标签:ref 自动 bsp context indicator 技巧 one gif elements
浏览器兼容性有效性信息查询 : Can I Use?
http://caniuse.com/
自动为css添加浏览器厂商前缀
https://autoprefixer.github.io/
在线编辑HTML/CSS/JavaScript与即时预览的工作台
https://jsfiddle.net/
http://codepen.io/pens/
http://runjs.cn/
简易的DOM获取工具函数
function $$(selector,context) { context = context || document; var elements = context.querySelectorAll(selector); //我们知道,Array.prototype.slice.call(arguments)能将具有length属性的对象转成数组
// 除了IE下的节点集合(因为ie下的dom对象是以com对象的形式实现的,js对象与com对象不能进行转换) return Array.prototype.slice.call(elements); }
通过js判断样式属性是否被支持
/* 检测单个属性 */
var root = document.documentElement; if (‘textShadow‘ in root.style) { root.classList.add(‘textshadow‘); } else { root.classList.add(‘no-textshadow‘); } /* 上例函数化 */ function testProperty(property) { var root = document.documentElement; if (property in root.style) { root.classList.add(property.toLowerCase()); return true; } root.classList.add(‘no-‘ + property.toLowerCase()); return false; }
/* 检测某个具体的属性值是否支持: */ function testValue(id, value, property) { var dummy = document.createElement(‘p‘); dummy.style[property] = value; if (dummy.style[property]) { root.classList.add(id); return true; } root.classList.add(‘no-‘ + id); return false; }
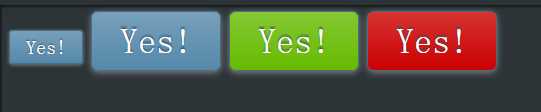
demo1——css编辑技巧:
http://runjs.cn/detail/hul3lwuq

/* 如果字体变化,这段代码改动的幅度会非常大 */ .button{ padding:6px 16px; border:1px solid #446d88; background:#58a linear-gradient(#77a0bb,#58a); border-radius:4px; box-shadow:0 1px 5px gray; color:white; text-shadow:0 -1px 1px #335166; font-size:20px; line-height:30px; } /* 字体改大,其他地方也跟着变大,知识点在于em单位,但依然存在问题,就是颜色 */ .button-2{ padding:.3em .8em; border:1px solid #446d88; background:#58a linear-gradient(#77a0bb,#58a); border-radius:.2em; box-shadow:0 .05em .25em gray; color:white; text-shadow:0 -.05em .05em #335166; font-size:225%; line-height:1.5; } /* 只需要覆盖背景颜色,就可以动态改变了 */ .button-3{ padding:.3em .8em; border:1px solid #446d88; background:#58a linear-gradient(hsla(0,0%,100%,.2),transparent); border-radius:.2em; box-shadow:0 .05em .25em gray; color:white; text-shadow:0 -.05em .05em #335166; font-size:225%; line-height:1.5; } .ok { background-color:#6b0; } .warn{ background-color:#c00; }

标签:ref 自动 bsp context indicator 技巧 one gif elements
原文地址:http://www.cnblogs.com/CyLee/p/6159452.html