild(new node)
(2)、插入节点 语法:父级.insertBefore(new node, node)
(3)、删除节点 语法:父级.removeChild(node)
(4)、替换节点和创建文本节点
node.replaceChild (new node, node) 第一个参数为用于替换的节点。第二个参数为原有节点。
createTextNode() 方法可创建新的文本节点,返回新创建的 Text 节点。
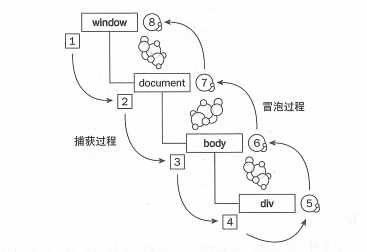
JS DOM事件 事件流描述的是从页面中接受事件的顺序。但是 IE 和 Netscape 开发团队提出了两个截然相反的事件流概念,IE 的事件流是事件冒泡流,而 Netscape 的事件流是事件捕获流。

下面用用一个实例体验下:
<html>
<body>
<table border="1" width="26%" id="tableA" onclick="alert(‘tableA‘)">
<tr onclick="tableA_rowA_click()">
<td width="106">EVENT_A</td>
</tr>
<tr onclick="tableA_rowB_click()">
<td width="106">EVENT_B</td>
</tr>
</table>
</body>
</html>
<!-- -->
<script language="javascript">
<!--
function tableA_rowA_click(){
alert(‘tableA_rowA‘);
}
function tableA_rowB_click(){
alert(‘tableA_rowB‘);
event.cancelBubble=true;
}
</script>
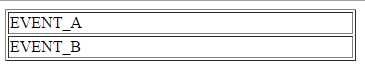
代码初始效果:

点击EVENT_A后,会连续出来两个弹框,要明白我们点击了一次,就触发了两个事件:


