标签:提交 code 补充 doctype patch create 前台 files pre
一、django的URL应用
二、django的视图应用
三、django的模板应用
四、django的orm应用
补充:
补充一:getlis
应用场景:当前端发送的数据为多个的时候,后台如果还用get获取数据,那么就会出问题,所以这里有一个getlist方法进行数据的获取。
试验案例:当前端有一个多选的checkbox的时候,那么就要使用getlist进行获取数据了

urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^getlist‘, views.getlist), ]

def getlist(request): if request.method == ‘GET‘: return render(request,‘getlist.html‘) else: checkbox = request.POST.getlist(‘interest‘) print(checkbox) return HttpResponse(checkbox)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="/getlist" method="post"> <div> 兴趣爱好调查问卷 </div> <span>男</span> <input type="checkbox" name="interest" value="1"> <span>女</span> <input type="checkbox" name="interest" value="2"> <span>无要求</span> <input type="checkbox" name="interest" value="3"> <input type="submit" value="提交"> </form> </body> </html>
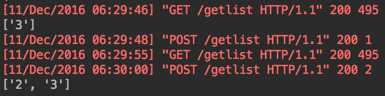
查看结果:

同样select标签的使用方法也是一样的
补充二:上传文件
学过了从前台获取数据(单个的数据、多个的数据),那如何从前台获取一个文件呢?这里要说一下获取文件就不能用request.POST进行get了,
需要使用request.FILES进行数据获取了。
写一个上传文件的案例:

urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^upload/‘, views.upload), ]

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {# enctype="multipart/form-data"如果提交的数据是文件的话,那么就得在form表单里面写上这句话 #} <form action="/upload/" method="POST" enctype="multipart/form-data"> <p> <input type="file" name="file"/> </p> <input type="submit" value="提交"/> </form> </body> </html>

from django.shortcuts import render,HttpResponse from django.views import View # Create your views here. def upload(request): if request.method == ‘GET‘: return render(request,‘upload.html‘) elif request.method == ‘POST‘: # 获取到前台传过来的文件,如果直接print obj的话,会打印上传文件的文件名; # 其实他接收到的并不是一个文件名,可以打印一些obj的类型,结果是一个类的对象 obj = request.FILES.get(‘file‘) import os # 在obj.name前面加上一个upload目录 最后目录路径是 upload/上传的文件名字 # 这里的obj.name就是调用name属性,属性值为上传的文件名字 file_pat = os.path.join(‘upload‘,obj.name) f = open(file_pat,‘wb‘) print(os.path) # 循环获取上传的数据 for i in obj.chunks(): f.write(i) f.close() return render(request,‘upload.html‘) else: return render(request,‘upload.html‘)
FBV (funaction base view) ----> 我们之前学的url路由关系都是一个请求过来由url进行匹配,看匹配到那个方法直接去views.py代码体里面进行相应发方法查找,然后进行逻辑处理。
CBV (Class base view) -----> 现在说一个cbv的模式,模式是这样,当请求过来后,也是由url进行匹配,这次匹配到的不是一个方法,而是一个类。
那么CBV是怎么工作的呢? 看代码:

urlpatterns = [ url(r‘^admin/‘, admin.site.urls), #FBV url(r‘^home/‘, views.Home.as_view()), #CBV ]

from django.shortcuts import render,HttpResponse from django.views import View #引入一个django里面View模块 # 定义这类 class Home(View): # 这里是利用类的映射进行操作的,可以看一下父类View里面有一个dispatch方法。当使用get请求的时候 # 就会执行下面的get方法。。。 def get(self,request): print(request.method) return render(request,‘home.html‘) def post(self,request): print(request.method) return render(request,‘home.html‘)

![]()
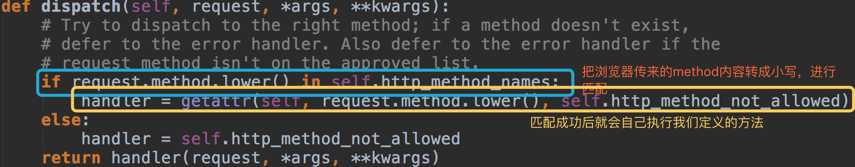
django一共给我们提供了这么多的请求方式,我们来梳理一下过程:

也就是说,在执行我们定义的方法之前肯定会先执行父类里面的dispatch方法,那么既然这样,我们就可以搞点事情了。想想“装饰器”,看代码:

class Home(View): def dispatch(self,request,*args,**kwargs): print(‘befor‘) result = super(Home,self).dispatch(request,*args,**kwargs) print(‘after‘) return result # 这里是利用类的映射进行操作的,可以看一下父类View里面有一个dispatch方法。当使用get请求的时候 # 就会执行下面的get方法。。。 def get(self,request): print(request.method) return render(request,‘home.html‘) def post(self,request): print(request.method) return render(request,‘home.html‘)
这里打印的befor和after是不是就类似于我们我们之前学的装饰器呢?
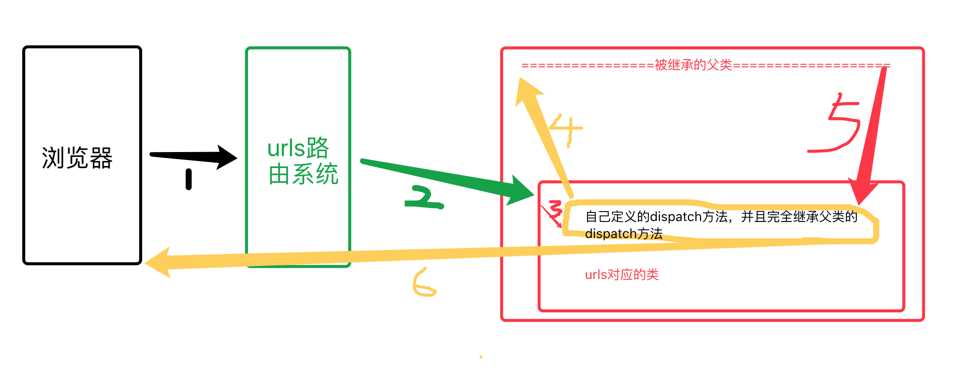
我们再来梳理一下现在的流程:

第一步:浏览器通过任何方式的请求把数据包发送到服务器的urls路由系统中
第二步:urls路由系统进行匹配请求的url,发现匹配到一个class,把请求转给对应的class
第三步:对应的class在自己内部找到dispatch方法,首先执行自己增加的代码块
第四步:从集成的父亲那里获取该请求是什么方式的请求
第五步:父类告诉子类请求的方式是什么
第六步:子类查找自己内部对应的请求方方式的function并执行代码块,并把数据返回给浏览器
1
人生苦短,我用python-- Day19 django框架之URL路由系统、视图应用、模板应用、django之orm应用
标签:提交 code 补充 doctype patch create 前台 files pre
原文地址:http://www.cnblogs.com/xinzhiyu/p/6159944.html