但是我们点击EVENT_A就只触发了一个事件,当然是因为阻止了事件的传播。

事件发生了怎么处理:
(1)、HTML 事件处理程序 :HTML 事件处理程序就是直接把事件添加在 HTML 结构中(onclick="show()")。所谓的事件对象就是 event,在触发 DOM 上的事件时都会产生一个事件对象。所有现代浏览器引用事件对象,都可以直接使用 event 引用,而在 IE8 及之前版本的浏览器则需要使用 window.event 引用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<input type="button" value="按钮" onclick="show()">
<script>
function show(){
alert(‘Hello‘);
}
</script>
</body>
</html>
事件处理程序中的代码在执行时,有权访问全局作用域中的任何代码。这样使用会创建一个封装着的元素属性值的函数。这个函数有一个局部变量 event ,也就是事件对象:type:用于获取事件类型。target:用于获取事件目标。
<input type="button" value="按钮" onclick="alert(event.type)"> 返回值:click
<input type="button" value="按钮" onclick="alert(event.target)"> 返回值:input
<input type="button" value="按钮" onclick="alert(this.value)"> 返回值:按钮 this 值等于事件的目标元素
HTML事件处理程序的缺点:HTML 代码和 JS 代码紧密的耦合在一起,如果需要对事件做出更改,那么 JS 代码和 HTML 代码都需要更改。所以应该使用 JS 指定的事件处理程序。
(2)、JS 传统事件处理程序
JS 中非常传统的方式,就是在一个元素上直接绑定方法,即先获取元素,再以属性方式添加事件。该方式也叫做 DOM0级 事件处理程序,DOM0级 在删除事件时,直接让事件等于空。如:oBtn.onclick=null;。element.onclick = function(e){}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<input type="button" value="按钮" id="btn">
<script>
var oBtn = document.getElementById(‘btn‘);
oBtn.onclick = function (){
alert(‘Hello‘);
}
</script>
</body>
</html>
把一个函数赋值给一个事件处理程序的属性,这是用的比较多的方式,非常简单而且稳定,可适应不同的浏览器,但是这样的事件绑定只会在事件冒泡中运行,捕获不行,且一个事件每次只能绑定一个事件函数。使用该方式指定的事件处理程序被认为是元素的方法,因此,这时候的事件处理程序是在元素的作用域中运行的,也就是 this 指向当前元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<input type="button" value="按钮" id="btn">
<script>
var oBtn = document.getElementById(‘btn‘);
oBtn.onclick = function (){
alert(this.type);
}
</script>
</body>
</html>
//返回值:button
(3)、W3C 事件处理程序
W3C 中推荐使用 addEventListener() 函数进行事件绑定,使用 removeEventListener() 函数删除事件。这种方式也叫做 DOM2级 事件处理程序,它们都接收三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。通常事件监听都是添加在冒泡阶段,所以添加事件的布尔值为 false。element.addEventListener(‘click‘, function (){...}, false)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<input type="button" value="按钮" id="btn">
<script>
var oBtn = document.getElementById(‘btn‘);
oBtn.addEventListener(‘click‘, function (){
alert(‘Hello‘);
}, false);
</script>
</body>
</html>
该方式和前边传统方式绑定事件的效果是一样的,这种方式绑定同时支持冒泡和捕获,addEventListener() 函数最后的参数表达了事件处理的阶段:false(冒泡),true(捕获)。这种方式最重要的好处就是对同一元素的同一个类型事件做绑定不会覆盖,比如上面代码中,再给 oBtn 绑定一个 click 事件,那么两次绑定的事件都会被执行,按照代码的顺序依次执行。通过 addEventListener() 函数添加的事件只能通过 removeEventListener() 函数删除,在删除事件时,必须传入与添加事件相同的参数。所以,用 addEventListener() 添加的匿名函数将无法移除。
DOM2级 方式和 DOM0级 方式都可以给一个元素添加多个事件,添加的多个事件依次按顺序执行。大多数情况下,都是将事件处理程序添加到事件流的冒泡阶段,这样可以最大限度地兼容各种浏览器。
(4)、IE 中的事件处理程序
在 IE 浏览器下不支持 addEventListener() 函数,只能在 IE9 以上(包括IE9)可以使用,IE 浏览器相应的要使用 attachEvent() 函数代替。删除事件则使用 detachEvent() 函数。这两个方法接收相同的两个参数:事件处理程序名称与事件处理函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<input type="button" value="按钮" id="btn">
<script>
var oBtn = document.getElementById(‘btn‘);
oBtn.attachEvent(‘onclick‘, function (){
alert(‘Hello‘);
});
</script>
</body>
</html>
attachEvent() 函数支持事件捕获的冒泡阶段,同时它不会覆盖事件的绑定。如果在 Firefox、Chrome 等其他内核的浏览器中使用这个函数去绑定事件,浏览器会报错。
如果需要做跨浏览器的事件处理程序,则需要做兼容性处理,即判断是否支持 attachEvent 方法,如果支持就使用该方法,如果不支持则使用 addEventListener() 方法。
这里需要注意: attachEvent() 的第一个参数是“onclick”,而不是 addEventListener()方法中的“click"。
事件流阻止,这里阻止的是它的继续传播以及有可能产生的默认动作。在一些情况下我们需要阻止事件流的传播,也就是阻止事件的向上冒泡。某些事件的对象是可以取消的,这也意味着可以阻止默认动作的发生。
W3C 中定义了两个方法:stopPropagation() 和 preventDefault() 用于阻止事件流。
event.stopPropagation() 方法用于阻止事件冒泡。
event.preventDefault() 方法用于阻止事件的默认行为。
阻止事件的默认行为在做移动端 app 时,用的比较多,比如 a 链接的跳转,不跳转新页面,而是跳转不同的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<div id="box">
<a href="http://www.baidu.com" id="go">跳转</a>
</div>
<script>
var oDiv = document.getElementById(‘box‘);
var oA = document.getElementById(‘go‘);
oDiv.onclick = function (){
alert(‘我是a链接的父容器‘);
}
oA.onclick = function (ev){
ev.stopPropagation();
ev.preventDefault();
}
</script>
</body>
</html>
上面的例子中,点击 a 链接后有一个默认的跳转行为,并且浏览器会认为你点了 a 链接,也就点了其父容器 div 元素。阻止了事件冒泡和默认行为之后,再点击跳转,就不会有任何响应了。stopPropagation() 和 preventDefault() 这两个方法都可以阻止事件,前者是取消事件流的继续冒泡,但是 IE8 及以前的版本不支持该方法,而后者是告诉浏览器不要执行与事件相关联的默认动作,比如 submit 类型的按钮点击会提交。如果直接使用 return false 则表示终止处理函数。在 IE8 及之前版本的浏览器中没有定义阻止事件流的方法,而是使用属性,cancelBubble 属性值为 true 时取消事件冒泡。returnValue 属性值为 false 时阻止事件的默认行为。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
</head>
<body>
<div id="box">
<a href="http://www.baidu.com" id="go">跳转</a>
</div>
<script>
var oDiv = document.getElementById(‘box‘);
var oA = document.getElementById(‘go‘);
oDiv.onclick = function (){
alert(‘我是a链接的父容器‘);
}
oA.onclick = function (ev){
ev = event || window.event;
if(ev.stopPropagation){
ev.stopPropagation();
}
else{
ev.cancelBubble = true;
}
if(ev.preventDefault){
ev.preventDefault();
}
else{
ev.returnValue = false;
}
}
</script>
</body>
</html>
上面的代码,是兼容性写法,不管是现代的浏览器还是 IE8 及更早版本的浏览器都可以使用。
标签:button rem set insert 报错 lan 事件流 匿名函数 nodetype
原文地址:http://www.cnblogs.com/java-oracle/p/6158666.html